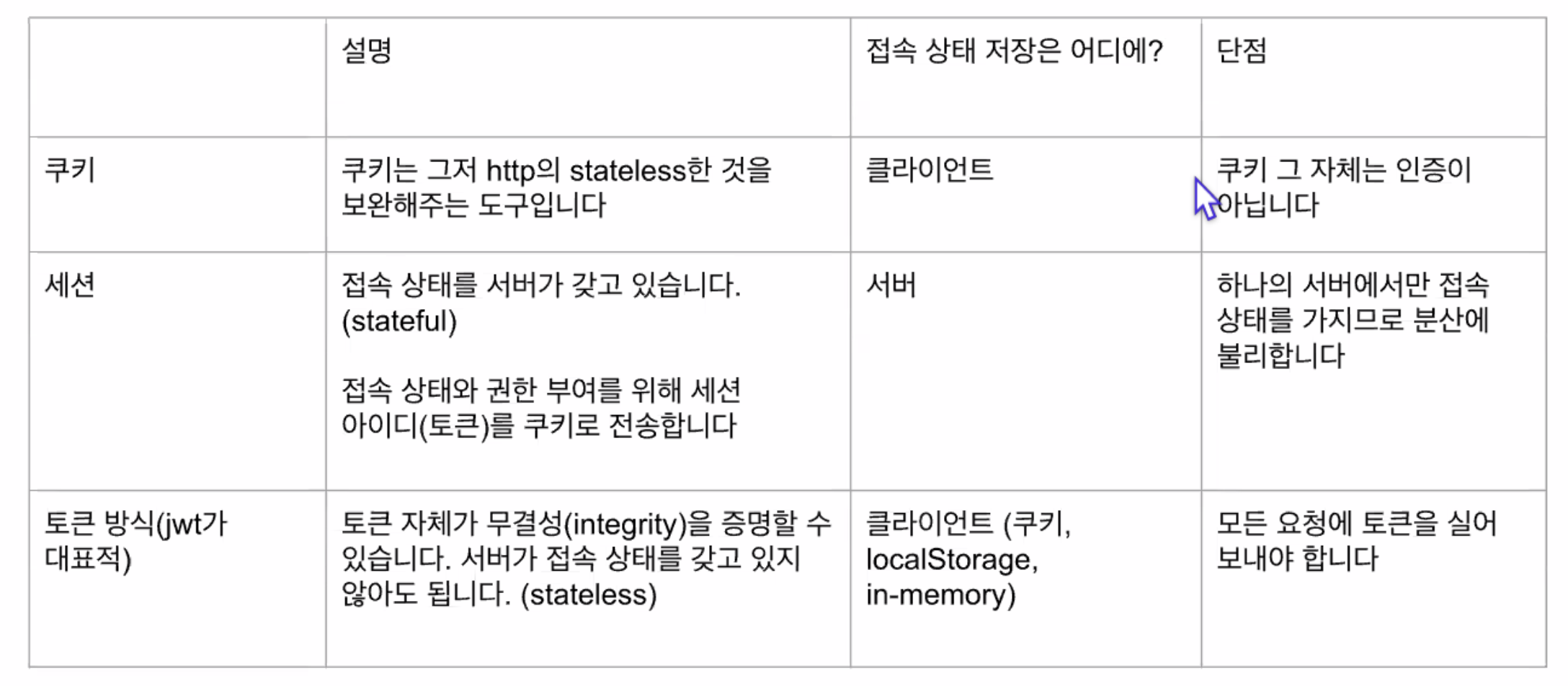
Comparing the process flow of cookies, sessions, and tokens.
