Vue에서는 특정 로직 수행이 가능한 명령어가 있다.
method, computed, watch 3가지다.
각각 실행 방식은 다르지만 로직을 수행하고 결과를 도출한다는 것은 모두 공통적인 특징이 있다.
하지만, 각각의 실행방식이 다르다는 점이 결국 사용용도와 더 나아가서 성능까지도 영향을 미치는 중요한 요소이다.
오늘은 3가지의 차이점과 언제 사용해야 하는지에 대해 알아보자.
Method vs Computed
computed
- 해당 computed와 연결된 값이 바뀔 때만 함수를 실행.
- 계산한 값을 cache 하여 사용.
methods
- template 내부에 update라이프사이클이 동작할 시 함수를 모두 실행.
- 캐싱이라는 개념이 없기 때문에 매번 재 렌더링
아래 코드를 살펴보자.
<template>
<div class="sub">
methods - count: {{methodsCount()}}<br>
<input type="button" value="증가" @click="countMethods++">
<input type="button" value="감소" @click="countMethods--"><br>
computed - count: {{computedCount}}<br>
<input type="button" value="증가" @click="countComputed++">
<input type="button" value="감소" @click="countComputed--">
</div>
</template>
<script>
export default {
name: 'Sub',
data() {
return {
countMethods: 0,
countComputed: 0
}
},
methods: {
methodsCount(){
console.log('methods');
return this.countMethods;
}
},
computed: {
computedCount(){
console.log('computed');
return this.countComputed;
}
},
}
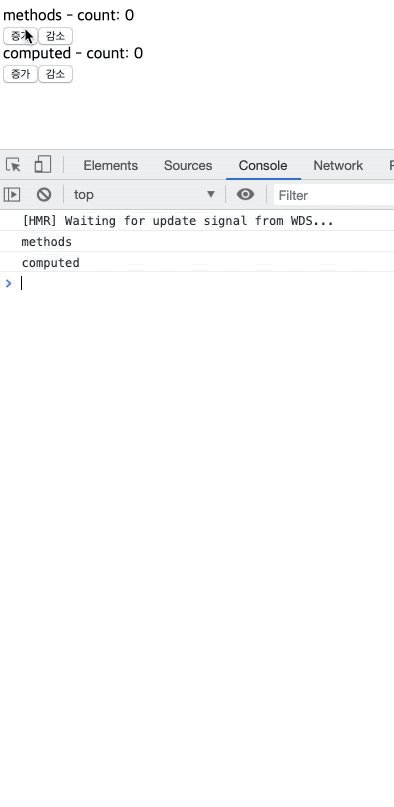
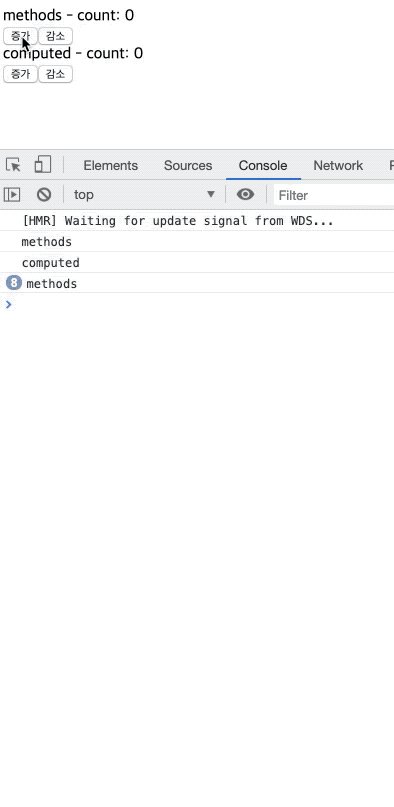
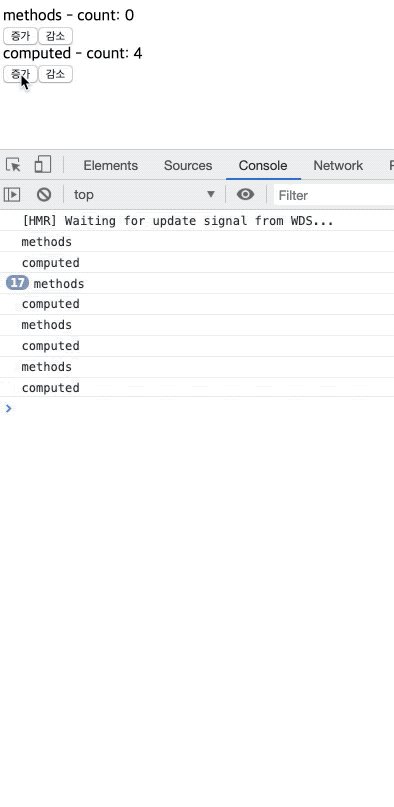
