
이 글은 "리액트를 다루는 기술(김민준, 길벗)"을 요약한 글입니다.
많은 예제 코드들이 이 책에서 인용되었습니다.
자세하고 정확한 내용을 확인하시려면 책을 직접 구매해,
읽어보시기를 추천드립니다.
❓ 왜 이 글을 쓰는가?
- 웹 개발을 시작한 지 만으로 2년 정도 됨
- 가장 처음 배웠으며 가장 많이 활용한 뷰 라이브러리는 React
- 그간 React를 공부하며 사용하였만 이를 정리한 적이 한번도 없음
- 현재 다니는 회사의 퇴사를 앞두고 인수인계를 위해 이 글을 작성
- 이 글은 React를 활용하는 방법과 개념을 정리하여 요약
- 전역 상태관리에는 Redux와 Redux-Thunk를 기준으로 설명
😀 React란 무엇인가?
- Virtual DOM이 핵심
- React는 내부적으로 DOM을 복사하여 Virtual DOM을 생성
- 페이지에 수정이 필요한 컴포넌트가 있을 때, Virtual DOM과 비교
- Virtual DOM 덕분에 수정이 필요한 요소만 업데이트
- View 쪽에서 효율적인 Rendering 가능
😀 Virtual DOM

😁 Single Page Application(SPA)
- 기존에는 사용자 입력에 따라 매번 html 파일 다운로드
- SPA에서는 javascript를 이용해 html의 필요한 부분만 업데이트하는 것이 가능
- SPA에서는 코드 파일이 Component를 기준으로 작성
- 그래서 React에서는 CSS 코드도 Component 파일 내부에 함께 작성
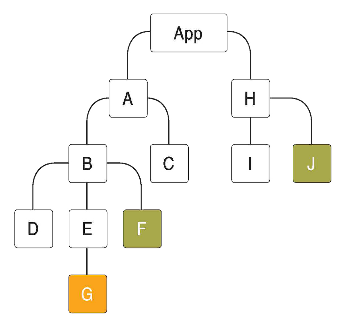
😁 SPA의 Component 구조

⭐ styled-components
- React의 여러가지 CSS 방법 중 가장 최근에 나와 널리 쓰이는 방식
- HTML Element를 그대로 쓰지 않고 이름부터 내용까지 커스터마이징
- 하나의 파일에 논리와 디자인이 모두 포함되어 컴포넌트의 코드 파악이 용이
⭐ styled-components 코드 예제
import styled from 'styled-components'
const Button = styled.button`
background: white;
color: black;
`
<Button>클릭</Button>
😂 Re-rendering 조건
❌ Life Cycle: Class Component <- 지양, 과거방식
- Life Cycle은 Mount, Update and Unmount의 3 가지로 구분
- mount란 DOM이 생성되고 브라우저 상에 나타나는 상태
- update는 다음 세 가지 경우에 발생하는 상태
- props나 state가 바뀔 때
- 부모 컴포넌트가 리렌더링 될 때
- this.forceUpdate로 강제로 트리거 될 때
- unmount란 컴포넌트를 DOM에서 제거하는 상태
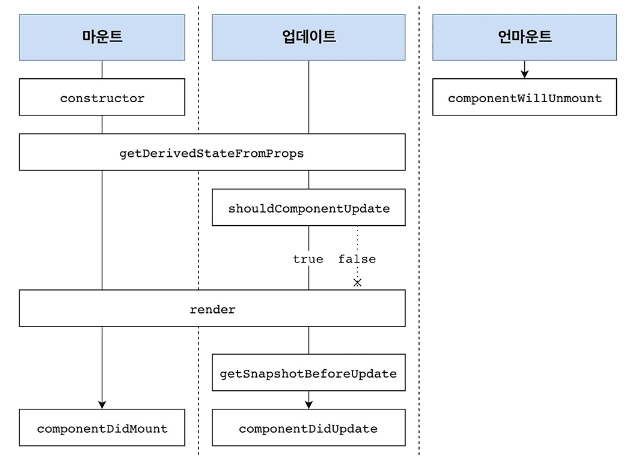
⭐ Life Cycle: Class Component

⭐ Class Component 예시
import React from 'react'
export const Component extends React.Component {
constructor(props, context) {
super(props, context);
this.state = {
name: "",
age: "",
country: ""
};
}
componentDidUpdate(prevProps) {
if (this.props.userID !== prevProps.userID) {
this.fetchData(this.props.userID);
}
}
render() {
return <h1>Hello, World!!</h1>
}
}
⭐ Life Cycle: Functional Component (추천) ✅
- Hooks을 사용해 코드의 실행 순서를 결정
- Mount와 Unmount는 useEffect를 사용하여 구현
- Update는 Hooks의 두번째 인자로 Watching할 변수를 지정하여 구현
⭐ mount 작동 방법
useEffect(() => {
"페이지가 마운트 되거나 업데이트 된 이후 실행할 명령어";
}, []);⭐ unmount 작동 방법
useEffect(() => {
return () => {
"업데이트가 되기 전이나 언마운트 되기 전 실행할 명령어";
};
}, []);⭐ update 작동 방법
hooks(() => {}, ["여기 입력한 변수들이 업데이트되면 Hooks가 실행"]);😆 JSX
Flask, Django의 Jinja Template과 개념 비교
- jsx란 javascript의 확장 문법
- Component의 return 부분에 HTML 코드 대신 사용되는 javascript 문법
- Flask와 Django에서 View 파트에 사용되는,
- HTML 문법 중간에서 사용되는 Python 코드 비슷한 것과 같은 역할
⭐ Flask, Django의 Jinja Template과 코드 비교
// in Jinja Template
{% for example in examples %}
<div>
Hello, {{bank.name}} !!
