Achievement Goals
- HTML을 CSS를 적용하고, JavaScript로 개발할 수 있게(Programmable) 작성할 수 있다.
-> O - HTML이 Markup language라는 것을 이해할 수 있다.
-> O - "구조를 표현하는 언어" 라는 의미를 자신의 언어로 표현할 수 있다.
-> O - HTML의 구조와 문법에 대해서 이해하고 적용할 수 있다.
-> O - Opening tag, closing tag, self-closing tag에 대해서 이해하고 있다.
-> O - 자주 사용되는 HTML 요소(Element)가 무엇인지 알고 차이를 설명할 수 있다.
-> O - div, span 태그가 무엇이고, 어떤 차이가 있는지 설명할 수 있다.
-> O - ul, ol, li 가 무엇이고, 언제 사용해야 하는지 알고 있다.
-> O - input type을 설정하여 다양한 종류의 input을 활용할 수 있다.
-> O - 동적인 웹 어플리케이션 개발을 위한 HTML 구조를 짤 수 있다.
-> O - 간단한 웹 페이지 기획안을 HTML 문서로 표현할 수 있다.
-> O - id와 class를 목적에 맞게 사용하여 사람과 컴퓨터가 읽기 쉬운, 의미있는(Sementic) HTML 문서를 작성할 수 있다.
-> O - HTML5 semantic tag를 적재적소에 사용하여 사람과 컴퓨터가 읽기 쉬운 시멘틱한 HTML 문서를 작성할 수 있다.
-> O
HTMl

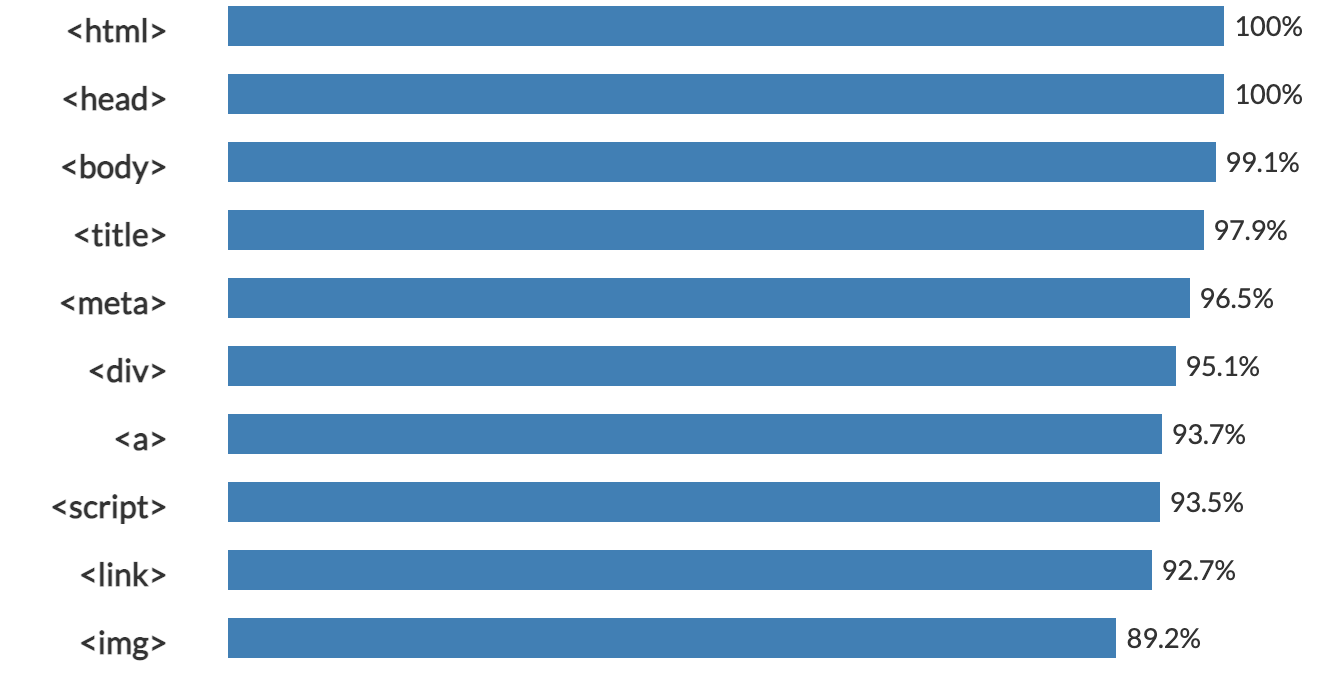
자주사용하는 tag들 먼저 공부하고, 나머지 130여개~ 이상의 tag들은 필요할때 검색해서 사용하는 것이 좋겠다고 생각했다. html 마크다운은 비교적 쉽기때문에 그때그때 찾아서 공부하면 될 것 같다고 생각했다.
<html>,<head>,<body> 태그
html은
<html>
<head>
</head>
<body>
</body>
</html> 의 구조로 이루어져 있다. 아래 이미지를 보면 이해가 한번에 될 것 같다.

