UI(User Interface, 사용자 인터페이스)
- 사람들이 컴퓨터와 상호 작용하는 시스템을 의미
- 보통 UI라고 하면 떠오르는 화면상의 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있음
- GUI는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경- 프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미
UX(User Experience, 사용자 경험)
- 사전적 의미: 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험
- 제품, 서비스 그 자체에 대한 경험은 물론, 홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험을 사용자 경험이라고 할 수 있음

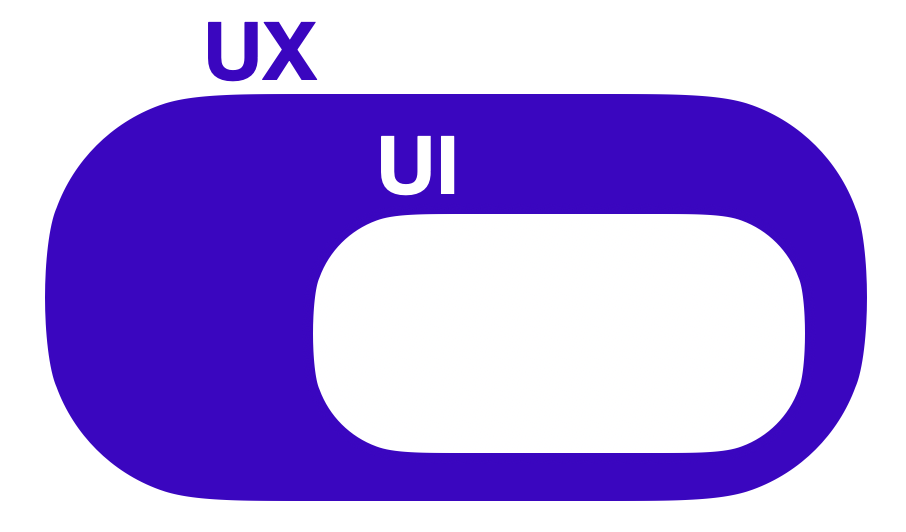
UI가 좋아도 UX가 나쁠 수도 있음
UI Design Pattern
- 프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴
- 쉽게 말하면 자주 사용되는 UI 컴포넌트
- 재귀로 구현해보았던 Tree UI도 자주 쓰이는 UI 패턴 중에 하나
