
Web Standards: What, Why, How
Web Standards refers to "a series of internationally recognised protocols that designers, coders and browser manufacturers adhere to." Specifically:
Web Standards are guidelines and recommendations published by the W3C, which should be used by web developers to create more accessible web sites. W3C guidelines and recommendations are internationally agreed on as best practice. The World Wide Web Consortium (W3C), is the international governing body that oversees the development of web standards such as HTML, XHTML and CSS. Sites built to meet current web standards will be more accessible and more usable. (link)
Why use it? Here are some obvious benefits of building a website that adheres to these standards:
- Easier to maintain
- Separation of structure, presentation & behavior makes it much more convenient to maintain and update
- Also with leaner code, reduced bandwidth costs
- Cross-browser compatible
- Search-engine friendly
- More accessible to a wider audience
- Faster downloads
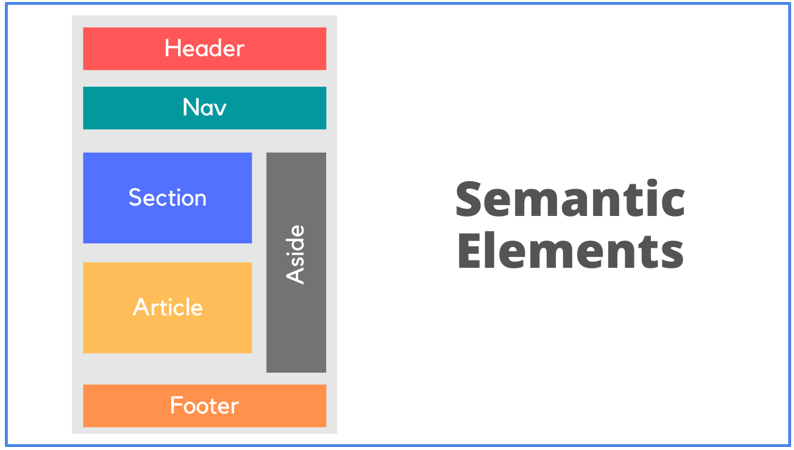
Why Semantic HTML?

- Easier to communicate with other developers
-> makes your code easier to read and understand - Improved search engine ranking
- Increased accessibility
