오늘 한 것
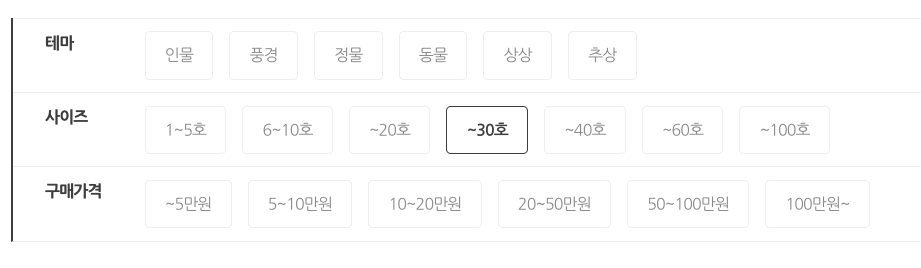
ArtList 필터링 구현

작품리스트내에 필터링이란 컴포넌트를 만들고 작품리스트에서 필터링핸들링을 props로 내려줘서 바뀐 필터를 요청하게 해놨다.
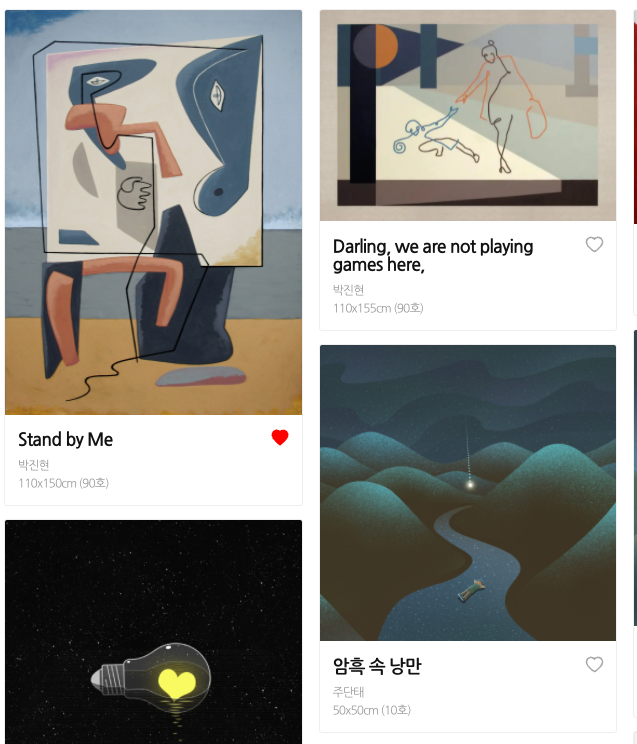
ArtList 좋아요 구현

처음엔 작품목록을 아트리스트 컴포넌트 안에서 바로 뿌려줬었는데 이러면 하트에 대한 상태가 따로따로 관리가 안되어서 작품 하나하나를 컴포넌트로 만들어서 뿌려줬다.
ArtDetail 좋아요 구현
이 부분은 작가상세페이지 좋아요랑 똑같이 구현했다. useEffect로 해당 작품의 likes배열에 localStorage에 있는 userInfo의 아이디가 들어있는지 여부에 따라 좋아요 state를 boolean값으로 바꾸고, 해당 버튼을 클릭하면 aiox요청을 통해 db에 있는 값을 바꾸고 , 좋아요 state도 변경하여 재랜더링 되게 했다.
useEffect(() => {
// axios 요청
const userInfo = localStorage.getItem('lumiereUserInfo');
instance
.get<ArtistDetailType>(
`/artists/${window.location.href.split('artistdetail/')[1]}`,
)
.then((res) => {
setArtistInfo([res.data].flat());
setIsLiked(
!![res.data][0].artistDetail.likes.find(
(el) => el === JSON.parse(userInfo || '{}')._id,
),
);
})
.catch((err) => {
console.log(err);
});
}, []);모든페이지 페이지네이션
'react-js-pagination' 라이브러리를 사용해서 페이지네이션을 구현하였다. 서버에 axios요청을 하면

이런식으로 현재페이지와 전체페이지를 받는데, 이걸 아래와 같이 컴포넌트로 간단하게 구현했다. 역시 라이브러리는 편한 것 같다.
import Pagination from 'react-js-pagination';
import { PaginatorWrap } from './styled';
interface GreetingProps {
curPage: number;
totalPages: number;
pageChangeHandler: (page: number) => void;
}
const PageNation = ({
curPage,
totalPages,
pageChangeHandler,
}: GreetingProps) => {
return (
<PaginatorWrap>
<Pagination
activePage={curPage}
itemsCountPerPage={1}
pageRangeDisplayed={5}
totalItemsCount={totalPages}
prevPageText="<"
nextPageText=">"
onChange={pageChangeHandler}
/>
</PaginatorWrap>
);
};
export default PageNation;
오늘의 느낀점
서버에서 뭔가 바뀔때마다 타입을 수정해줘야해서 타입스크립트는 정말 힘든 것 같다.. 그래도 쓰면 편한부분이 더 많아서 앞으론 절대 바닐라 자바스크립트로 코드를 짜진 않을 것 같다.