Modal / Toggle / Tag / Autocomplete / Dropdown / Accordion / Carousel / Pagination / Infinite Scroll, Continuous Scroll / GNB (Global Navigation Bar) & LNB (Local Navigation Bar)
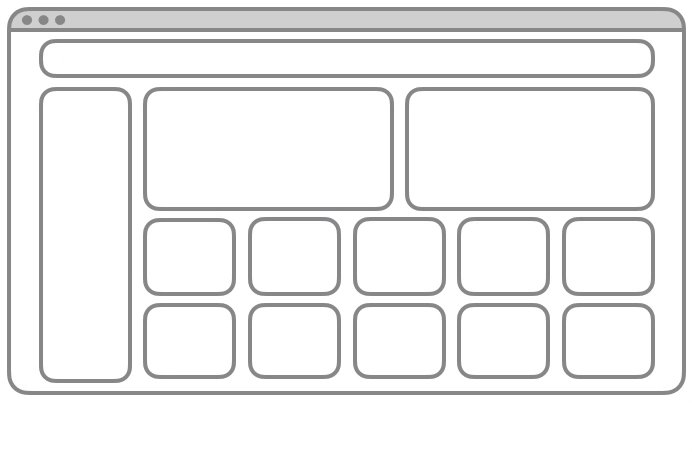
Grid System
-
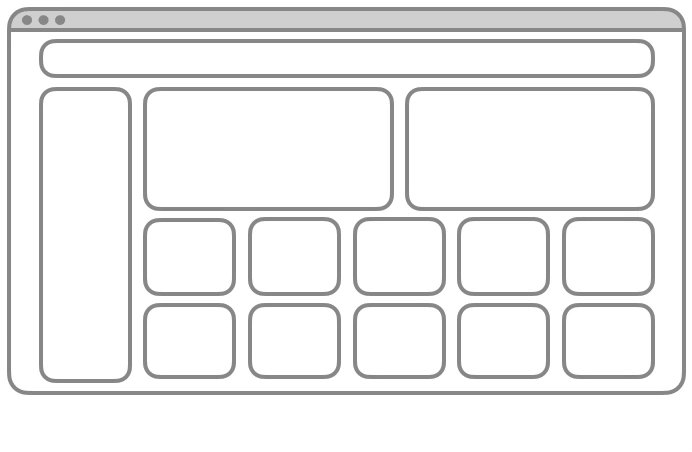
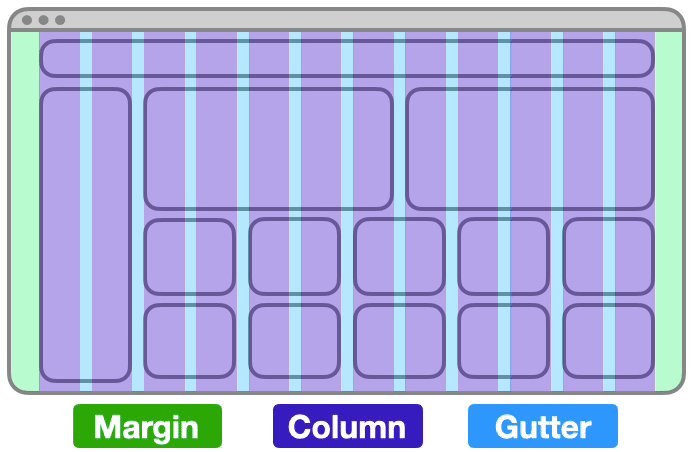
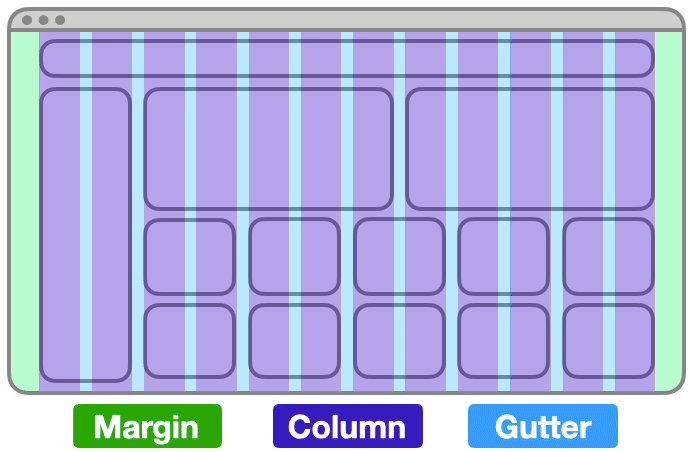