</div>
{% endfor %}
// in React
{
examples.map(example=>{
<div>
Hello, {bank.name} !!
</div>
})
}⭐ JSX의 규칙
- component는 하나의 부모 요소로 감싸져야 함
- js 표현식을 쓰려면 {}로 감싸주어야 함
- if 대신 삼항연산자를 씀:
boolean ? true : false - && 연산자를 이용한 조건부 렌더링
- 인라인 스타일링은 camelCase로 작성:
background-color -> backgroundColor - class 대신 className
<input>, <br>같이 HTML Element를 꼭 닫아주어야 함- 주석은
{/_ ... _/}형태로 써야함://로는 주석 처리 불가
😃 Hooks
- Hooks의 기본 구조
const [variable, control Function] = useHooks(( ) => { }, [variables watching at])⭐ 상태 업데이트 시 주의사항 (불변성)
- 상태를 업데이트 할 때는 불변성을 주의
- 기존의 상태가 object 형태일 때 이를 직접 수정하면 안됨
- 기존의 상태값을 복사한 새로운 object를 만들고,
- 여기에 새로운 데이터를 추가해 새로운 상태로 업데이트 해야함
- 얕은 비교를 통해 빠르고 효과적으로 상태 변화를 감지하기 위함
- 상태는 실제 데이터를 비교하는 것이 아니라 데이터의 주소값을 비교하기 때문
⭐ useState
- 가장 기본적인 Hook으로 상태 변수와 상태 업데이트 함수를 반환
- ContextAPI를 쓸 때 사용됨
⭐ useState 예시
import React, { useState } from "react";
const Counter = () => {
const [value, setValue] = useState(0);
return (
<div>
<p>현재 값은 {value}입니다.</p>
<button
onClick={() => {
setValue(value + 1);
}}
>
+1
</button>
<button
onClick={() => {
setValue(value - 1);
}}
>
-1
</button>
</div>
);
};⭐ useEffect
- 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 하는 Hook
- 클래스형 컴포넌트의 componentDidMount와 componentDidUpdate를 합친 형태
- 컴포넌트가 mount 되거나 update 된 이후에 어떠한 작업을 수행하고 싶다면
- Callback 함수를 사용
- 컴포넌트가 unmount 되거나 update 되기 직전에 어떠한 작업을 수행하고 싶다면
- Cleanup 함수를 사용
⭐ useEffect 코드 예시
import React, { useState, useEffect } from "react";
const Info = () => {
const [name, setName] = useState("");
const onChangeName = (e) => {
setName(e.target.value);
};
useEffect(() => {
// Mount & after Update Section
console.log("It is wrote before rendering with new state");
console.log(name);
return () => {
// Cleanup Part: Unmount & before Update Section
console.log("It is wrote before update with prev state");
console.log(name);
};
}, [name]);
return (
<div>
<div>
<input value={name} onChange={onChange} />
</div>
<div>이름: {name}</div>
</div>
);
};⭐ useReducer
- useState보다 더 다양한 상황에 다양한 상태를 다른 값으로 업데이트 하는 Hook
- 이는 리덕스에서도 사용되는 핵심 개념
- 지금 당장 이해가 어렵다면, 리덕스를 사용해본 이후 다시 읽어도 무관
- 리듀서는 현재 상태와 업데이트에 필요한 정보를 담은 액션값으로 새로운 상태를 반환
⭐ useReducer 코드 예시 1
import React, { useReducer } from "react";
function reducer(state, action) {
switch (action.type) {
case "INCREMENT":
return { value: state.value + 1 };
case "DECREMENT":
return { value: state.value - 1 };
default:
return state;
}
}
const Counter = () => {
const [state, dispatch] = useReducer(reducer, { value: 0 });
};
return (
<div>
<p>현재 값은 {state.value} 입니다.</p>
<button onClick={() => dispatch({ type: "INCREMENT" })}> +1 </button>
<button onClick={() => dispatch({ type: "DECREMENT" })}> -1 </button>
</div>
);
export default Counter;⭐ useReducer 코드 예시 2
import React, {useReducer} from 'react'
function reducer(state, action) {
retun {
...state,
[action.name]: action.value
}
}
const Info = () => {
const [state, dispatch] = useReducer(reducer, {
name: "",
nickname: "",
}
const {name, nickname} = state
const onChange = e => {
dispatch(e.target)
}
return (
<div>
<div>
<input name="name" value={name} onChange={onChange} />
<input name="nickname" value={nickname} onChange={onChange} />
</div>
<div>
<div><b>이름:</b> {name}</div>
<div><b>닉네임:</b> {nickname}</div>
</div>
</div>
)
}⭐ useMemo