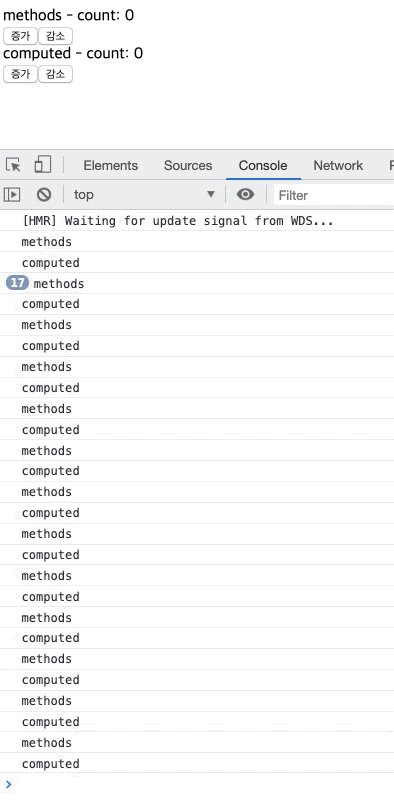
</script>실행결과는 아래와 같다.

결과적으로 결국 method보다 computed를 사용하는게 성능상 절대적으로 유리하다.
하지만 method도 써야하는 경우가 있다.
- 파라메터를 받아서 호출해야할 때 - data를 사용하지 않는다는 정책을 취한다면 computed로는 아예 불가능
- 함수 안에서 다른 값을 바꿔줘야할 때 - computed에서는 다른 값을 바꾸는건 정책위반이라 이 경우 methods를 사용
Computed vs Watch
Vue 공식 사이트에서 발췌한 내용이다.
'대부분의 경우 computed 속성이 더 적합하지만 사용자가 만든 감시자가 필요한 경우가 있습니다. 그래서 Vue는 watch 옵션을 통해 데이터 변경에 반응하는 보다 일반적인 방법을 제공합니다. 이는 데이터 변경에 대한 응답으로 비동기식 또는 시간이 많이 소요되는 조작을 수행하려는 경우에 가장 유용합니다.'
결국 watch는 특정 데이터가 변경되었을 때 지정한 Callback 함수를 실행 하는 걸 목적으로 사용한다.
아래 코드를 보자.
new Vue ({
el : '#app',
data : {
counter : 0,
},
메서드 : {
increase : function () {
this.counter ++;
},
winner : function () {
alert("you won");
}
},
watch : {
counter : function (val) {
if (val> = 5) {
this.winner();
}
}
}
});increase 함수가 실행되면 counter가 1씩 증가하는 프로그램이다.
이 코드에서 watch의 기능은 1씩 증가하는 counter의 변화를 감지하다가 5 이상이 되면 winner() 함수를 실행하는 기능을 가진다.
computed의 경우 반드시 return값을 가져야 하는데 이렇게 특정 로직만 수행하는 경우라면 watch의 기능이 더 적합한 것으로 보인다.
이렇게 method, computed, watch 3가지의 특징과 차이점, 사용에 적합한 상황을 알아보았다.
어떻게 보면 위 3가지를 적절하게 사용하는건 결국 경험과 기본지식을 바탕으로 터득해 나가야 될 것 같다.
이렇게 Vue의 기초 강좌를 마치고 다음 포스팅부터는 Vue 중급 강좌를 시작하려고 한다.