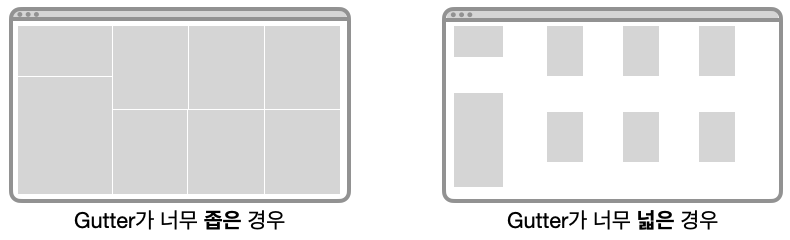
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성

-
Margin은 px같은 절대 단위나 vw, %같은 상대단위로 표시하면 됨
-
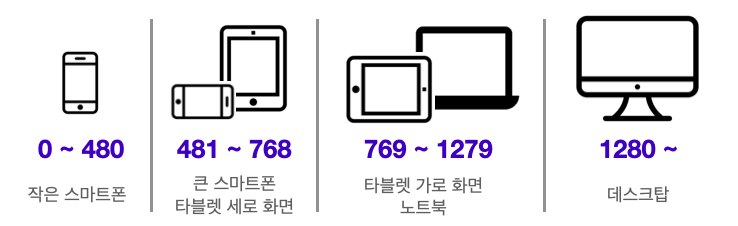
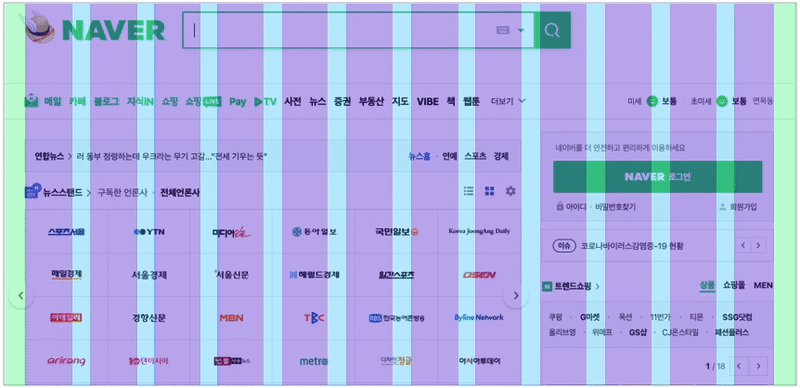
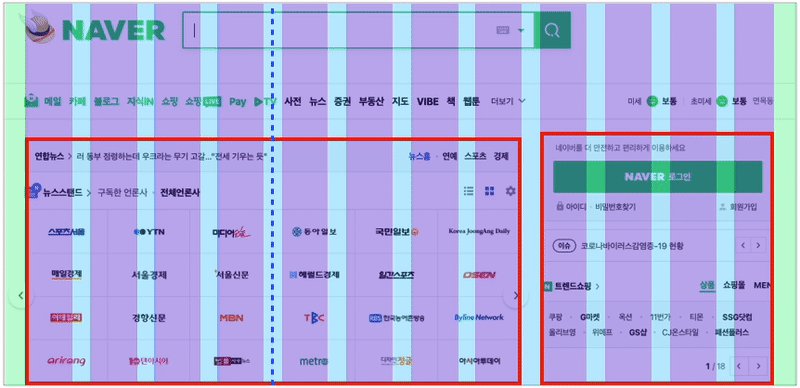
표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눔. 이미지 속 화면 크기의 구분선을 break point라고 함. 내가 만들고자 하는 UI가 어디에 속하는지 파악하고 컬럼 개수를 정하면 됨