- 렌더링하는 과정에서 특정 값이 바뀌었을 때만 연산을 실행하고,
- 원하는 값이 바뀌지 않았다면 이전에 연산했던 결과를 다시 사용하기 위한 Hook
⭐ useMemo 코드 예시
import React, { useState, useMemo } from "react";
const getAverage = (numbers) => {
console.log("평균값 계산 중..");
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState("");
const onChange = (e) => {
setNumber(e.target.value);
};
const onInsert = () => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber("");
};
// 아래 avg가 없어서 getAverage(list)를 바로 쓰면 매번 새로 계산
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값: </b> {avg}
</div>
</div>
);
};⭐ useCallback
- useCallback은 useMemo의 특수한 케이스 중 하나
- 렌더링 성능을 최적화해야 하는 상황에서 사용
- useMemo 예시코드(바로 직전 예시코드)를 보면 onChange와 onInsert 함수가 있음
- 이 두 함수는 컴포넌트가 리렌더링 될 때마다 새로 생성되어 자원을 낭비함
- 최적화 하고자 한다면 useCallback으로 개선 가능함
⭐ useCallback 코드 예시 (이전 예시에서 일부 수정)
const onChange = useCallback((e) => {
setNumber(e.target.value);
}, []);
const onInsert = useCallback(() => {
const nextList = list.concat(parseInt(number)); // 불변성!!
setList(nextList);
setNumber("");
}, [number, list]);⭐ useCallback과 useMemo 비교
// 아래의 두 함수는 사실상 같은 함수이다.
useCallback(() => {
console.log("hello world");
}, []);
useMemo(() => {
const fn = () => {
console.log("hello world");
};
return fn;
}, []);⭐ useRef
- useRef를 이용해 DOM element에 직접 접근 가능
- useMemo 예시코드에서 onInsert 함수 실행 후,
- 다시 input element에 포커스가 잡히도록 하기 위해 사용할 수 있음
- 렌더링과 상관 없는 로컬 변수로도 사용할 수 있음
⭐ useRef 코드 예시
const inputEl = useRef(null)
...
const onInsert = useCallback(()=> {
...
input.El.current.focus()
})
...
return (
...
<input ref={inputEl}/>
...
)
😋 Router
⭐ react-router-dom 1
- React는 최소한의 기능만 제공함
- 개발자에게 높은 자유도를 부여함
- 이 때문에 router 기능을 구현하기 위해서도 외부 라이브러리가 필요
- 이는 일주일에 350만번 다운 받아지는 사실상 표준 router 라이브러리
⭐ react-router-dom 2
- 라우터의 최상단에는
<Router>가 있어야 함 <Link>는<a>태그와 거의 같은 기능을 수행함- 하지만
<a>를 쓰게 되면 전체 페이지가 refresh 되어 SPA라 할 수 없음 - 그래서 React에서는 url에 따른 화면 렌더링을
<Link>로 구현해야함 <Switch>는 url에 따라 하나의 화면을 렌더링함- 이때 렌더링 되는 컴포넌트는
<Switch>아래 있는<Route>중 하나 <Switch>는 현재 url과 매치되는 첫번째<Route>를 렌더링
⭐ react-router-dom 코드 예시
import React from "react";
import { BrowserRouter as Router, Switch, Route, Link } from "react-router-dom";
export default function App() {
return (
<Router>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/users">Users</Link>
</li>
</ul>
</nav>
<Switch>
<Route path="/about">
<About />
</Route>
<Route path="/users">
<Users />
</Route>
<Route path="/">
<Home />
</Route>
</Switch>
</div>
</Router>
);
}😎 Redux(+Redux-Thunk) 1
Action
- 액션은 객체
- type 필드는 필수 필드
- type 필드가 이 액션의 이름
Const Action = {
TYPE: "Name of this Action"
}
😎 Redux(+Redux-Thunk) 2
Action Creator
- 액션 객체를 쉽게 만들기 위한 함수
- 그 의미 이상은 없음
- 그냥 액션 객체를 직접 만들어도 됨
Store
- 전역 상태와 리듀서 그리고 중요한 내장 함수들을 지닌 리덕스의 핵심
- 스토어는 리스너 함수를 실행시켜 디스패치가 실행되는지 항상 감시
😎 Redux(+Redux-Thunk) 3
Dispatch
- 액션 객체을 실행(전달)시켜주는 함수
- 스토어의 내장 함수 중 하나
dispatch(action)처럼 사용- dispatch를 실행하면 스토어가 리듀서 함수를 실행해 새로운 상태로 변경
Reducer
- 현재 상태와 디스패치가 전달한 액션을 참고하여 새로운 상태를 반환
- 리듀서는 다음 예제 코드와 같은 구조로 작성
⭐ Reducer 코드 예시
const initialState = {
counter: 1,
};
function reducer(state = initialState, action) {
switch (action.type) {
case INCREMENT:
return {
couter: state.counter + 1,
};
case DECREMENT:
return {
couter: state.counter - 1,
};
default:
return state;
}
}⭐ 리덕스 사용 시 주의 사항
- 리듀서는 순수한 함수여야 함
- 순수한 함수란 똑같은 파라미터로 호출된 리듀서는...
