
✅ HTML
Tag 구문
<요소명 속성명="속석값">내용</요소명>
HTML 주석
<!-- 주석 -->
Semantic Markup
- HEADER
- ARTICLE
- FIGURE
- ASIDE
- FOOTER
- b vs strong
- i vs em
Box Model
- Margin, Border, Padding, Content
- inline element
- margin, width, height, padding-top, padding-bottom 이 먹질 않음
- span, i, em, b, strong, a etc.
- block element
- margin, padding, width, height 모두 사용 가능
- div, h1~h6, ul, li, table, header, section, article, footer etc.
✅ CSS
CSS 구문
- 선택자 {속성: 값;}
CSS 주석
/* 주석내용 */
Selector
*: 모든 요소E: 요소 E 모두 선택E:nth-child(n): 요소의 n번째 선택E:hover: 요소의 유저 액션 선택E.class: 요소의 클래스 선택E#id: 요소의 id 선택E F: E 요소의 자식 요소 F 선택E>F: E 요소의 직속 자식 요소 F 선택E+F: E 요소 다음으로 오는 형제 요소 F 선택E~F: E 요소에 인접해 있는 형제 요소 F 선택
스타일의 상속
- font 관련
- text-align
- line-height
- white-space
- word-spacing
- letter-spacing
- List-style
- visibility
- color
- opcity 등
CSS 적용 방식
- External
<link ref="stylesheet" type="text/css" href="css/style.css"> - Internal
<style>...</style> - Inline
<div style="left: 0; top:225px">...</div>
Cascading
- CSS 적용 방식에도 우선순위가 있음
- inline >> internal >> external
- !important >> inline >> ID >> class >> Attribute >> tag >> universal
- 나중(가장 아랫줄에)에 선언된 스타일이 우선 순위가 높음
상대길이
- em
- rem : 최상위 요소의 글꼴 크기 기준으로 상대적인 값
- %
- vh : 사용자 창 높이의 1%
- vw : 사용자 창 너비의 1%
- vmin : 사용자 창 높이와 너비 최소값의 1%
- vmax : 사용자 창 높이와 너비 최대값의 1%
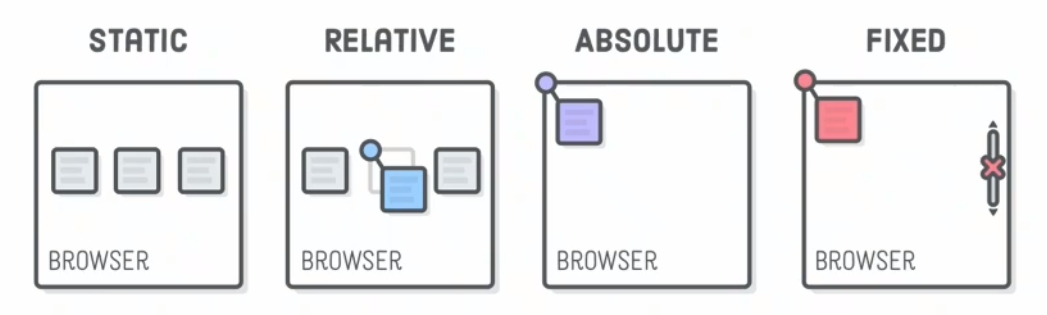
Position
- absolute
- fixed
- static
- relative

Z-index
- 레이어의 순서를 정할 때 사용함
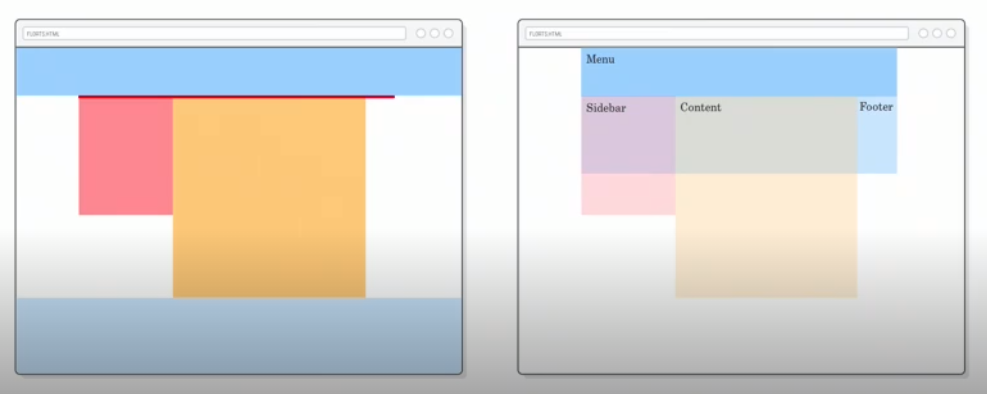
Float
- Nav 바 같은데 버튼을 연속해 붙여 넣을 때 쓴다
- Float 사용 시 주의 사항은 아래 사진과 같다.
- Float은 높이 값과 너비 값을 갖고 있지 않기 때문에 사용에 주의해야함.

✅ 타이포 그라피
폰트 구문
- font-family
- font-size
- font-weight
- font-style
- font