-
Column은 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋음


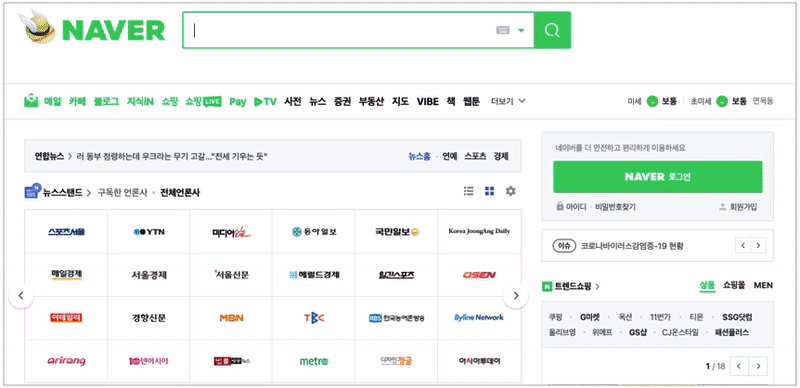
 네이버의 12개 컬럼!
네이버의 12개 컬럼!
Elements for Good UX
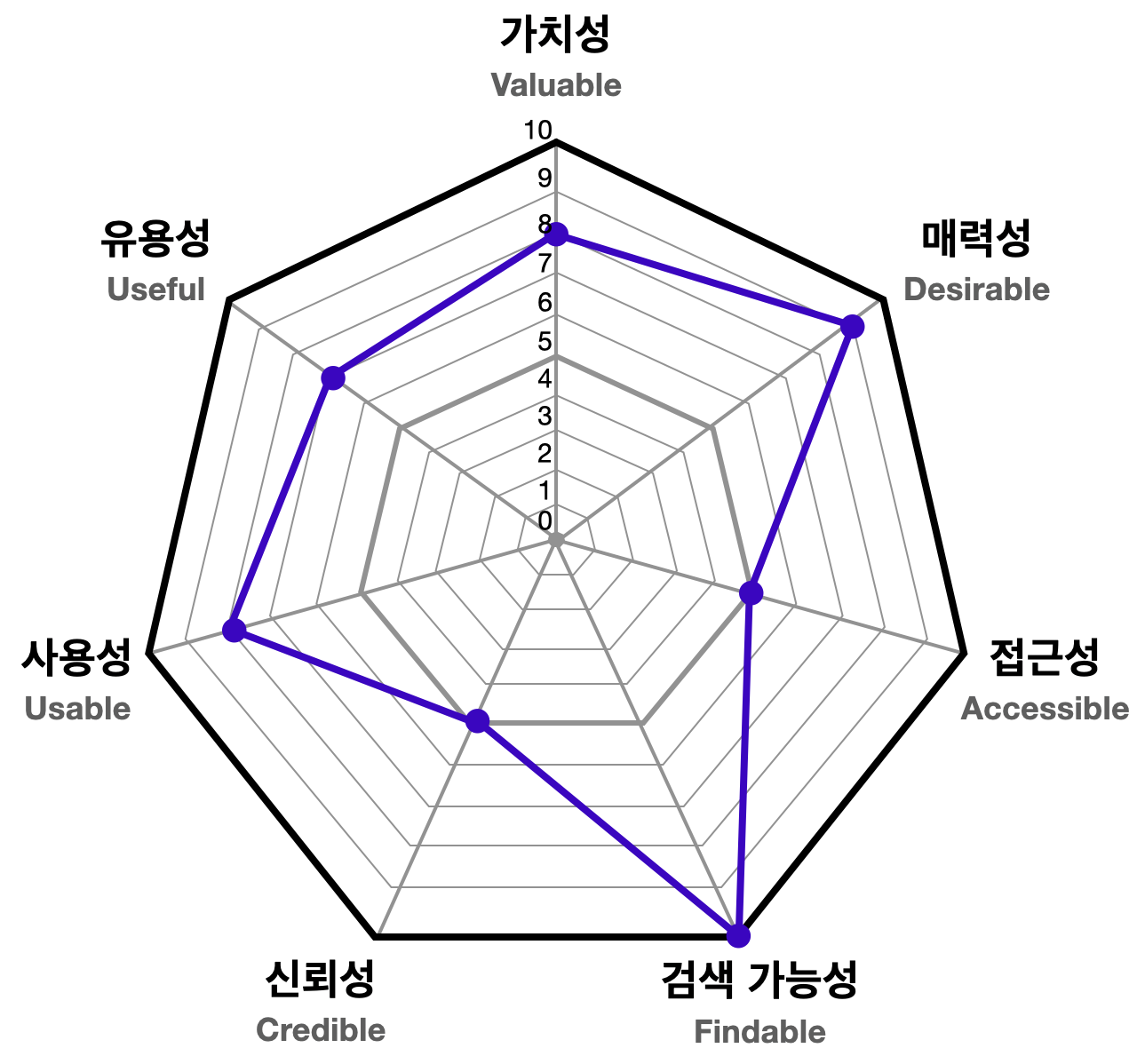
Peter Morville's User Experience Honeycomb

Valuable: The sum of all factors