- 언제나 같은 값을 반환해야 한다는 것
- 리듀서 함수 내부에서 랜덤 값이나 Date 객체를 사용하면 안됨
- 리듀서 함수 내부에서 네트워크 요청을 하는 것도 안됨
- 이러한 작업은 리듀서 함수 밖이나 리덕스 미들웨어를 통해 작업해야함
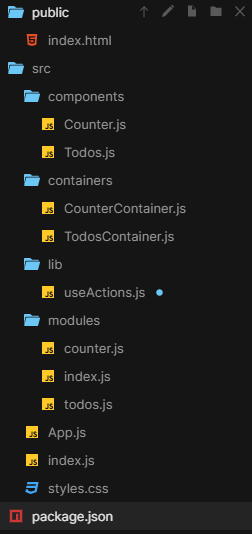
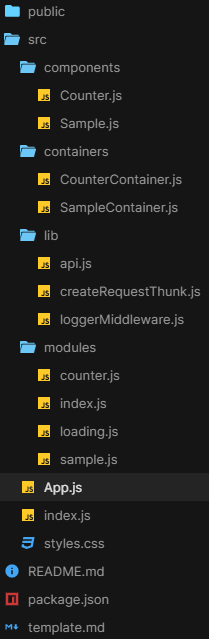
⭐ Redux 예제 폴더 구조

⭐ Redux 예제 폴더 구조 App.js
import React from "react";
import "./styles.css";
import CounterContainer from "./containers/CounterContainer";
import TodosContainer from "./containers/TodosContainer";
export default function App() {
return (
<div className="App">
<CounterContainer />
<hr />
<TodosContainer />
</div>
);
}⭐ Redux 예제 폴더 구조 index.js
import React from "react";
import ReactDOM from "react-dom";
import { createStore } from "redux";
import { Provider } from "react-redux";
import { composeWithDevTools } from "redux-devtools-extension";
import rootReducer from "./modules";
import App from "./App";
const store = createStore(rootReducer, composeWithDevTools());
const rootElement = document.getElementById("root");
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>,
rootElement
);⭐ Redux 예제 폴더 구조 CounterContainer.js
import React, { useCallback } from "react";
import { useSelector, useDispatch } from "react-redux";
import Counter from "../components/Counter";
import { increase, decrease } from "../modules/counter";
const CounterContainer = () => {
const number = useSelector((state) => state.counter.number);
const dispatch = useDispatch();
const onIncrease = useCallback(() => dispatch(increase()), [dispatch]);
const onDecrease = useCallback(() => dispatch(decrease()), [dispatch]);
return (
<Counter number={number} onIncrease={onIncrease} onDecrease={onDecrease} />
);
};
export default React.memo(CounterContainer);⭐ Redux 예제 폴더 구조 TodosContainer.js
import React from "react";
import { useSelector } from "react-redux";
import { changeInput, insert, toggle, remove } from "../modules/todos";
import Todos from "../components/Todos";
import useActions from "../lib/useActions";
const TodosContainer = () => {
const { input, todos } = useSelector(({ todos }) => ({
input: todos.input,
todos: todos.todos,
}));
const [onChangeInput, onInsert, onToggle, onRemove] = useActions(
[changeInput, insert, toggle, remove],
[]
);
return (
<Todos
input={input}
todos={todos}
onChangeInput={onChangeInput}
onInsert={onInsert}
onToggle={onToggle}
onRemove={onRemove}
/>
);
};
export default TodosContainer;⭐ Redux 예제 폴더 구조 modules/counter.js
import { createAction, handleActions } from "redux-actions";
// 액션 타입 정의
const INCREASE = "counter/INCREASE";
const DECREASE = "counter/DECREASE";
export const increase = createAction(INCREASE);
export const decrease = createAction(DECREASE);
// 초기 상태 및 리듀서
const initialState = {
number: 0,
};
const counter = handleActions(
{
[INCREASE]: (state, action) => ({ number: state.number + 1 }),
[DECREASE]: (state, action) => ({ number: state.number - 1 }),
},
initialState
);
export default counter;⭐ Redux 예제 폴더 구조 modules/todos.js 1
import { createAction, handleActions } from "redux-actions";
import produce from "immer";
const CHANGE_INPUT = "todos/CHANGE_INPUT";
const INSERT = "todos/INSERT";
const TOGGLE = "todos/TOGGLE";
const REMOVE = "todos/REMOVE";
export const changeInput = createAction(CHANGE_INPUT, (input) => input);
let id = 3;
export const insert = createAction(INSERT, (text) => ({
id: id++,
text,
done: false,
}));
export const toggle = createAction(TOGGLE, (id) => id);
export const remove = createAction(REMOVE, (id) => id);⭐ Redux 예제 폴더 구조 modules/todos.js 2
const initialState = {
input: "",
todos: [
{
id: 1,
text: "learning basic redux",
done: true,
},
{
id: 2,
text: "using redux and react",