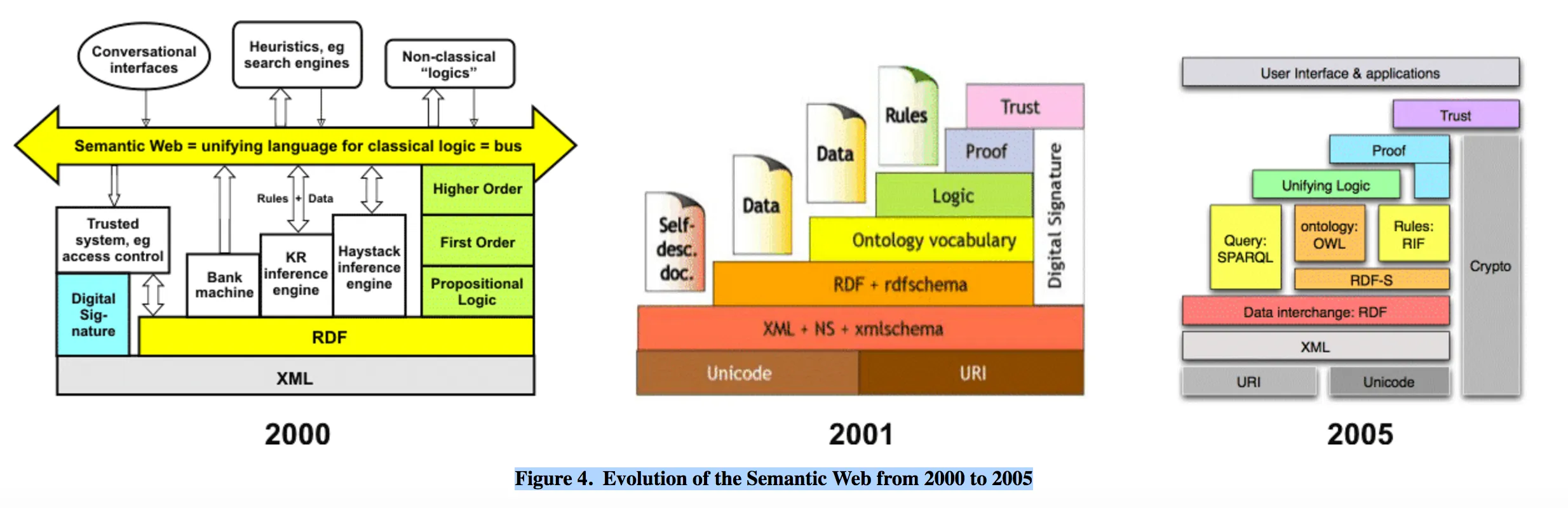
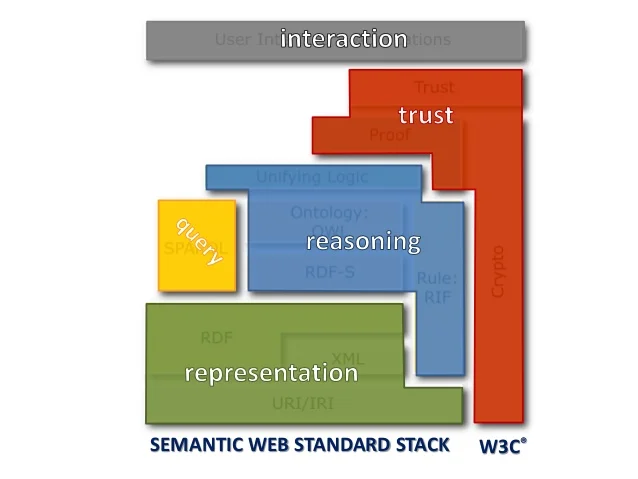
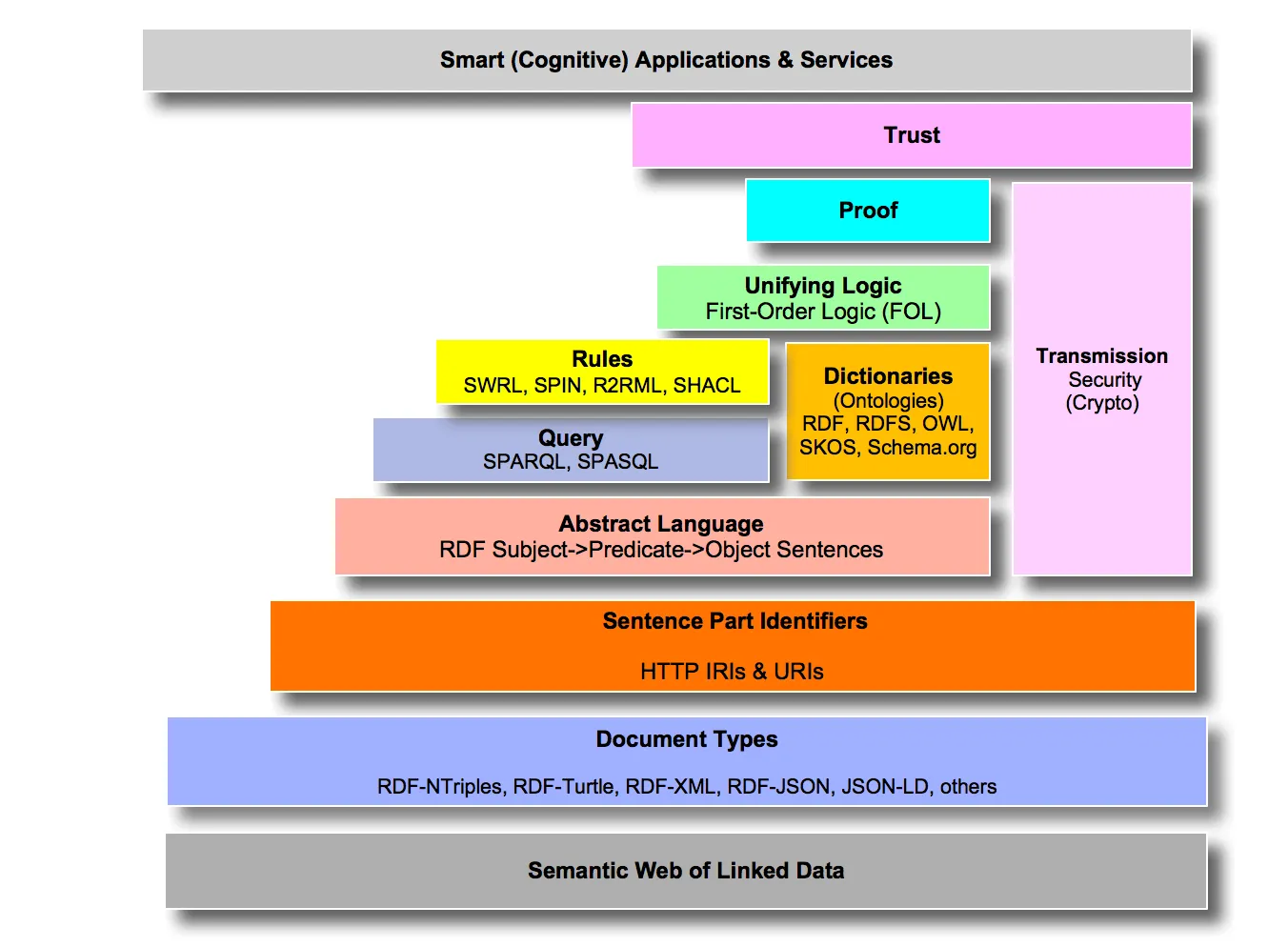
Semantic HTML is only a very small part of a bigger 'semantic web' movement. Below is a snapshot illustrating the semantic web architecture (a.k.a. semantic web layer cake, updated):



Common Mistakes in Markup (you know you're guilty)
- Wrapping block elements in inline elements
// h1, div: block elements // a, span: inline elements <a href=""> <h1>Bad 1</h1> </a> <span> <div>Bad 2</div> </span> - Use of <b> & <i> (non-semantic!)
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong> <i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em> - Indiscriminate use of <hgroup>
Using it just for styling vs. semantic structuring// BAD <h1>Really big letters</h1> <h3>Semi-big letters</h3> <h2>Big letters</h2> <h6>Small letters</h6> <h4>Normal sized letters</h4> // Good <h1>Title</h1> <h2>Big Headline</h2> <h3>Small headline</h3> <h4>Smaller headline</h4> <h4>Smaller headline</h4> - Using <br /> for spacing between elements vs. line breaking
// BAD For spacing between elements <br /> <br /> // GOOD <p>If you want spacing between elements</p> <p>Separate into different paragraphs, like so.</p> // GOOD //HTML <p class="margin">element1</p> <p class="margin">element2</p> //CSS 파일 .margin { margin: 10px } - Inline styling
(better to keep styling and structural concerns separate!)//HTML <head> <style> h1 { color : "red" } </style> </head> (O) <h1>Use CSS for styling.<h1> (O) <h2>You can stylize semantic elements like h2 in a separate CSS file.<h2> (X) <h3 style="color: blue">And do not do this.</h3> //CSS h2 { color : "yellow" }
Cross-Browser Testing
What you should be aiming for is not for web pages to look exactly the same across all browsers, but to be structurally, stylistically, functionally consistent/equivalent.
The recommended workflow:
- Initial planning
Decide on the website's basic content/functionality, target user base and the browsers/devices they use - Development
Check out browser support tables here (Can I Use) - Cross-Browser Testing & Discovery
- Revise & Iterate (Back to 3)
Some common cross-browser testing tools include TestComplete, LambdaTest, BitBar.
SEO
Search Engine Optimization is an immensely broad topic too extensive to cover in this post. Here I am listing just the most basic on-page SEO factors easy to implement that would improve the website's discoverability and sharability.
