
✅ 링크의 종류
- mailto: support@expo.dev
- tel:+123456789
- sms:+123456789
- https://expo.dev
- 우린 다양한 링크를 사용한다.
- mailto는 여러분의 OS가 주어진 e-mail 주소로 메일을 보낼 수 있도록 프로그램을 실행시켜준다.
- 이것들은 built-in URL이고, 여러분이 직접 custom schema를 만들 수도 있다.
- 이를 우리는 deep linking(for Android, universal links for iOS) 이라고 부른다.
- 예) slack://secret/magic-login/other-secret
😎 내 앱에서 다른 앱 열기
import { Anchor } from 'expo-linking';
<Anchor href="https://google.com">Go to Google</Anchor>
<Anchor href="mailto:support@expo.dev">Email support</Anchor>⭐️ WebBrowser VS Linking
- WebBrowser는 앱 내 모달에 link를 띄운다.
- Linking은 별도의 브라우저에서 link를 연다.
import React, { Component } from 'react';
import { Button, Linking, View, StyleSheet } from 'react-native';
import * as WebBrowser from 'expo-web-browser';
import Constants from 'expo-constants';
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Button
title="Open URL with ReactNative.Linking"
onPress={this._handleOpenWithLinking}
style={styles.button}
/>
<Button
title="Open URL with Expo.WebBrowser"
onPress={this._handleOpenWithWebBrowser}
style={styles.button}
/>
</View>
);
}
_handleOpenWithLinking = () => {
Linking.openURL('https://expo.dev');
};
_handleOpenWithWebBrowser = () => {
WebBrowser.openBrowserAsync('https://expo.dev');
};
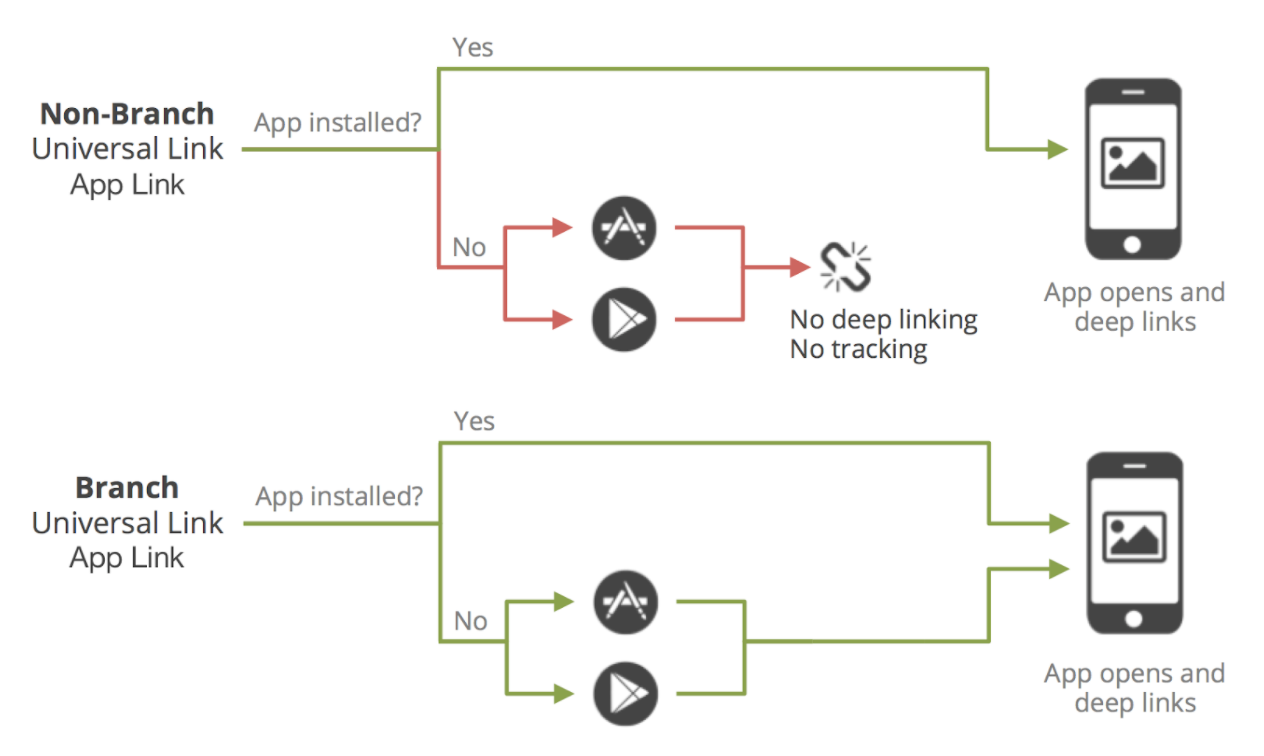
}🔑 앱이 설치되어 있지 않을 때, App Store로 연결하는 법
😍 당신의 앱을 켜는 법
- 우선
exp://를 이용하면 expo 앱을 켤 수 있다. - 그리고
app.json에 expo > schema > (앱이름)을 설정하면(앱이름)://로 당신의 앱을 켤 수 있다. - 만약 이전에
ejected를 한 적이 있다면, app.json 수정만으론 (앱이름) 설정을 바꿀 수 없다.- Under the first occurrence of
CFBundleURLSchemesinios/<your-project-name>/Info.plist - In the
data android:schemetag inandroid/app/src/main/AndroidManifest.xml
- Under the first occurrence of
📚 Linking module
- 링크 만들기 어려우니까 Linking.createURL() 메소드를 제공함.