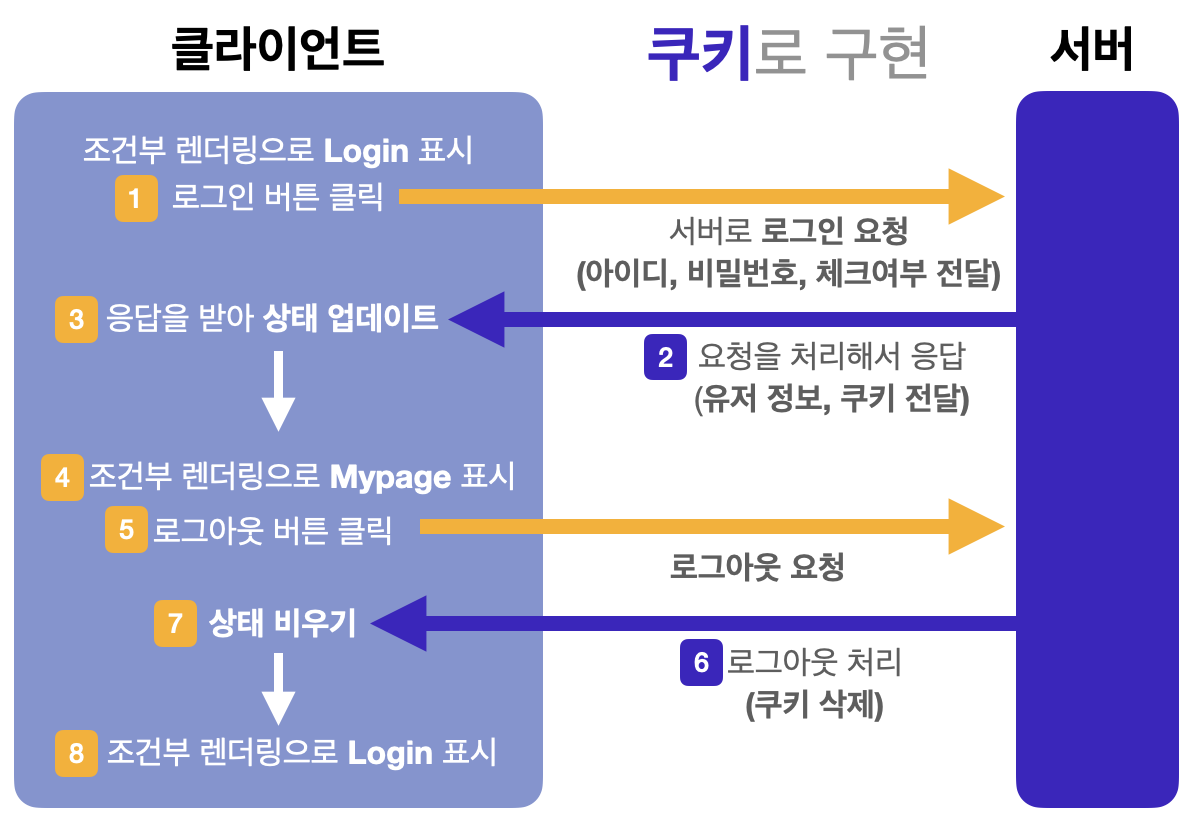
Cookies

LOGIN PROCESS
- client side:
- App manages two states: 1. login state, 2. userInfo
- it sends set functions down as props to MyPage and Login page to update their states
- when login button is clicked, the event handler checks if there is both an id and pw value before sending a post request to the server endpoint (login), with id/pw + checkedbox values
- App manages two states: 1. login state, 2. userInfo
- server side:
