호스트?
자바스크립트 외에도 여러가지 언어가 있다.
자동차등에 시스템을 제어하는데 C++이 쓰이고,
게임과 같은 .net이나 윈도우 환경에서는 C#이 쓰인다.
자바스크립트 또한 여러가지 활용처가 있지만 주로 웹브라우저에서 사용한다.
이처럼 무언가를 제어하기위해 언어를 쓰는데,
그 무언가를 호스트라 부른다.

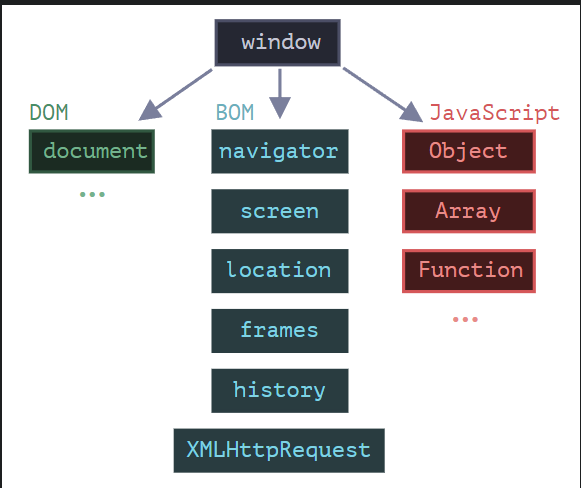
이 사진은 호스트 환경이 웹브라우저일때 보여지는 트리다.
BOM
먼저 BOM이라는 생소한것이 있다. 이는 
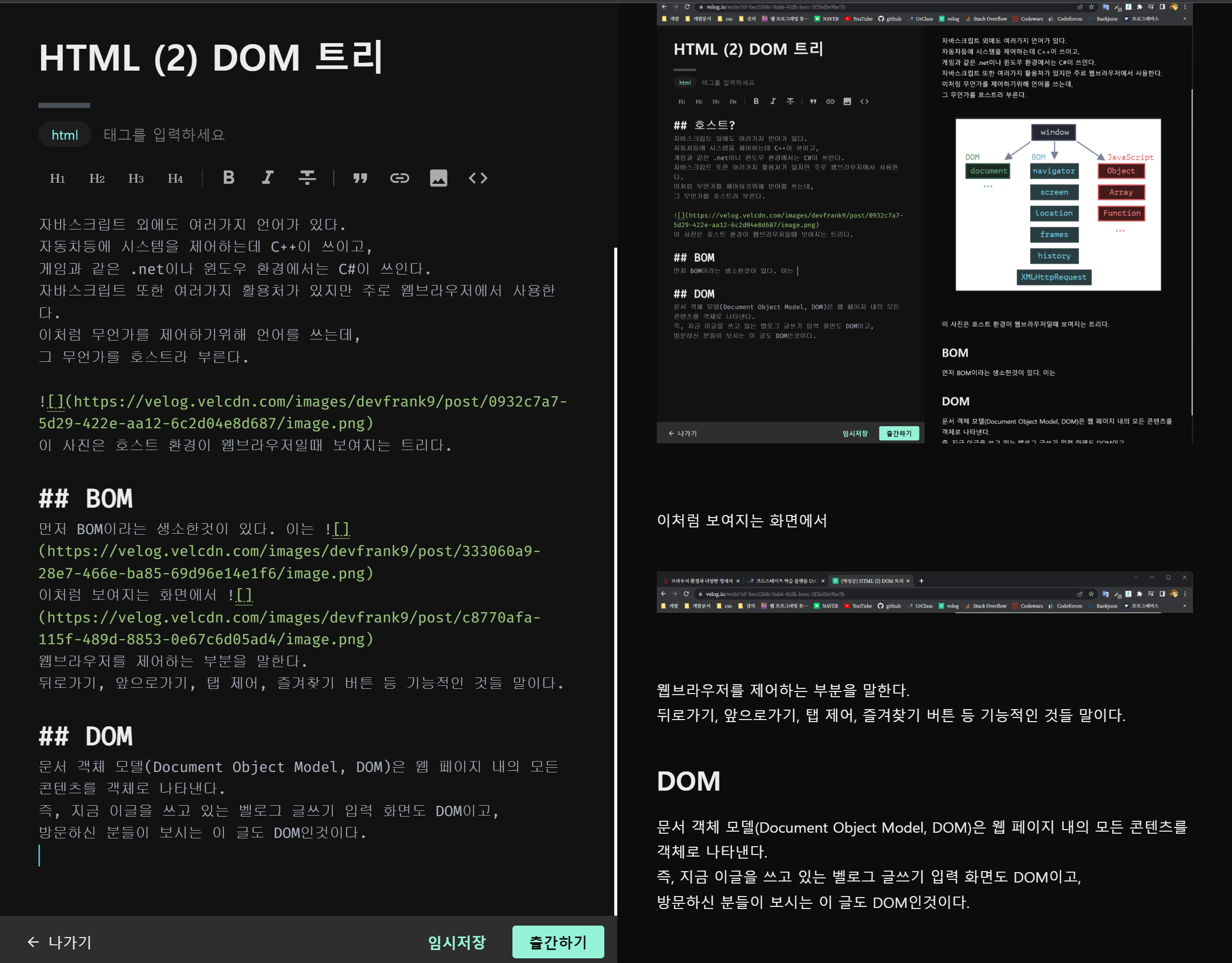
이처럼 보여지는 화면에서 
웹브라우저를 제어하는 부분을 말한다.
뒤로가기, 앞으로가기, 탭 제어, 즐겨찾기 버튼 등 기능적인 것들 말이다.
DOM
문서 객체 모델(Document Object Model, DOM)은 웹 페이지 내의 모든 콘텐츠를 객체로 나타낸다.
즉, 지금 이글을 쓰고 있는 벨로그 글쓰기 입력 화면도 DOM이고,
방문하신 분들이 보시는 이 글도 DOM인것이다.