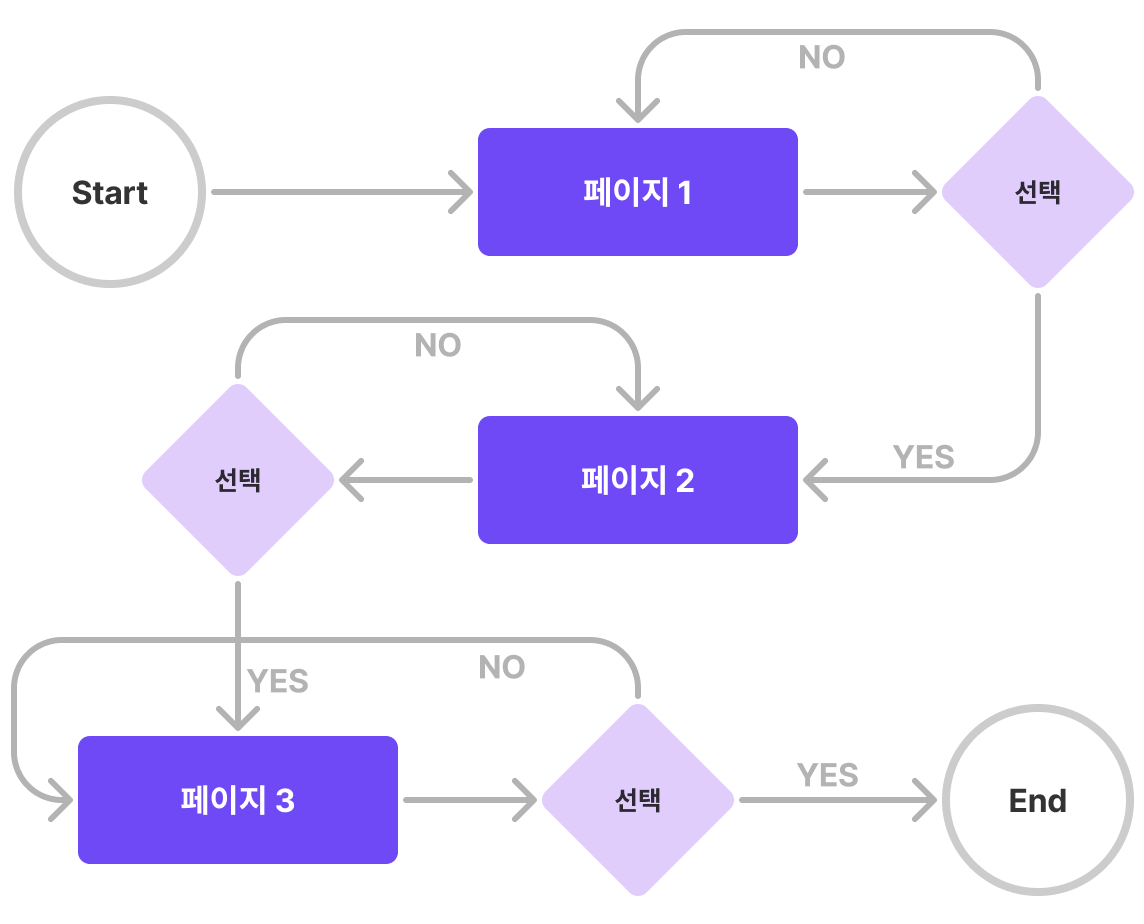
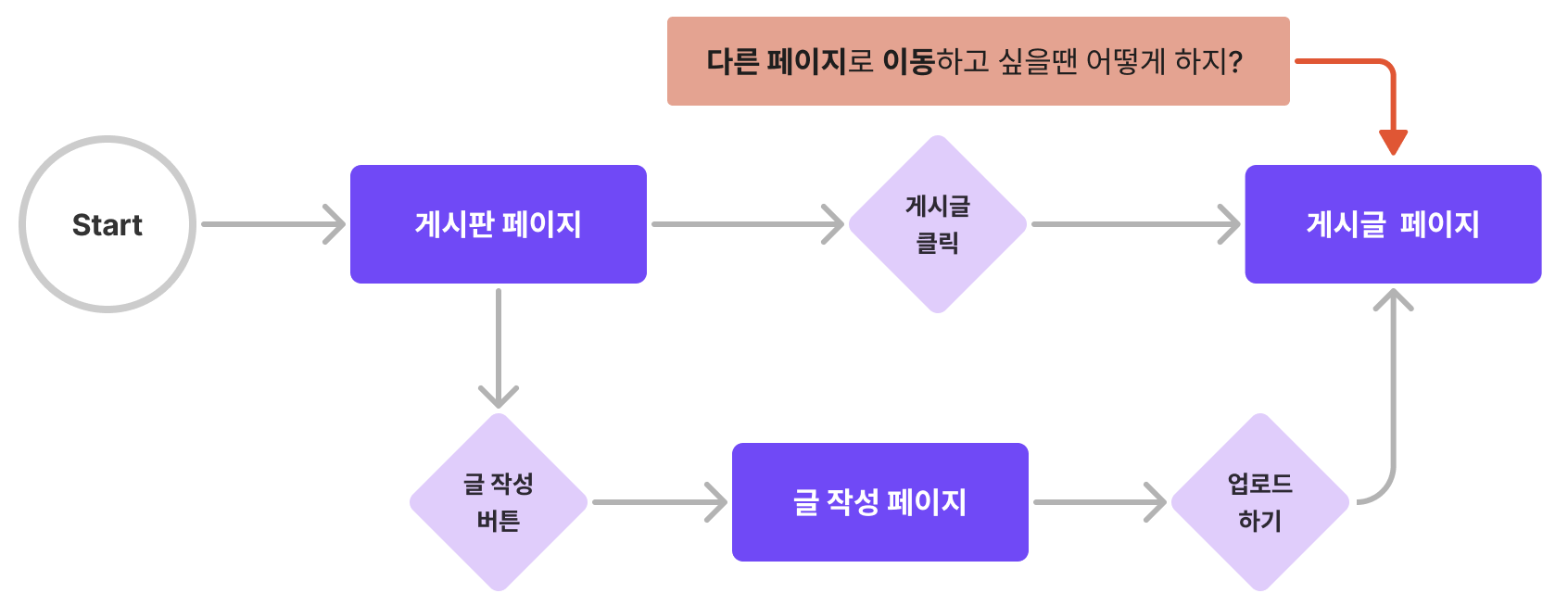
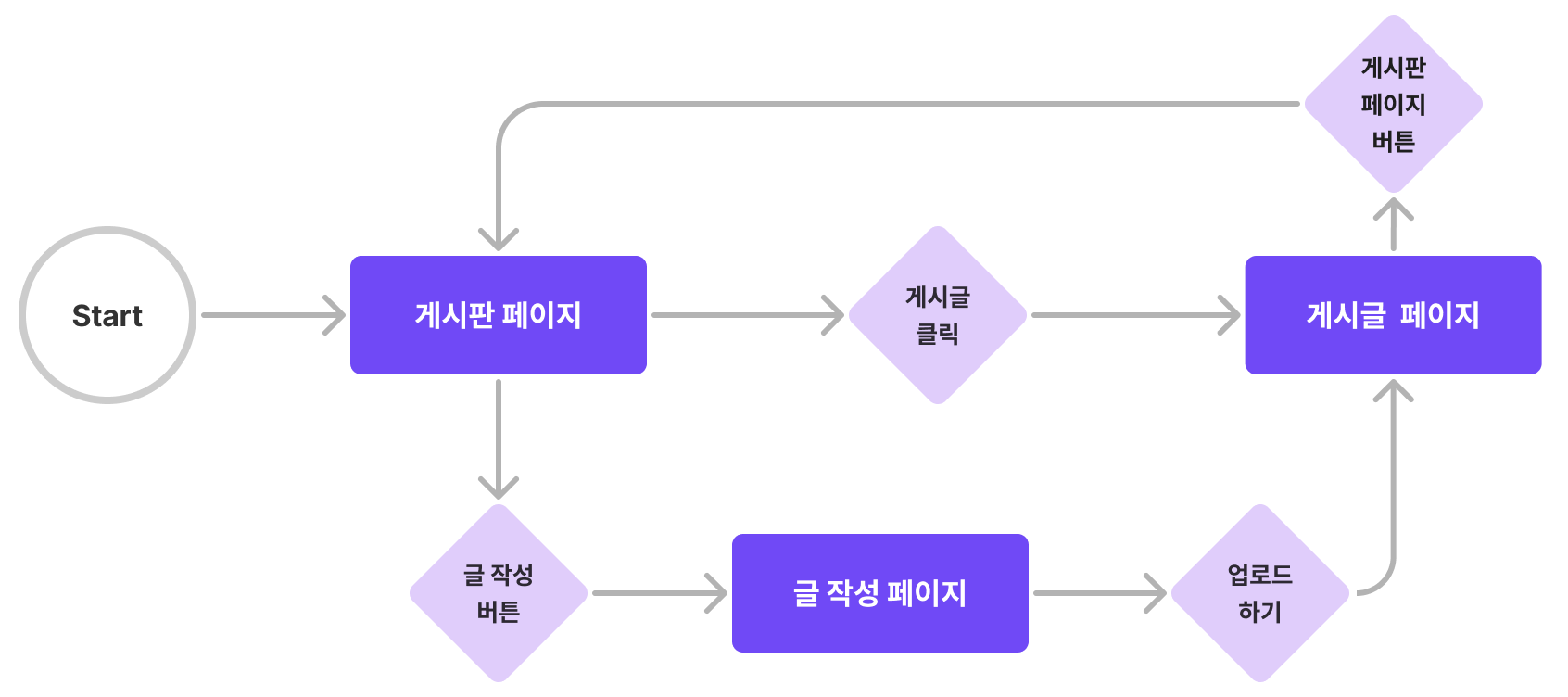
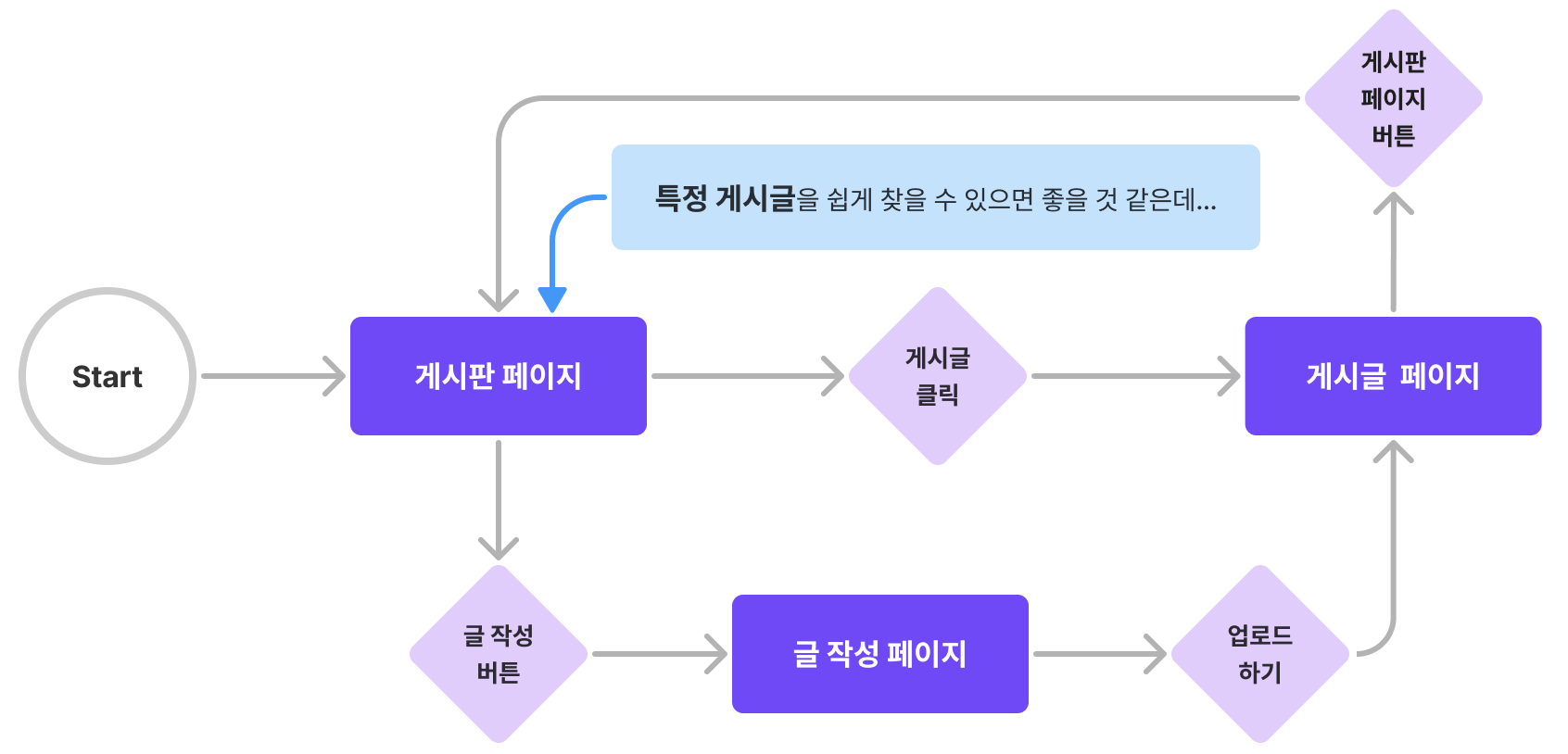
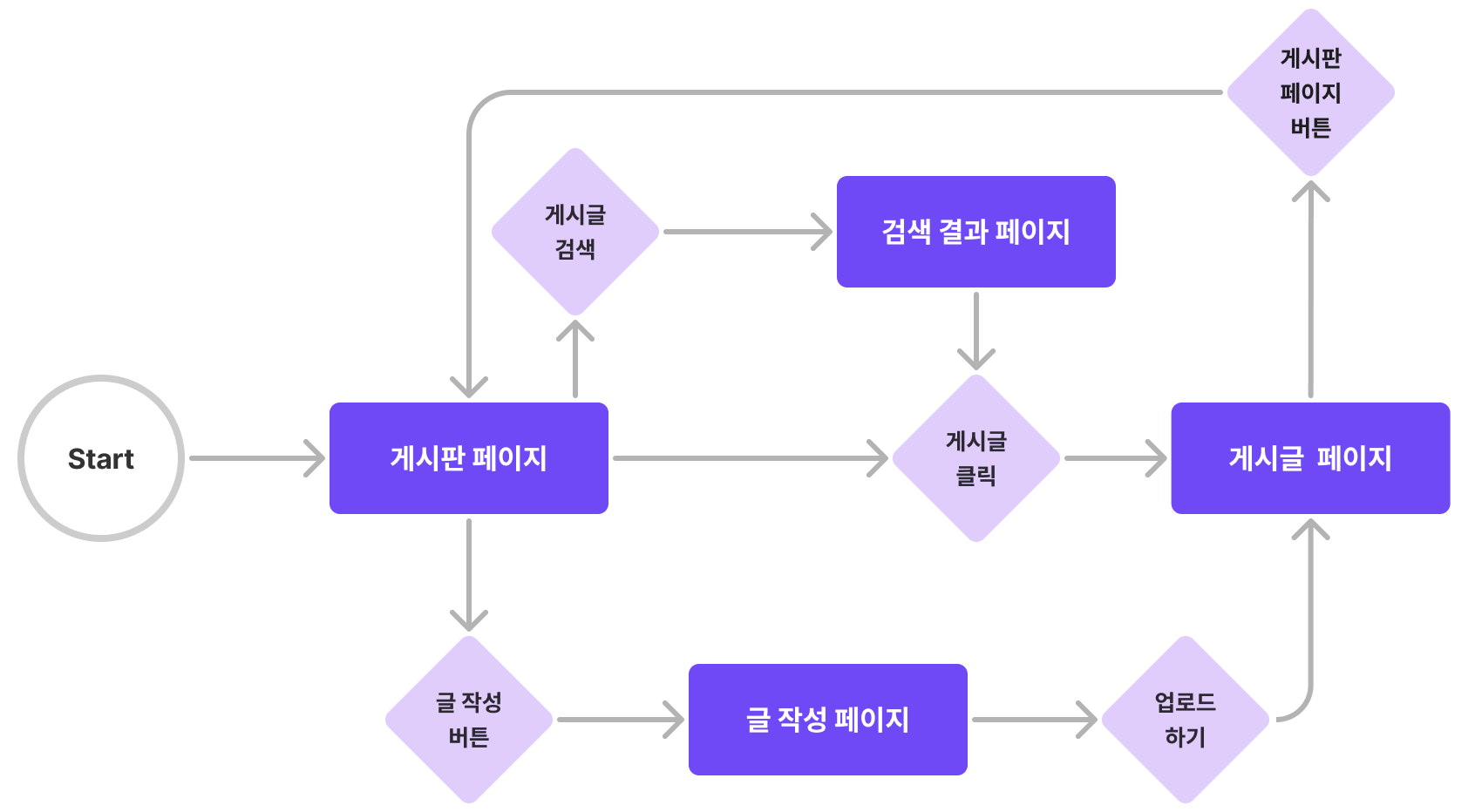
User Flow
사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동






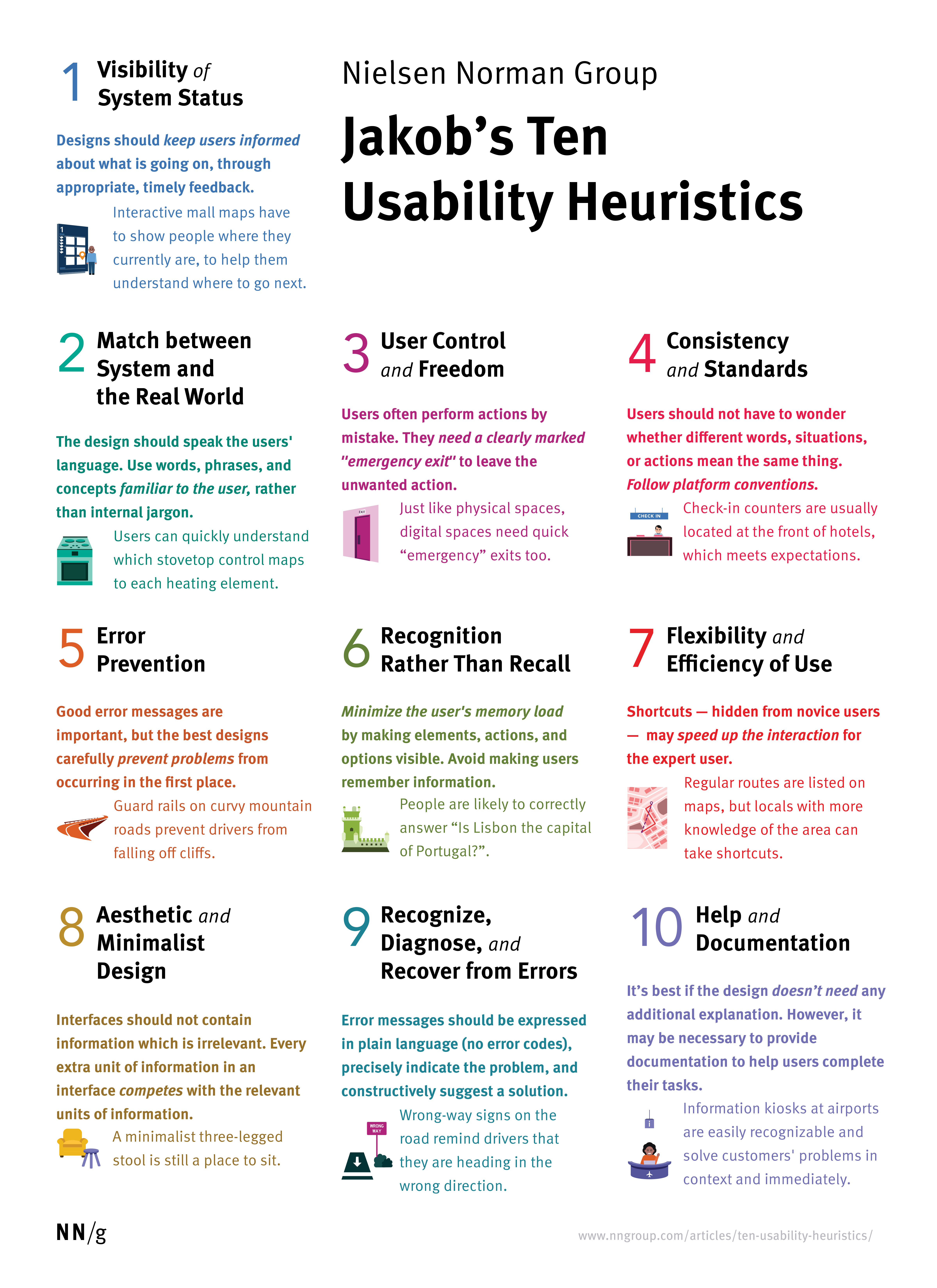
Usability Heuristics

References