- login controller checks if id matches any in the db, and sends an error response if there is no match (401 unauthorized)
- when there is a match, includes cookie expiry option if checkbox is checked, then responds with a cookie that includes the userInfo id, then redirects to the userInfo controller
- userInfo component verifies that the cookie exists before sending userInfo that matches the id back to the client (minus the pw)
- client side:
- when login page receives a server response, it sets the login state as true, then updates the App’s userInfo with the one it received, which triggers a re-rendering of the App
- MyPage page is displayed due to conditional rendering (based on login state), which uses the userInfo it received from the server for displaying elements in its page

LOGOUT process
- client side:
- when logout button is clicked, its event handler sends a post request for the logout endpoint
- server side:
- server’s logout controller sends a response with the clearcookie method (Express)
- client side:
- the cookie is deleted by this method, which sets its value to an empty string and its expiry date to a past date
- states are also changed (login state) or initialized to null (userInfo)

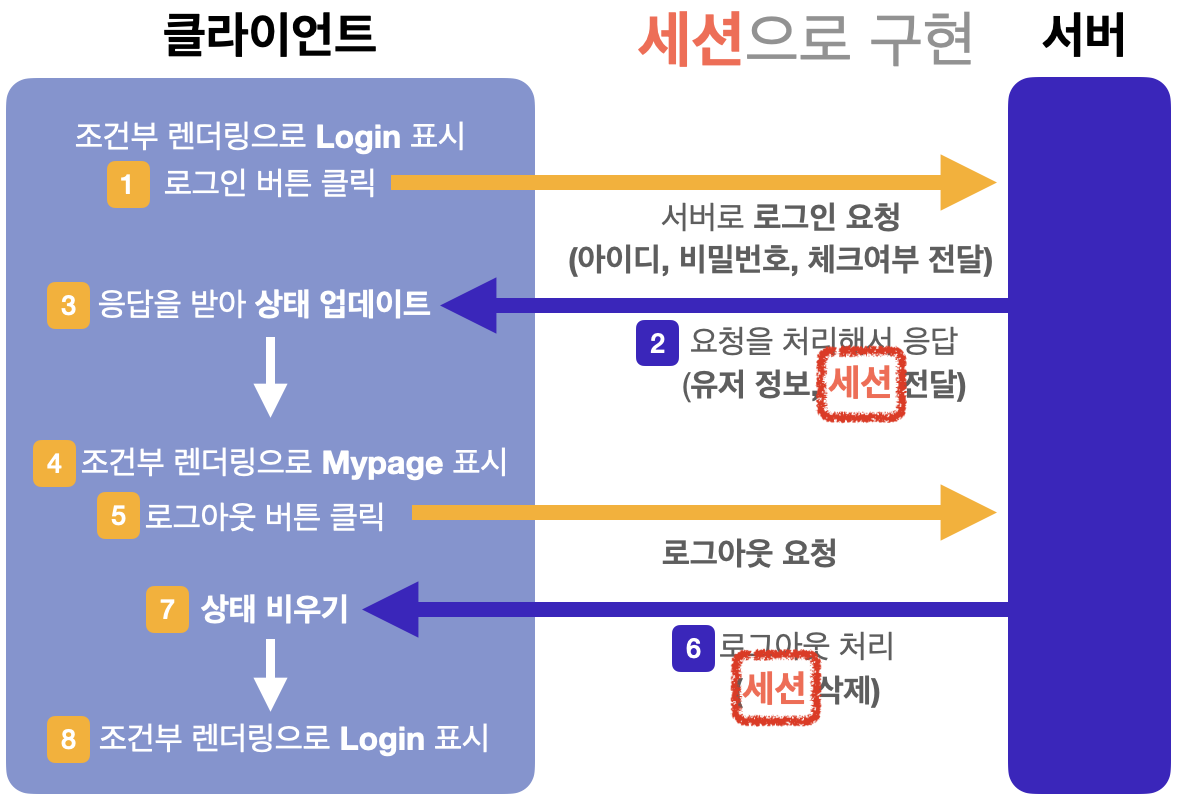
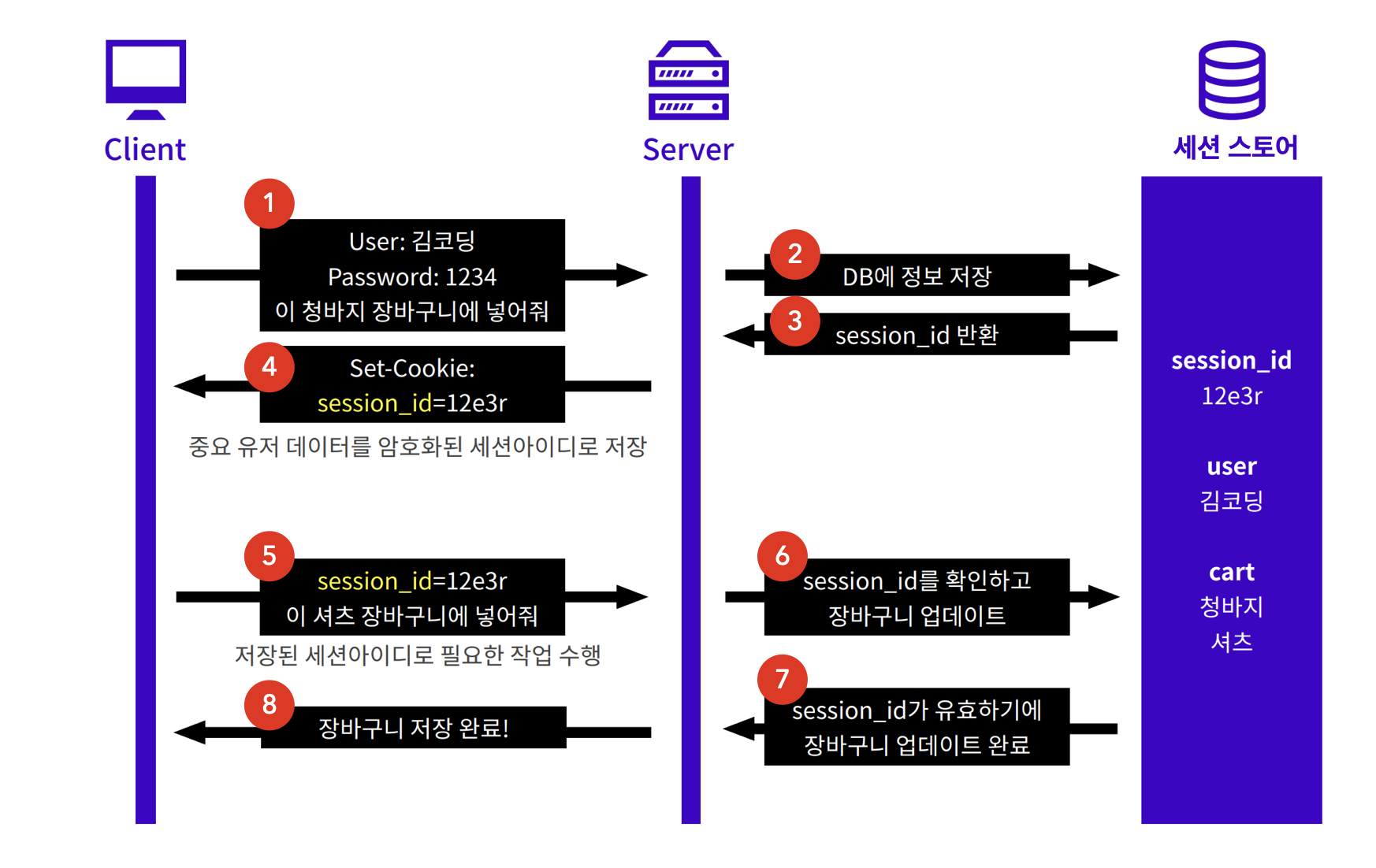
Session


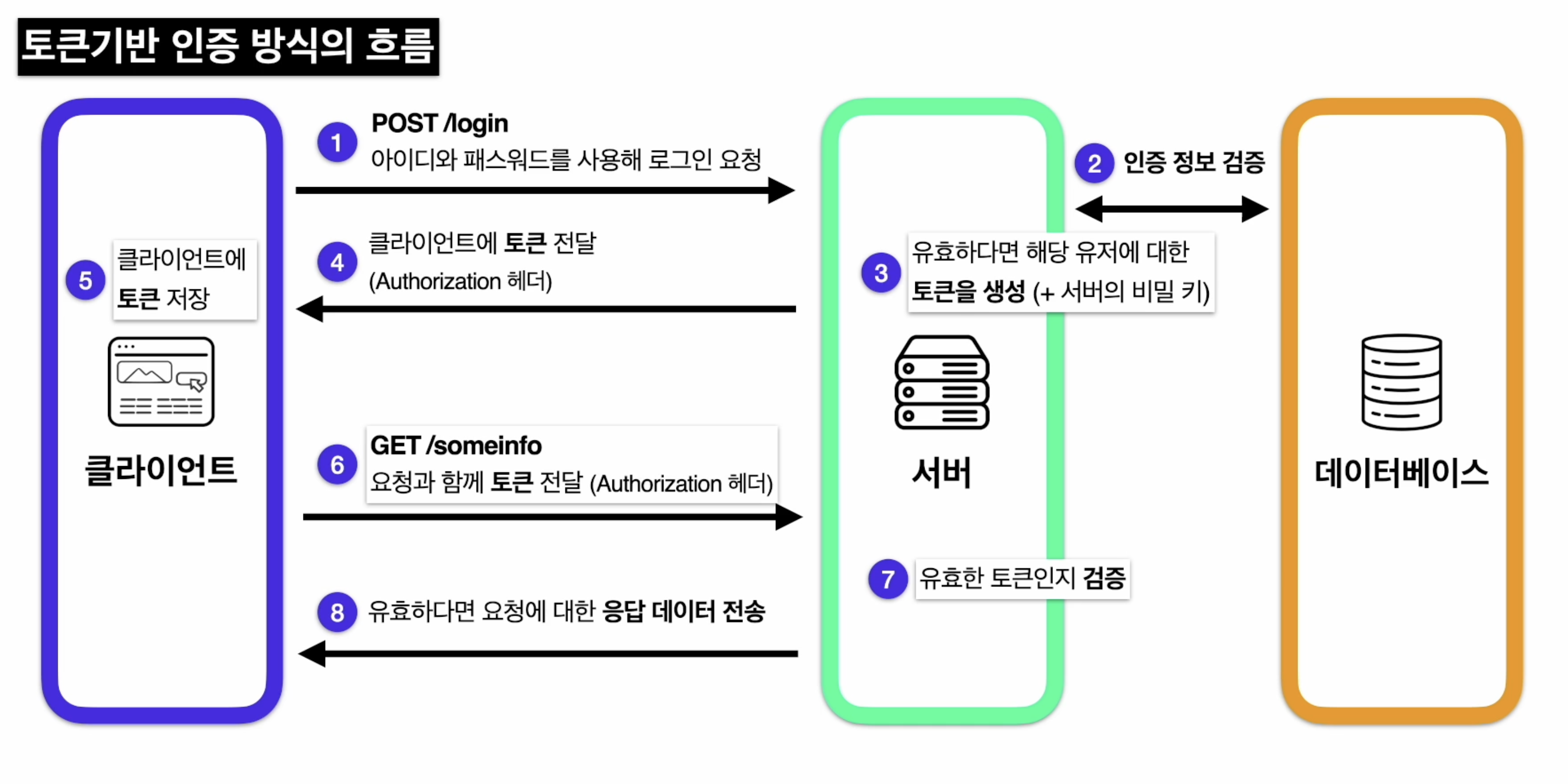
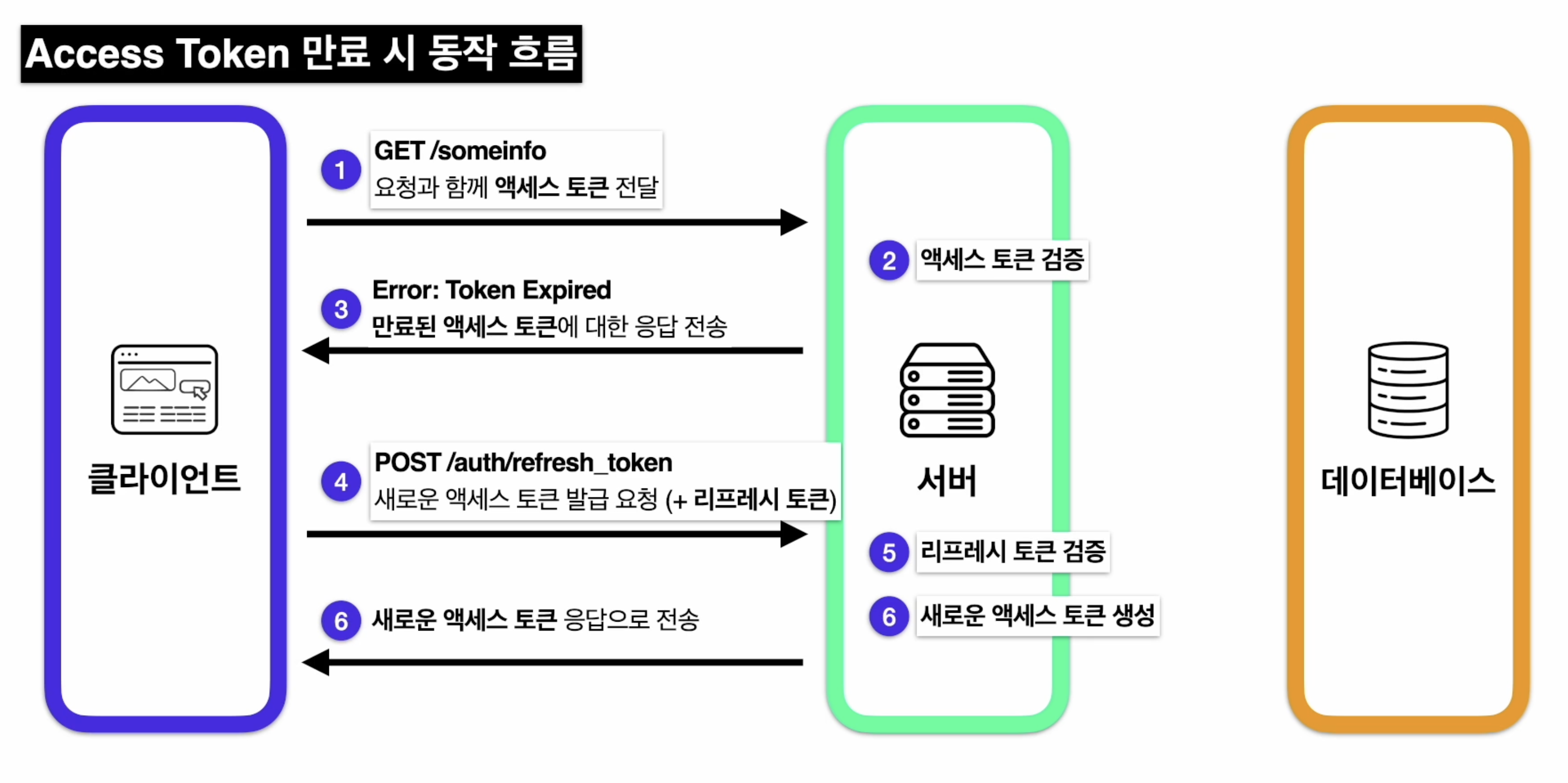
Token