모던-자바스크립트-입문
1.모던 자바스크립트 입문] 9주차 15.1~15.5

이미지모던 자바스크립트 입문이벤트가 발생했을 때 실행되는 함수를 이벤트처리기 또는 이벤트 리스너라고 합니다.등록방법HTML요소의 이벤트 처리기 속성에 설정하는 방법<input type='button' onclick='changeColor();'>DOM 요소 객체의
2021년 8월 3일
2.모던 자바스크립트 입문] 16

HTTP(Hyper Text Transfer Protocol) : 웹 브라우저와 웹서버간의 프로토콜(통신규약)HTTPS: SSL로 암호화하여 보안성을 확보한것클라이언트가 서버에 요청메시지를 보내고 서버가 응답메시지를 반환함서버는 클라이언트의 상태를 저장하
2021년 8월 22일
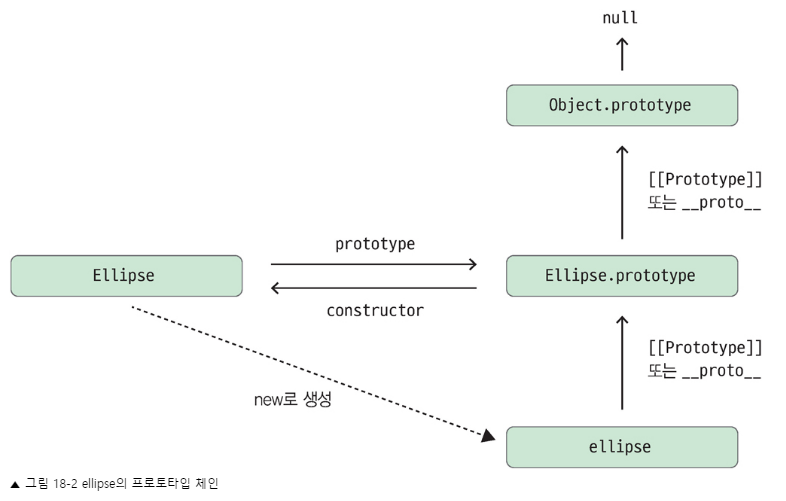
3.모던자바스크립트입문] 18

new 연산자로 객체를 생성(초기화해서 구축)이름이 같은 메서드와 프로퍼티를 가진 객체를 효율적으로 생성가능메서드를 생성자의 프로토타입에 추가할 경우 메모리 낭비를 피할 수 있고 다른 생성자에게 상속할 수 있음함수선언문으로 정의하는 방법(호이스팅됨)함수 리터럴로 정의하
2021년 8월 28일
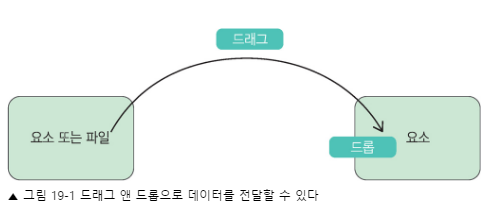
4.모던자바스크립트입문] 19장

드래그 앤 드롭을 사용하기 위해서는 HTML요소를 드래그할 수 있도록 해야합니다.(HTML요소에 draggable속성을 지정합니다 : boolean)a\[href]와 img\[src]인 요소는 기본적으로 드래그할 수 있도록 만들어짐drag와 dragover는 마우스가
2021년 8월 29일