😁 클래스형 컴포넌트
클래스형 컴포넌트의 특징
- 이후 배울 state 기능 및 라이프사이클 기능을 사용할 수 있다.
- 임의 메서드를 정의할 수 있다.
- render 함수가 꼭 있어야 하고 이것이 JSX를 반환해야 한다.
함수형 컴포넌트를 사용해야하는 경우
- 선언하기가 훨씬 편리하다.
- 메모리 자원도 훨신 덜 사용한다.
- 단점으로는 state와 라이프사이클 API 사용이 불가능하다는 점이 있다.
- 이러한 단점들은 Hooks라는 기능이 도입되며 해결되었다.
🤣 첫 컴포넌트 생성
MyComponent.js
function 컴포넌트
import React from "react";
export default function MyComponent() {
return <div>나의 새롭고 멋진 컴포넌트</div>;
}
class 컴포넌트
import React, {Component} from "react";
export default class MyComponent extends Component {
render() {
return <div>나의 새롭고 멋진 컴포넌트</div>
}
}
😋 props
Properties
- props는 불러오는 상위 컴포넌트에 처럼 줄 수 있다.
- 받아오는 컴포넌트는 인자에 props를 넣고 {props.name}을 활용하여 쓸 수 있다.
- 받아오는 쪽에 "Component 이름".defaultProps = {name:"초기값"}으로 설정을 줄 수 있다.
- innerText는 props.children으로 접근할 수 있다.
- proptypes를 사용하면 props의 타입을 강제할 수 있다.
😏 state
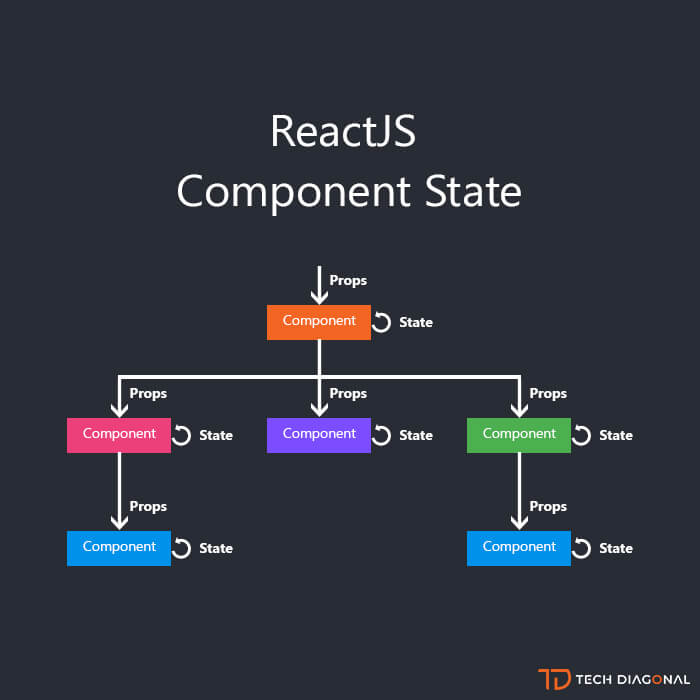
props와 state의 차이점
- props는 부모 컴포넌트가 설정하는 값으로 읽기 전용이다.
- state는 컴포넌트 내부에서 바뀔 수 있는 값이다.
클래스형 컴포넌트의 State
import React from "react";
import PropTypes from "prop-types";
const MyComponent = ({ name, favoriteNumber, children }) => {
return (
<div>
나의 새롭고 멋진, {name} 컴포넌트입니다. <br />
그리고 children은 {children}이다. <br />
나의 favoriteNumber는 {favoriteNumber}이다.
</div>
);
};
MyComponent.defaultProps = {
name: "(지정되지 않음)",
};
MyComponent.propTypes = {
name: PropTypes.string,
favoriteNumber: PropTypes.number.isRequired,
};
export default MyComponent;
함수형 컴포넌트의 State
import React, { useState } from "react";
export default function Say() {
const [message, setMessage] = useState("");
const onClickEnter = () => setMessage("안녕!");
const onClickLeave = () => setMessage("잘 가요~");
const [color, setColor] = useState("black");
return (
<div>
<button onClick={onClickEnter}>입장</button>
<button onClick={onClickLeave}>퇴장</button>
<button style={{ color: "red" }} onClick={() => setColor("red")}>
{" "}
빨강색{" "}
</button>
<button style={{ color: "blue" }} onClick={() => setColor("blue")}>
{" "}
파란색{" "}
</button>
<h1 style={{ color }}>{message}</h1>
</div>
);
}
🙄 state를 사용할 때 주의 사항
- state를 사용할 때 주의사항!!
- state를 직접 바꾸어서는 안된다.
- 반드시 사본을 만들어서 업데이트를 해야한다!!
- 그 이유는 state의 변화를 효과적으로 감지하기 위함이다.
- 자세한 이유는 나중에 다시 설명하도록 하겠다.
🎁 꿀팁
arrow function에서 this의 특징
- 일반 함수는 자신이 종속된 객체를 this로 가리키지만, 화살표 함수는 자신이 종속된 instance를 가리킨다.
비구조화 할당 문법
- props.name과 props.children처럼 props를 매번 앞에 붙이기는 번거롭다.
- const {name, children} = props를 쓰면 name과 children을 바로 쓸 수 있다.