😁 .gitignore
- git이 추적하지 않을 파일들을 지정할 수 있다.
- node_modules는 package.json만 있으면 어디서든 다운 받을 수 있는 파일이기 때문에 추가한다.
- package-lock.json은 보안과 관련된 파일이므로 추가한다.
😂 Express를 이용한 기본 서버
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
😎 Babel
- 자바스크립트의 문법 변환 프로그램이다.
- 우리가 최신 문법을 사용하여 코드를 작성하면 예전 브라우저들은 이를 실행할 수 없다.
- 이때 바벨을 사용하면 사람이 쓰기 편한코드를 브라우저도 읽을 수 있게 되는 것이다.
😍 nodemon
- 서버 코드 수정 시 매번 껐다 저장하고 켜는 것이 귀찮다면 이것을 설치하라.
- 파일 수정 후 이를 저장하면 nodemon이 서버를 알아서 재시작 시켜준다.
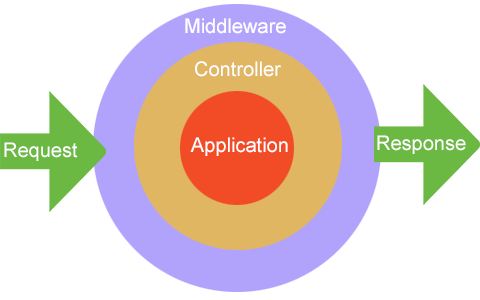
🙄 Express의 View 함수
- view 함수는 기본적으로 3가지 인자를 받는다.
- 하나는 request이며, 다른 두 가지는 response와 next 이다.
- next를 활용하면 미들웨어를 정의할 수 있다.
function view (req, res, next) {
console.log("Hi, I'm middleware")
next()
res.send("Show this!!")
}
app.use(view)
app.get("/", view, handleMainPage)
😜 Morgan 미들웨어
- logger로서 작동한다.
- 무슨 컴퓨터로 접속했는지 무슨 메소드로 접속했는지 등을 기록해준다.
🤪 Helmet 미들웨어
- 보안툴로서 작동한다.
- XSS 등에 대한 대비를 해준다.
🤗 Cookie-Parser & Body-Parser
- html form이나 Cookie의 내용을 이해하는데 도움을 준다.