Design Patterns
Columns, gutters, and margins
7 Factors of User Experience by Peter Morville
User Flow Diagrams
https://miro.com/
https://www.figma.com/figjam/
Usability Heuristics
Jacob's 10 Usability Heuristics
Case Studies
학습목표
1_UI/UX 개념
개념학습: UI/UX의 개념과 둘의 관계를 학습
2_UI 디자인
개념학습 : 자주 사용하는 UI 디자인 패턴과 컬럼 그리드 시스템에 대해 학습
3_UX 디자인
개념학습 : 좋은 UX를 만드는 요소와 User Flow에 대해 학습
- 피터 모빌(Peter Morville)의 7요소를 기억한다.
- UX 7요소가 의미하는 바를 이해한다.
- UX 7요소로 UX를 평가할 수 있음을 기억한다.
- User flow의 개념과 필요성을 이해한다.
- User flow를 통해 UX를 디자인할 수 있음을 이해한다.
- 간단한 user flow를 그릴 수 있다.
4_UI/UX 사용성 평가
개념학습 : 제이콥 닐슨(Jakob Nielsen)의 10가지 사용성평가 기준에 대해 학습
- 제이콥 닐슨의 10가지 사용성 평가 기준을 기억한다.
- 제이콥 닐슨의 사용성 평가 기준이 각각 어떤 의미인지 이해한다.