done: false,
},
],
};
const todos = handleActions(
{
[CHANGE_INPUT]: (state, { payload: input }) =>
produce(state, (draft) => {
draft.input = input;
}),
[INSERT]: (state, { payload: todo }) =>
produce(state, (draft) => {
draft.todos.push(todo);
}),
[TOGGLE]: (state, { payload: id }) =>
produce(state, (draft) => {
const todo = draft.todos.find((todo) => todo.id === id);
todo.done = !todo.done;
}),
[REMOVE]: (state, { payload: id }) =>
produce(state, (draft) => {
const index = draft.todos.findIndex((todo) => todo.id === id);
draft.todos.splice(index, 1);
}),
},
initialState
);
export default todos;⭐ Redux 예제 폴더 구조 modules/index.js
import { combineReducers } from "redux";
import counter from "./counter";
import todos from "./todos";
const rootReducer = combineReducers({
counter,
todos,
});
export default rootReducer;
// components/Counter.js
import React from "react";
const Counter = ({ number, onIncrease, onDecrease }) => {
return (
<div>
<h1>{number}</h1>
<div>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
</div>
);
};
export default Counter;⭐ Redux 예제 폴더 구조 components/Todos.js 1
import React from "react";
const TodoItem = ({ todo, onToggle, onRemove }) => {
return (
<div>
<input
type="checkbox"
onClick={() => onToggle(todo.id)}
checked={todo.done}
readOnly={true}
/>
<span style={{ textDecoration: todo.done ? "line-through" : "none" }}>
{todo.text}
</span>
<button onClick={() => onRemove(todo.id)}> delete </button>
</div>
);
};⭐ Redux 예제 폴더 구조 components/Todos.js 2
const Todos = ({
input,
todos,
onChangeInput,
onInsert,
onToggle,
onRemove,
}) => {
const onSubmit = (e) => {
e.preventDefault();
onInsert(input);
onChangeInput("");
};
const onChange = (e) => onChangeInput(e.target.value);
return (
<div>
<form onSubmit={onSubmit}>
<input value={input} onChange={onChange} />
<button type="submit">enroll</button>
</form>
<div>
{todos.map((todo) => {
return (
<TodoItem
todo={todo}
key={todo.id}
onToggle={onToggle}
onRemove={onRemove}
/>
);
})}
</div>
</div>
);
};
export default Todos;⭐ Redux 예제 폴더 구조 lib/useActions.js
import { bindActionCreators } from "redux";
import { useDispatch } from "react-redux";
import { useMemo } from "react";
export default function useActions(actions, deps) {
const dispatch = useDispatch();
return useMemo(
() => {
if (Array.isArray(actions)) {
return actions.map((a) => bindActionCreators(a, dispatch));
}
return bindActionCreators(actions, dispatch);
},
deps ? [dispatch, ...deps] : [dispatch]
);
}⭐ LocalStorage와 SessionStorage
- 리액트에서 관리하는 상태는 휘발성 메모리
- 페이지를 새로고침하면, 기존의 상태는 모두 초기화
- 이를 해결하기 위해서는 Redux와 Storage를 연동할 수 있음
- 자세한 연동 방법은 Redux SessionStorage로 검색하여 적용
⭐ Redux-Thunk
- 리덕스를 통해 API 통신을 하게되면 비동기적으로 상태를 관리할 수 있는 툴이 필요
- 이 때 가장 많이 쓰이는 라이브러리가 Redux-Thunk, 2.14M/week 정도 다운로드
- 고급 라이브러리로는 Redux-Saga가 있으며 이는 0.77M/week 정도 다운로드
- Redux-Thunk는 Async 함수를 사용하고 Redux-Saga는 Generator 함수를 사용
- Redux-Thunk는 객체가 아닌 함수 형태의 액션을 디스패치할 수 있게 해줌
⭐ Redux-Thunk 예시 코드 구조

⭐ Redux-Thunk 예시 코드 App.js
import React from "react";
import "./styles.css";
import CounterContainer from "./containers/CounterContainer";
import SampleContainer from "./containers/SampleContainer";
export default function App() {
return (
<div className="App">
<SampleContainer />
<CounterContainer />
</div>
);
}⭐ Redux-Thunk 예시 코드 index.js
import React from "react";
import ReactDOM from "react-dom";
import { createStore, applyMiddleware } from "redux";
import { Provider } from "react-redux";
import App from "./App";
import rootReducer from "./modules";
import { createLogger } from "redux-logger";
import ReduxThunk from "redux-thunk";
