
Vue Nuxt 환경에서 작업을 하다가
뷰에서 권고하는 HTTP 통신 라이브러리인 액시오스(Axios)를 사용했다.
사용법은 npm install로 설치 후 사용하면 된다.
npm install axios[error💨]
본격적으로 API를 연결하면서
axios.post(’url’, {payload})로 호출했는데, Network Tab에서 확인해보니
상태 코드: 302 Found 였고,
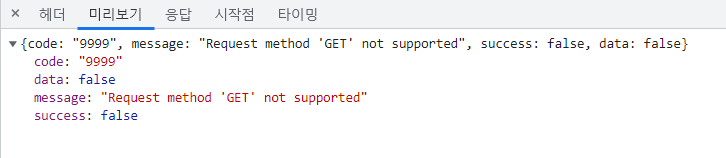
Redirect가 되면서 Get으로 한 번 더 요청이 들어갔다.
(get으로 요청이 들어간 응답)
또 뭐가 문제야...~~~하면서 찾아본 302 Found / 302 Redirect
302 Found:
The HyperText Transfer Protocol (HTTP) 302 Found redirect status response code indicates that the resource requested has been temporarily moved to the URL given by the Location header.
요청된 리소스가 헤더에 지정된 URL로 일시적으로 이동되었다..?
왜..?
그럼 뭐가 문제인거지.. 하면서 찾아보니
[resolve💫]
axios.post(’url’, {payload})에서
url이 잘못 들어가고 있었다...ㅎ
앞에 한 글자가 빠져서 계속 잘못된 경로로 요청이 들어가고 있었던 것!
url만 빠르게 수정해주니까 정상적으로 요청이 들어가고, 응답이 왔다.
항상 이런 사소한 에러가 더 찾기 힘든 것 같다....😤