
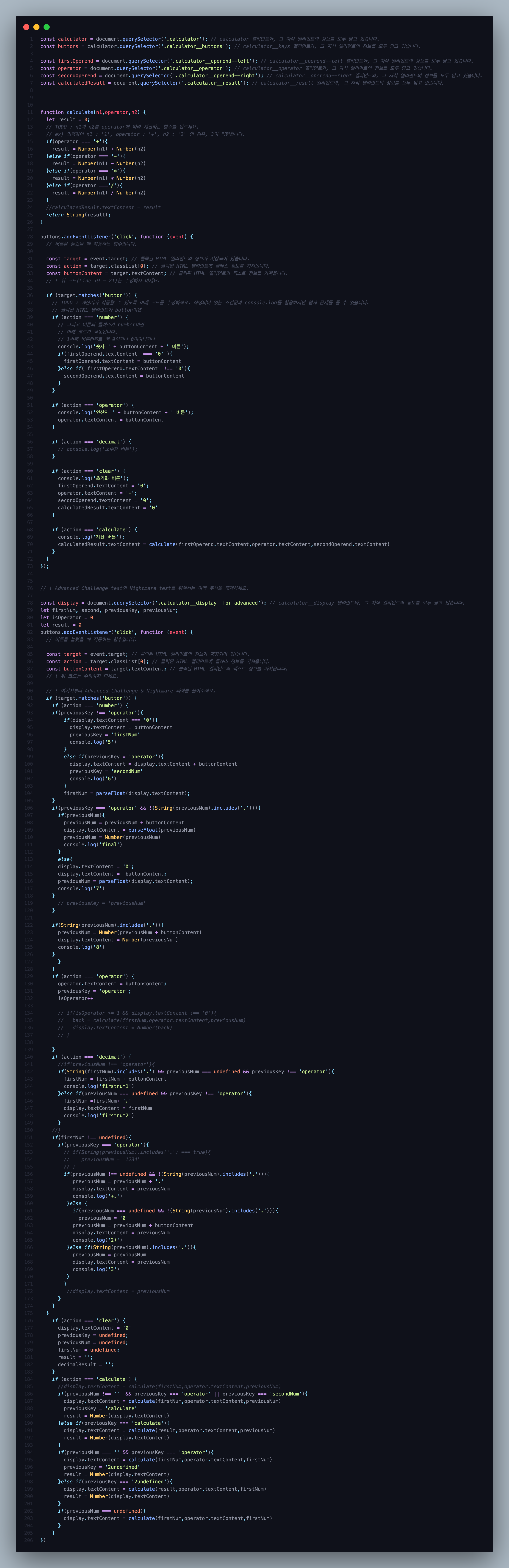
9시간 동안 이렇게 열심히.. 해놓고 
마지막 오류를 끝까지 수정을 못했다..
오늘 배운 것은
로직을 바보같이 짜면 밑으로 갈수록 산 넘어 산, 꼬여버린 실타래처럼 되어버린다는 것 이다.
로직이 약하면 새로운 조건이 하나씩 추가될때마다 추가해야될 변수가 또 생기고 그러다 오류가 생기면 그걸 수정하기위해서 변수를 또 추가하다가 변수와 변수끼리 중복되거나 내가 가르켜야할 포인터가 더 이상 남아나질 않게 되는 악순환이 반복된다.
코딩을 시작 하기 전에 로직을 짜는데 전체시간의 70%의 시간을 쏟는게 맞는 것 같다
그래도 자바스크립트를 배운지 9일만에 이정도 했다는 것에 뿌듯함을 느낀다
2021/10/10 오랜만에 다시 풀어봤다. 나이트메어까지 20분? 정도 걸렸다. "내가 많이 성장했구나" 라는 걸 느낄 수 있었다. 아래는 코드이다.
const calculator = document.querySelector('.calculator'); // calculator 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
const buttons = calculator.querySelector('.calculator__buttons'); // calculator__keys 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
const firstOperend = document.querySelector('.calculator__operend--left'); // calculator__operend--left 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
const operator = document.querySelector('.calculator__operator'); // calculator__operator 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
const secondOperend = document.querySelector('.calculator__operend--right'); // calculator__operend--right 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
const calculatedResult = document.querySelector('.calculator__result'); // calculator__result 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
function calculate(n1, operator, n2) {
let result = 0;
n1 = +n1;
n2 = +n2;
if (operator === '+')
result = n1 + n2;
if (operator === '-')
result = n1 - n2;
if (operator === '*')
result = n1 * n2;
if (operator === '/')
result = n1 / n2;
return String(result);
}
buttons.addEventListener('click', function (event) {
// 버튼을 눌렀을 때 작동하는 함수입니다.