const rootElement = document.getElementById("root");
const logger = createLogger();
const store = createStore(rootReducer, applyMiddleware(logger, ReduxThunk));
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>,
rootElement
);⭐ Redux-Thunk 예시 코드 moduels/index.js
import { combineReducers } from "redux";
import counter from "./counter";
import sample from "./sample";
import loading from "./loading";
const rootReducer = combineReducers({
counter,
loading,
sample,
});
export default rootReducer;⭐ Redux-Thunk 예시 코드 modules/loading.js
import { createAction, handleActions } from "redux-actions";
const START_LOADING = "loading/START_LOADING";
const FINISH_LOADING = "loading/FINISH_LOADING";
export const startLoading = createAction(
START_LOADING,
(requestType) => requestType
);
export const finishLoading = createAction(
FINISH_LOADING,
(requestType) => requestType
);
const initialState = {};
const loading = handleActions(
{
[START_LOADING]: (state, action) => ({
...state,
[action.payload]: true,
}),
[FINISH_LOADING]: (state, action) => ({
...state,
[action.payload]: false,
}),
},
initialState
);
export default loading;⭐ Redux-Thunk 예시 코드 moduels/counter.js
import { createAction, handleActions } from "redux-actions";
const INCREASE = "counter/INCREASE";
const DECREASE = "counter/DECREASE";
export const increase = createAction(INCREASE);
export const decrease = createAction(DECREASE);
export const increaseAsync = () => (dispatch) => {
setTimeout(() => {
dispatch(increase());
}, 1000);
};
export const decreaseAsync = () => (dispatch) => {
setTimeout(() => {
dispatch(decrease());
}, 1000);
};
const initialState = 0;
const counter = handleActions(
{
[INCREASE]: (state) => state + 1,
[DECREASE]: (state) => state - 1,
},
initialState
);
export default counter;⭐ Redux-Thunk 예시 코드 module/sample.js
import { handleActions } from "redux-actions";
import * as api from "../lib/api";
import createRequestThunk from "../lib/createRequestThunk";
const GET_POST = "sample/GET_POST";
const GET_POST_SUCCESS = "sample/GET_POST_SUCCESS";
const GET_USERS = "sample/GET_USER";
const GET_USERS_SUCCESS = "sample/GET_USER_SUCCESS";
export const getPost = createRequestThunk(GET_POST, api.getPost);
export const getUsers = createRequestThunk(GET_USERS, api.getUsers);
const initialState = {
post: null,
users: null,
};
const sample = handleActions(
{
[GET_POST_SUCCESS]: (state, action) => ({
...state,
post: action.payload,
}),
[GET_USERS_SUCCESS]: (state, action) => ({
...state,
users: action.payload,
}),
},
initialState
);
export default sample;⭐ Redux-Thunk 예시 코드 lib/api.js
import axios from "axios";
export const getPost = (id) =>
axios.get(`https://jsonplaceholder.typicode.com/posts/${id}`);
export const getUsers = (id) =>
axios.get(`https://jsonplaceholder.typicode.com/users`);⭐ Redux-Thunk 예시 코드 lib/createRequestThunk.js
import { startLoading, finishLoading } from "../modules/loading";
export default function createRequestThunk(type, request) {
const SUCCESS = `${type}_SUCCESS`;
const FAILURE = `${type}_FAILURE`;
return (params) => async (dispatch) => {
dispatch({ type });
dispatch(startLoading(type));
try {
const response = await request(params);
dispatch({ type: SUCCESS, payload: response.data });
dispatch(finishLoading(type));
} catch (e) {
dispatch({ type: FAILURE, payload: e, error: true });
dispatch(finishLoading(type));
throw e;
}
};
}⭐ Redux-Thunk 예시 코드 containers/CounterContainer.js
import React from "react";
import { connect } from "react-redux";
import { increaseAsync, decreaseAsync } from "../modules/counter";
import Counter from "../components/Counter";