<title>

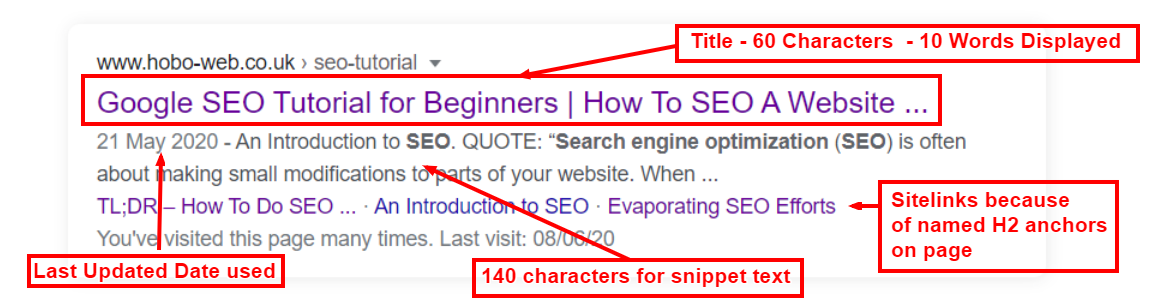
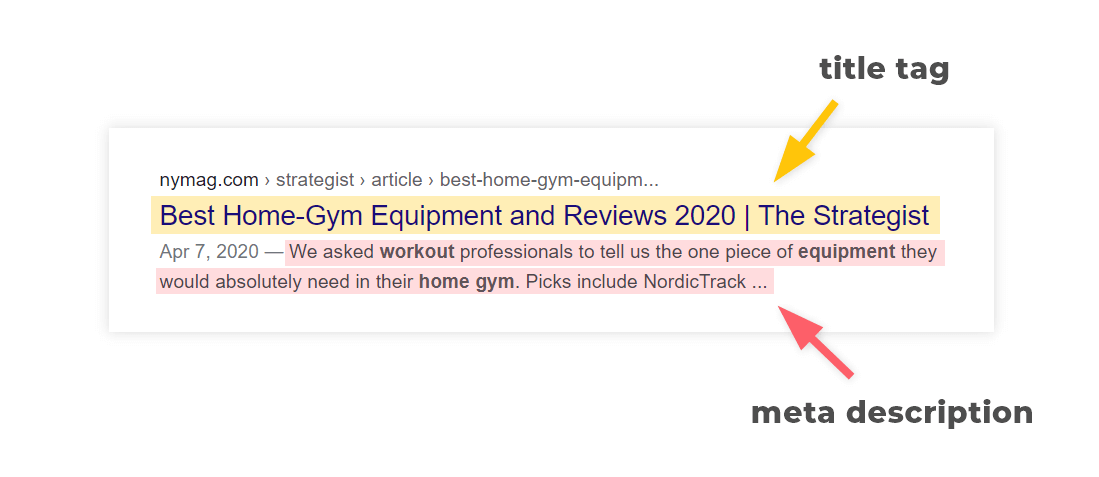
Title is the primary descriptor of your website that tells users what your website's about. The title tag content is the first thing users will see in the search results.
A <title> tag tells both users and search engines what the topic of a particular page is. The <title> tag should be placed within the <head> element of the HTML document. You should create a unique title for each page on your site. Google, 2020
- Include your target keyword in the title
- Find the sweet spot: not too long, not too short (play with it and see what works best)
Do's and Don'ts
- Do's
- < 70 characters
- Write for humans
Use clear, concise, informative language that readers can easily process - Create a unique tag for each page
- Use brand keywords
- Don'ts
- Don't use stop words such as "like, and, is"
- Don't keyword stuff
Using the same keyword over and over or inappropriately is not gonna help you any - Never use the same title tag for multiple pages
- Keep it simple (clear and concise)
<meta>

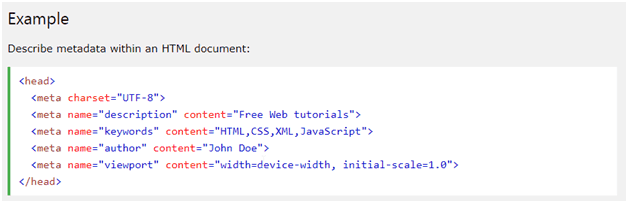
The meta tag is self-explanatory - it's where you include all the metadata for your site, also placed within the <head> element.