<p> 태그
위 이미지에서 <body>태그 밑에 <p>태그가 보이는데 이 <p>는
가나다라마바사
아자차카타파하
<p>바나나</p> << 이처럼 문단을 나누어준다
가나다라마바사
아자차카타파하
<h>태그
h태그는 제목태그인데 1부터 6까지 있으며 1이 가장 크고 6이 가장 작다. 블로그를 작성해봤다면 h1,h2~h6까지 있는것을 보았을 것이다.
h태그는 html에서 상당히 중요한데, 구글검색엔진이 h1태그를 제목으로 인식해서 검색결과에 뿌리기 때문이다!! 사용방법은 <h1>제목</h1> 처럼 입력하면 된다.
<div> 와 <span> 태그
div와 span태그는 언뜻보면 비슷하다고 착각할 수 있지만 10번정도 써보면 다르다는 걸 알 수 있다.
div는 줄바꿈을 필시 동반하며 span은 줄바꿈을 하지 않는다.
div는 가로폭을 모두 할당하며(Block속성) span은 내용물 만큼만을 할당한다(Inline속성).
열린태그,닫힌태그, 빈태그
태그들은 대부분 열린태그인<p>로 시작해서 닫힌태그</p> 로 끝나는데
닫힌태그가 필요 없는 태그들이 있다. 이들을 빈태그라 불린다. 빈태그중 많이 쓰는 것들의 목록은 아래와 같다.
<img> , <link> , <br> , <meta> , <source> ,<embed>,<input>, <source> 등이 있다.
<ul>,<ol>,<li> 태그
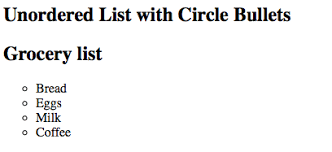
ul은 unordered 의 약자로 정리되지 않은 리스트를 의미한다.

사용하면 위와 같이 나타내어진다. ul은 자식요소로 li태그를 꼭 사용해야한다.
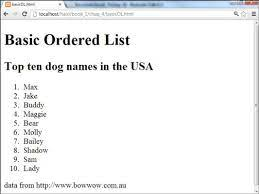
ol은 ordered 의 약자로 정리된 리스트를 의미한다. 리스트에 순번이 필요할때 사용한다.

사용하면 위와 같이 나타내어지고 ol은 자식요소로 li태그를 꼭 사용해야한다.
li은 listdml 약자로 리스트를 의미한다. 항목들을 리스트로 나타내어준다.
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>와 같이 나타낸다.
dl dt dd 태그도 있는데 쓰는 걸 잘 못본 것 같아서 필요할때 찾아서 써야겠다.
<input> 태그
input태그는 사용자로부터 값을 입력받고 싶을때 사용한다.
input태그에는 여러가지 속성값들이 있다.
<input type="button" id="button1" value="버튼1">
로 네모난 버튼을 만들고 버튼클릭시 버튼1에 해당하는 값의 이벤트가 발생하게 할 수 있다.
나머지들도 쓰임새가 비슷하고, 사용방법도 비슷하니 아래 링크에서 필요할때 찾아서 쓰면 좋을 것 같다
https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input
<a> 태그
사실 가장 중요한 태그가 아닌가 싶다. href 속성을 통해 링크를 하이퍼링크로 만들어준다.
<a href="http://www.naver.com">Go NAVER</a> 라고 치면 네이버로 지금탭에서 가게해주지만
target='_blank'를 추가해주면 새 탭에서 열리게 된다.
Semantic tag

컴퓨터와 개발자 모두 이해할 수 있는 의미있는 태그를 Semantic tag 라고 한다.
div나 span처럼 의미없는 태그들은 컴퓨터와 개발자 모두 뭘 하기 위한 태그인지 이해할 수 없다. (여기서 컴퓨터란 구글검색엔진이나 다른 포털검색엔진을 의미한다) 그래서 우리는 의미 없는 태그 사용을 지양하고 가능하면 Semantic한 요소들을 사용해야한다.
if(a)에서 a를 Boolean으로 비교하는 방법
오늘 문제를 풀다가 if안에 조건식이 참인데도 {}안의 식을 실행하지 않아서 뭔가 이상해서 찾아봤더니..
let a = 5
if(a ===true){
return true
}
if(a == true){
return true
}true라는 값을 리턴 받으려면 a를 Boolean 타입으로 바꾸거나 if(a) 라고 하면 된다는 걸 알아냈다.
a == true 와 a === true 는 잘못된 비교 방식인다. 왜냐하면 == 은 단순히 양쪽의 값을 비교하는 것이고 ===은 값과 타입까지 비교하는 것이기때문이다.
다시 설명해보자면
a는 Number타입이고 값은 5, true는 Boolean타입이고 값이 1이기 때문에 ==과 ===으로 비교하는 것은 잘못된 비교방식이다. 그래서 Boolean(a) === true 나 Boolean(a) == true 을 조건문에 넣거나 a 하나만 넣으면 된다.