const CounterContainer = ({ number, increaseAsync, decreaseAsync }) => {
return (
<Counter
number={number}
onIncrease={increaseAsync}
onDecrease={decreaseAsync}
/>
);
};
export default connect(
(state) => ({
number: state.counter,
}),
{
increaseAsync,
decreaseAsync,
}
)(CounterContainer);⭐ Redux-Thunk 예시 코드 containers.SampleContainer.js
import React, { useEffect } from "react";
import { connect } from "react-redux";
import Sample from "../components/Sample";
import { getPost, getUsers } from "../modules/sample";
const SampleContainer = ({
getPost,
getUsers,
post,
users,
loadingPost,
loadingUsers,
}) => {
useEffect(() => {
const fn = async () => {
try {
await getPost(1);
await getUsers(1);
} catch (e) {
console.log(e);
}
};
fn();
}, [getPost, getUsers]);
return (
<Sample
post={post}
users={users}
loadingPost={loadingPost}
loadingUsers={loadingUsers}
/>
);
};
export default connect(
({ sample, loading }) => ({
post: sample.post,
users: sample.users,
loadingPost: loading["sample/GET_POST"],
loadingUsers: loading["sample/GET_USERS"],
}),
{
getPost,
getUsers,
}
)(SampleContainer);⭐ Redux-Thunk 예시 코드 components/Counter.js
import React from "react";
const Counter = ({ onIncrease, onDecrease, number }) => {
return (
<div>
<h1>{number}</h1>
<button
onClick={() => {
onIncrease();
}}
>
+1
</button>
<button
onClick={() => {
onDecrease();
}}
>
-1
</button>
</div>
);
};
export default Counter;⭐ Redux-Thunk 예시 코드 components/Sample.js
import React from "react";
const Sample = ({ loadingPost, loadingUsers, post, users }) => {
return (
<div>
<section>
<h1>Post</h1>
{loadingPost && "loading..."}
{!loadingPost && post && (
<div>
<h3>{post.title}</h3>
<h3>{post.body}</h3>
</div>
)}
</section>
<hr />
<section>
<h1>users list</h1>
{loadingUsers && "loading..."}
{!loadingUsers && users && (
<ul>
{users.map((user) => (
<li key={user.id}>
{user.username} ({user.email})
</li>
))}
</ul>
)}
</section>
</div>
);
};
export default Sample;⭐ ContextAPI
- 그런데 최근 트렌드는 Redux 대신 ContextAPI를 사용
- 전역적으로 사용할 데이터가 있을 때 유용한 기능
- 로그인 정보, 애플리케이션 환경 설정, 테마 등을 전역에서 사용할 때 유용
- Redux, React Router, styled-components 등이 Context API를 기반으로 구현
- Consumer 컴포넌트 문법이 있는데 이는 Render Props에 대한 이해가 필요
- 그래서 최신 방법인 Hook을 사용한 예제로 정리
- 하지만 이 방법은 Functional component에서만 작동된다는 한계
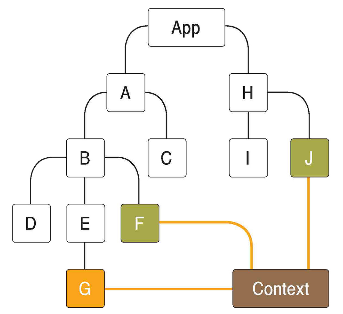
⭐ ContextAPI 개념도

⭐ ContextAPI 예제 코드 결과물

⭐ ContextAPI 예제 코드 App.js
import React from "react";
import "./styles.css";
import ColorBox from "./ColorBox";
import SelectColors from "./SelectColors";
import { ColorProvider } from "./colorContext";
export default function App() {
return (
<div className="App">
<h1>Hello CodeSandbox</h1>
<h2>Start editing to see some magic happen!</h2>
<ColorProvider>
<div
style={{
display: "flex",
justifyContent: "center",
alignItems: "center",
flexDirection: "column",
}}
>
<SelectColors />
<br />
<ColorBox />
</div>
</ColorProvider>
</div>
);
}⭐ ContextAPI 예제 코드 colorContext.js
import React, { createContext, useState } from "react";
// 컨텍스트의 기본값을 지정
const ColorContext = createContext({
state: { color: "black", subcolor: "red" },
action: {
setColor: () => {},
setSubcolor: () => {},
},
});
export const ColorProvider = ({ children }) => {
const [color, setColor] = useState("black");
const [subcolor, setSubcolor] = useState("red");
const value = {
state: { color, subcolor },
actions: { setColor, setSubcolor },
};
return (
<ColorContext.Provider value={value}>{children}</ColorContext.Provider>
);
};
export default ColorContext;⭐ ContextAPI 예제 코드 ColorBox.js
import React, { useContext } from "react";
import ColorContext from "./colorContext";
const ColorBox = () => {