✈️ 당신 앱으로 링크 태우기
- 앱이 켜져 있는 상태라면,
Linking.addEventListener('url', callback) - 앱이 꺼져 있는 상태라면,
Linking.getInitialURL-- it returns aPromise - 데이터를 함께 전달하고 싶다면,
Linking.createURL('path/into/app', {queryParams: {hello: 'world' }});이렇게! - 링크 데이터를 다시 추출하고 싶다면,
Linking.parse(url)로 하면 됨
👮🏼 예제
Example: linking back to your app from WebBrowser
- The example project examples/with-webbrowser-redirect demonstrates handling redirects from WebBrowser and taking data out of the query string. Try it out in Expo.
Example: using linking for authentication
-
A common use case for linking to your app is to redirect back to your app after opening a WebBrowser. For example, you can open a web browser session to your sign in screen and when the user has successfully signed in, you can have your website redirect back to your app by using the scheme and appending the authentication token and other data to the URL.
-
Note: if try to use Linking.openURL to open the web browser for authentication then your app may be rejected by Apple on the grounds of a bad or confusing user experience. WebBrowser.openBrowserAsync opens the browser window in a modal, which looks and feels good and is Apple approved.
-
To see a full example of using WebBrowser for authentication with Facebook, see examples/with-facebook-auth. Currently Facebook authentication requires that you deploy a small webserver to redirect back to your app (as described in the example) because Facebook does not let you redirect to custom schemes, Expo is working on a solution to make this easier for you. Try it out in Expo.
-
Another example of using WebBrowser for authentication can be found at examples/with-auth0.
🍎 Universal/deep links (W/O custom schema)
iOS
- AASA(Apple App Site Association) configuration이 중요하다.
- 그리고 내 소유의 domain이 필요하다.
- 그곳에
/.well-known/apple-app-site-association이렇게 파일을 올린다. - 내부는 json 데이터를 갖고 있다.
- 이러면 앱이 맨 처음 깔릴 때와 업데이트 될 때마다 이곳에서 link 관련 설정을 업데이트 한다.
- Expo에서는 아래 두 가지 설정이 필요하다.
- Add the associatedDomains configuration to your app.json, and make sure to follow Apple's specified format. Make sure not to include the protocol (https) in your URL (this is a common mistake, and will result in your universal links not working).
- Edit your App ID on the Apple developer portal and enable the "Associated Domains" application service. Go into the App IDs section and click on your App ID. Select Edit, check the Associated Domains checkbox and click Done. You will also need to regenerate your provisioning profile after adding the service to the App ID. This can be done by running expo build:ios --clear-provisioning-profile inside of your app directory. Next time you build your app, it will prompt you to create a new one.
Android
- 안드는 iOS보다 쉽다.
- app.json에
intentFilters만 설정하면 된다. ("autoVerify": true포함) /.well-known/assetlinks.json여기에 마찬가지로 JSON 파일을 올린다.
☢️ When to not use deep links
- custom schema를 사용하면, 사용자 측에는 위험한 파일이니 열 수 없다는 경고문이 나온다.
- 이는 우리 앱의 신뢰도를 낮추는 안좋은 상황이다.
- 대부분의 메신저 앱에서 custon schema는 url처럼 특수효과가 입혀진 text로 보이지 않는다.