- Meta description (150-160 words): Include a call-to-action (CTA) (why they should click)
to boost your click rate
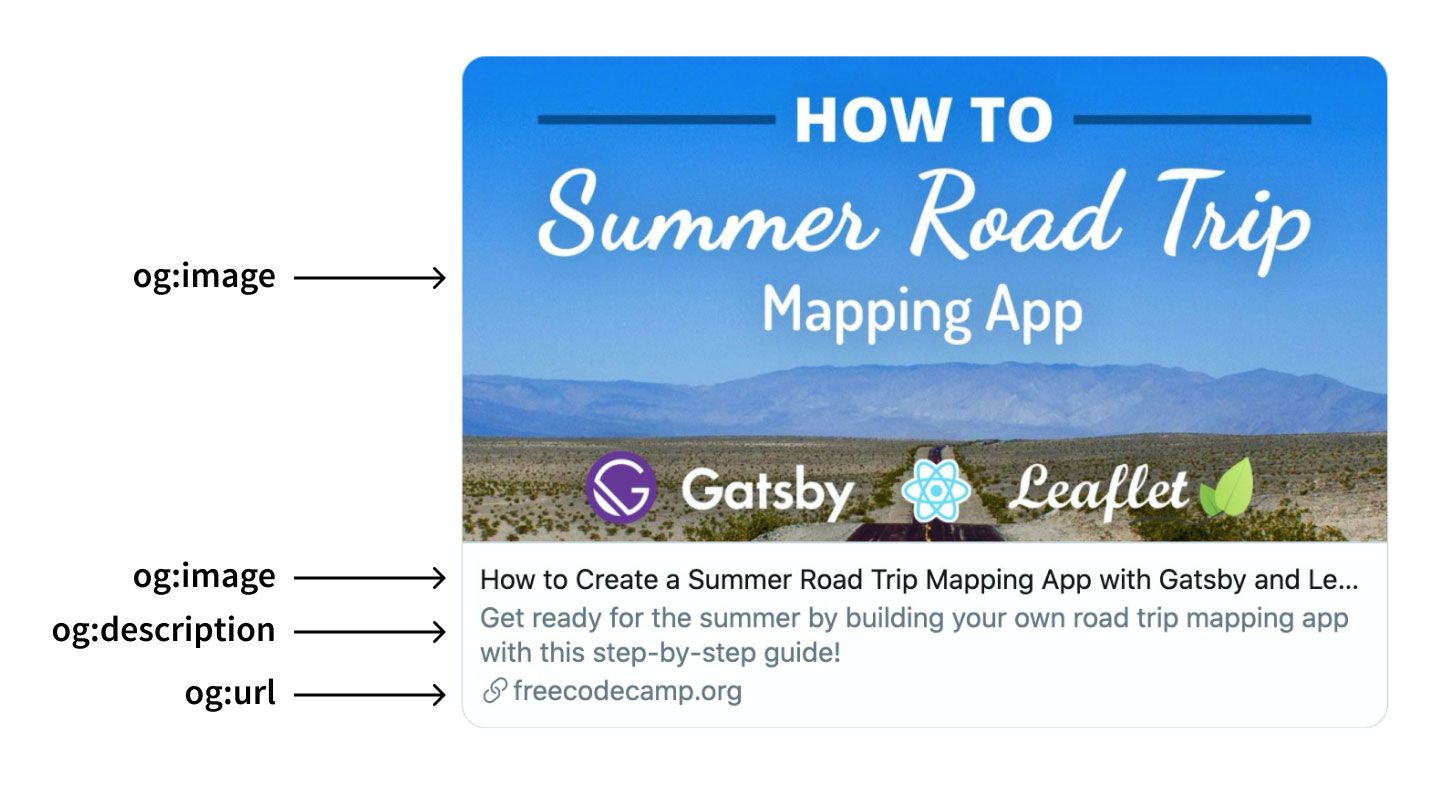
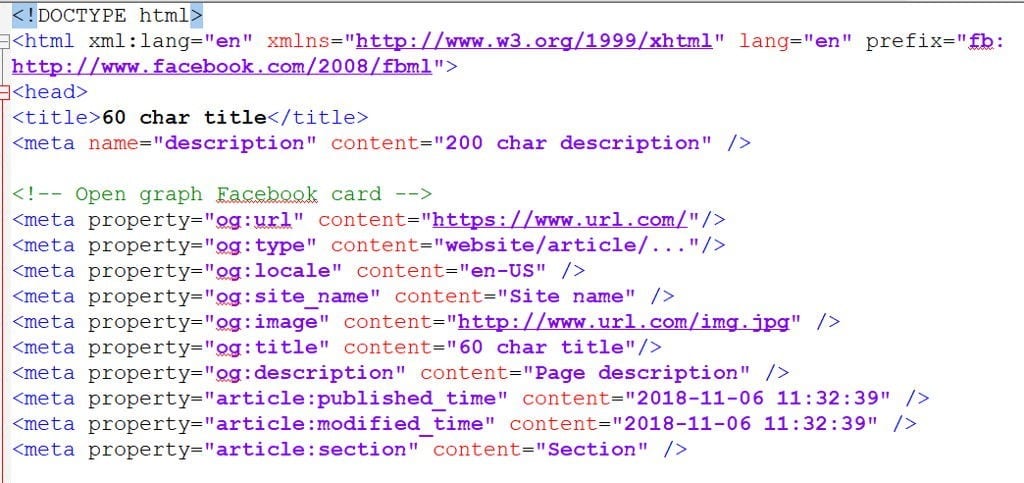
Open Graph Protocol
Open graph tags control how your website's url is displayed on social media.