const { state } = useContext(ColorContext);
return (
<>
<div
style={{
height: "64px",
width: "64px",
background: state.color,
}}
/>
<div
style={{
height: "32px",
width: "32px",
background: state.subcolor,
}}
/>
</>
);
};
export default ColorBox;⭐ ContextAPI 예제 코드 SelectColors.js
import React, { useContext } from "react";
import ColorContext from "./colorContext";
const colors = ["red", "orange", "yellow", "green", "blue", "indigo", "violet"];
const SelectColors = () => {
const { actions } = useContext(ColorContext);
return (
<div
style={{
display: "flex",
justifyContent: "center",
alignItems: "center",
flexDirection: "column",
}}
>
<h2>Choose the colors</h2>
<div style={{ display: "flex" }}>
{colors.map((color) => (
<div
key={color}
style={{
background: color,
width: "24px",
height: "24px",
cursor: "pointer",
}}
onClick={() => {
actions.setColor(color);
}}
onContextMenu={(e) => {
e.preventDefault();
actions.setSubcolor(color);
}}
/>
))}
</div>
</div>
);
};
export default SelectColors;😄 성능최적화
React.lazy와 Suspense
- build시 모든 컴포넌트가 하나의 파일로 빌드
- 이는 당장 필요하지 않은 컴포넌트까지 포함하기 때문에 페이지 로딩에 부담
- 이를 해결하기 위한 방법이 코드 비동기 로딩
- 자바스크립트 함수나 객체 혹은 컴포넌트를 필요한 시점에 불러오는 것
- 기존의
import A from 'B'를 사용하지 않고, - 코드 중간에
import(파일).then(result=>result.default())를 사용해 로딩
⭐ React.lazy와 Suspense 코드 예제
import React, { useState, Suspense } from "react";
const SplitMe = React.lazy(() => import("./SplitMe"));
function App() {
const [visible, setVisible] = useState(false);
const onClick = () => {
setVisible(true);
};
return (
<div>
<p onClick={onClick}>Hello React!</p>
<Suspense fallback={<div>loading...</div>}>
{visible && <SplitMe />}
</Suspense>
</div>
);
}⭐ React.memo
- 컴포넌트의 props가 바뀌지 않았다면,
- 리렌더링하지 않도록 기능해 성능을 최적화
export default React.memo(Component Name)
⭐ useCallback & useMemo
- 컴포넌트가 리렌더링 될 때마다 함수나 변수를 새로 생성하지 않기 위한 Hook
- Hooks 설명 섹션에서 설명한 방식대로 최적화를 위해 사용
🎇 Javascript 문법 1
⭐ {[variable]: value}
- object의 키에 변수의 값을 넣고 싶을 땐 변수를 대괄호로 감싼 형태로 전달
⭐ 문법: '...'
- Spread Operator
- Array나 Object 데이터를 한 꺼풀 벗겨내고 대입하는 것
- 불변성을 지키기 위해 깊이가 깊은 Object를 복사할 때는 immer 라이브러리 추천
🎇 Javascript 문법 2
⭐ <div hello> VS {hello}의 차이
- HTML element에 props를 설정할 때 두 가지 방식이 존재
propsName={propsValue}로 쓰거나propsName만 적는 방식- 후자는 props에 true 값이 대입되어 전달됨을 유의
- javascript object에서도 {key: value} 대신 {key}라고만 적는 문법 존재
- 이 때는 key의 문자열 값이 키가 되고 key의 실제 데이터 값이 벨류로 대입
🎇 Javascript 문법 3
⭐ 객체 비구조화 할당 문법
- const {a, b} = d, const {a:b, c:d} = e
- 첫번째의 경우
a에는d.a가b에는d.b가 대입 - 두번째의 경우
b에e.a가d에e.c가 대입
⭐ Tagged 템플릿 리터럴
- 자바스크립트 객체나 함수를 온전히 전달하고 추출함
- 함수의 새로운 실행 방식
console.log(`hello ${{ foo: "bar" }} ${() => "world"}`);
// 출력 결과: "hello [object Object] () => 'world'"
console.log`hello ${{ foo: "bar" }} ${() => "world"}`;
// 출력 결과: (3) ["hello ", " ", "", raw: Array(3)] {foo: "bar"} ()=>'world'⭐ Render Props 예시
// 준비
import React from 'react'
const RenderPropsSample = ({children}) => {
return <div>결과: {children(5)}</div>
}
export default RenderPropsSample
// 나중에 다른 파일에서..
<RenderPropsSample>{value => 2*value}</RenderPropsSample>
// 그러면 "결과: 10"가 렌더링 됨
🧡 꿀팁 1
⭐ ESLint, Prettier
- Visual Studio Code 확장 프로그램으로 위의 두 extension을 다운로드
- settings에 들어가 Format on save를 체크
- 이후 js 파일을 저장할 때마다 해당 파일이 표준에 맞춰 자동 Reformatting
🧡 꿀팁 2
⭐ react snippet
- Visual Studio Code에서 react snippet extension을 다운로드
- 이후 반복되는 코드를 짧게 불러올 수 있음
- 예를들어 rfc(react functional component의 약자)를 쓴 후
TAB을 누르면, - functional component의 기본 골격 코드가 전부 로딩
- imp(import의 약자)를 쓴 후
TAB을 누르면, - 라이브러리명과 불러올 메쏘드만 입력하면 되게 끔 다른 문자열은 자동 로딩
📖 코드 예시 출처
- 리액트를 다루는 기술, 김민준, 길벗
🔥 주의사항
- 2018년 이전에 발행된 책은 class component를 기반이라 사지 말아야 함❌
- 2019년 이후 판이 functional component 기반으로 설명되어 있음✅