(위 사진은 좌측에서 실시간으로 글을 작성하면 우측에 DOM이 렌더링 되는 모습을 보여준다.)
DOM 트리
브라우저가 HTML문서를 파싱하고 생성하는 모델.
<!DOCTYPE html>
<html>
<head>
<style>
.red { color: #ff0000; }
.blue { color: #0000ff; }
</style>
</head>
<body>
<div>
<h1>Cities</h1>
<ul>
<li id="one" class="red">Seoul</li>
<li id="two" class="red">London</li>
<li id="three" class="red">Newyork</li>
<li id="four">Tokyo</li>
</ul>
</div>
</body>
</html>위의 흔히 적는 html 문서를 그림으로 표현하면

이렇게 된다.
또한 그림의 노드를 각각 설명하면,
-
문서 노드(Document Node)
트리의 최상위에 존재하며 각각 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야 한다. 즉, DOM tree에 접근하기 위한 시작점(entry point)이다. -
요소 노드(Element Node)
요소 노드는 HTML 요소를 표현한다. HTML 요소는 중첩에 의해 부자 관계를 가지며 이 부자 관계를 통해 정보를 구조화한다. 따라서 요소 노드는 문서의 구조를 서술한다고 말 할 수 있다. 어트리뷰트, 텍스트 노드에 접근하려면 먼저 요소 노드를 찾아 접근해야 한다. 모든 요소 노드는 요소별 특성을 표현하기 위해 HTMLElement 객체를 상속한 객체로 구성된다. (그림: DOM tree의 객체 구성 참고) -
어트리뷰트 노드(Attribute Node)
어트리뷰트 노드는 HTML 요소의 어트리뷰트를 표현한다. 어트리뷰트 노드는 해당 어트리뷰트가 지정된 요소의 자식이 아니라 해당 요소의 일부로 표현된다. 따라서 해당 요소 노드를 찾아 접근하면 어트리뷰트를 참조, 수정할 수 있다. -
텍스트 노드(Text Node)
텍스트 노드는 HTML 요소의 텍스트를 표현한다. 텍스트 노드는 요소 노드의 자식이며 자신의 자식 노드를 가질 수 없다. 즉, 텍스트 노드는 DOM tree의 최종단이다.
트리 구조를 보니 이전에 배웠던 prototype이 생각이 난다.
DOM트리의 prototype
prototype은 객체가 생성될때 같이 생성되며 prototype은 자신(this)의 상위 트리를 쭉 복사해온다.
따라서 DOM을 조작할때 쓰이는 document.(메서드)는 document라는 객체가 ParentNode의 prototype에 정의된 메서드를 복사해서 사용한다.

(node module에 정의된 DOM의 Element객체)

(Parent객체를 보면 다시 Node객체를 복사받고있다.)
이러한 체인으로 DOM요소들을 자바스크립트 상에서 조작할수있다.
참고 자료
https://ko.javascript.info/dom-navigation
https://poiemaweb.com/js-dom