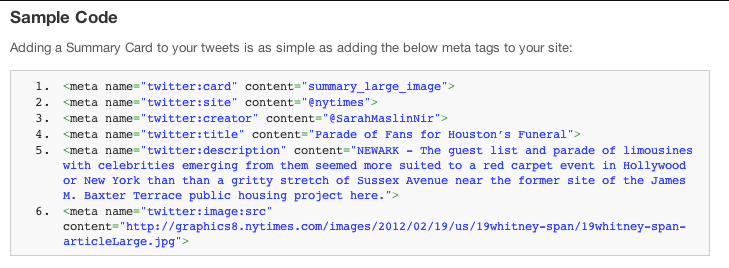
Twitter tags:

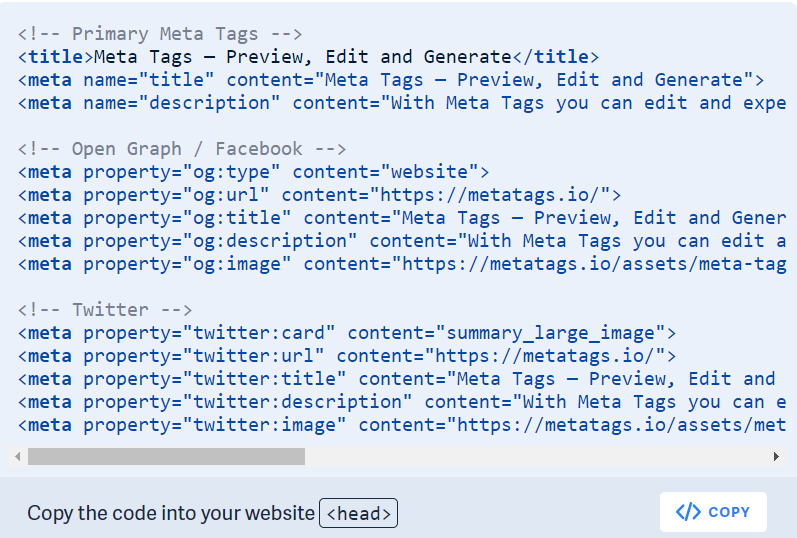
A mix of meta, OG, and twitter tags:

<hgroup>
Search Engines also consider the text wrapped in hgroup tags (h1~h6) important, so it would be good to strategically include keywords here too. (But like anything else, don't overdo it!) This article provides a great guideline for best practices in using hgroup tags.
Content
- Unique Branding
Unique names and ideas - obviously the more unique the branding/content is, the better since the less the overlap with other sites, the more likely your site will appear higher up in search results for relevant keywords. - Resist Lazy Copy&Paste
If you use the same wording as already listed in other sites, sometimes the search engine just omits your website from the search results completely (it's just considered a duplicate.) If you want to use content from other sites, just reference a portion and always remember to cite your sources! - Keep Title & Description Concise & Relevant
Listing as many keywords as possible is not great - if the keyword's relevance is tenuous at best, it doesn't leave users who clicked your site hoping for pertinent content with the best impression of your site. Repeating the same keyword too many times in the description isn't great either - in the worst case scenario, your site might get classified as 'spammy'. Keep it short, with the most pertinent keywords! - Text > Image
What makes your web page findable/discoverable via search engines is text. Search engines won't read the text included in your images. If you want to use an image, what's best is if you include a brief description of the image with the img alt property (nothing too long though.)
References
The Benefits of Usablity, Accessibility and Web Standards
Hitchhikers Guide to Web Standards
How to Write Good Title Tags: A Checklist
*12 Essential Open Graph Meta Tags for Facebook and Twitter
Open Graph and Twitter Card Tags
FreeCodeCamp: What is Open Graph?: (Img)
*Accessible heading structure: Best practices and common mistakes
HTML5 hgroup Element Optimized
OG & Twitter: Official Guides
FB: A Guide to Sharing for Webmasters
Twitter: Getting Started with Cards

Create virtual goods, environments, or experiences for the metaverse. Develop applications or content that utilize VR or AR for gaming, education, training, or entertainment.
Malaysia online casino