const target = event.target; // 클릭된 HTML 엘리먼트의 정보가 저장되어 있습니다.
const action = target.classList[0]; // 클릭된 HTML 엘리먼트에 클레스 정보를 가져옵니다.
const buttonContent = target.textContent; // 클릭된 HTML 엘리먼트의 텍스트 정보를 가져옵니다.
// ! 위 코드(Line 19 - 21)는 수정하지 마세요.
if (target.matches('button')) {
// TODO : 계산기가 작동할 수 있도록 아래 코드를 수정하세요. 작성되어 있는 조건문과 console.log를 활용하시면 쉽게 문제를 풀 수 있습니다.
// 클릭된 HTML 엘리먼트가 button이면
if (action === 'number') {
if (firstOperend.textContent !== '0')
secondOperend.textContent = buttonContent;
else
firstOperend.textContent = buttonContent;
}
if (action === 'operator') {
operator.textContent = buttonContent;
}
if (action === 'decimal') {
// console.log('소수점 버튼');
}
if (action === 'clear') {
firstOperend.textContent = '0';
operator.textContent = '+';
secondOperend.textContent = '0';
calculatedResult.textContent = '0';
}
if (action === 'calculate') {
calculatedResult.textContent = calculate(firstOperend.textContent, operator.textContent, secondOperend.textContent);
}
}
});
// ! Advanced Challenge test와 Nightmare test를 위해서는 아래 주석을 해제하세요.
const display = document.querySelector('.calculator__display--for-advanced'); // calculator__display 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
let firstNum, operatorForAdvanced, previousKey, previousNum, flag;
buttons.addEventListener('click', function (event) {
// 버튼을 눌렀을 때 작동하는 함수입니다.
const target = event.target; // 클릭된 HTML 엘리먼트의 정보가 저장되어 있습니다.
const action = target.classList[0]; // 클릭된 HTML 엘리먼트에 클레스 정보를 가져옵니다.
const buttonContent = target.textContent; // 클릭된 HTML 엘리먼트의 텍스트 정보를 가져옵니다.
// ! 위 코드는 수정하지 마세요.
// ! 여기서부터 Advanced Challenge & Nightmare 과제룰 풀어주세요.
if (target.matches('button')) {
if (action === 'number') {
if (display.textContent === '0' && previousKey !== 'operator')
{
display.textContent = buttonContent;
firstNum = display.textContent;
}
else if (display.textContent !== '0' && previousKey !== 'operator' && previousNum === undefined)
{
display.textContent += buttonContent;
firstNum = display.textContent;
}
else if (previousKey === 'operator' && display.textContent !== '0')
{
display.textContent = 0;
display.textContent = buttonContent;
previousNum = display.textContent;
}
else
{
display.textContent += buttonContent;
previousNum = display.textContent;
}
previousKey = 'number';
}
if (action === 'operator') {
if (previousNum)
{
firstNum = calculate(firstNum, operatorForAdvanced, previousNum);
operatorForAdvanced = buttonContent;
display.textContent = firstNum;
previousNum = undefined;
}
else if (firstNum !== '0' || previousKey === 'number')
operatorForAdvanced = buttonContent;
previousKey = 'operator'
}
if (action === 'decimal') {
if (!display.textContent.includes('.') && previousKey !== 'operator')
display.textContent = display.textContent + '.';
else if (previousKey === 'operator')
{
display.textContent = '0.';
previousNum = '0.';
}
previousKey = 'decimal';
}
if (action === 'clear') {
previousKey = 'clear'
previousNum = undefined
firstNum = undefined
operatorForAdvanced = undefined;
display.textContent = 0;
}
if (action === 'calculate') {
if (previousNum === undefined)
display.textContent = calculate(display.textContent, operatorForAdvanced, display.textContent);
else if (previousKey === 'calculate')
display.textContent = calculate(display.textContent, operatorForAdvanced, previousNum);
else
display.textContent = calculate(firstNum, operatorForAdvanced, previousNum);
previousKey = 'calculate';
console.log(firstNum, operatorForAdvanced, previousNum);
}
}
});