1. Localhost는 secure origin으로 간주한다.
2. Web Cryptography API는 secure origin에서 작동한다.
오늘 튜터링 진행하면서 다른 팀원들은 정상작동하는데, 한 팀원에게서만 코드가 작동하지 않는 상황을 만났습니다.
reviewBtn.addEventListener("click", () => {
const uuid = self.crypto.randomUUID();
localStorage.setItem(uuid, { name: 'hi' });
}
// Uncaught TypeError: self.crypto.randomUUID is not a functionself.crypto.randomUUID()가 함수가 아니라는 에러를 주는 상황입니다.
브라우저의 버전이나 종류에 문제가 있을 것이라고 생각하였는데, 학생분이 live-server에 접속할 때 localhost가 아닌 local Ip를 사용하는 것이 문제였습니다.
localhost는 secure origin으로 간주하나, local Ip는 unsecure origin으로 간주되었고, 이 때문에 Web Cryptography API가 작동하지 않았습니다.

다른 튜터분께서 멋지게 해결책을 찾아주셔서 새로운 내용을 배우게 되었습니다ㅎㅎ
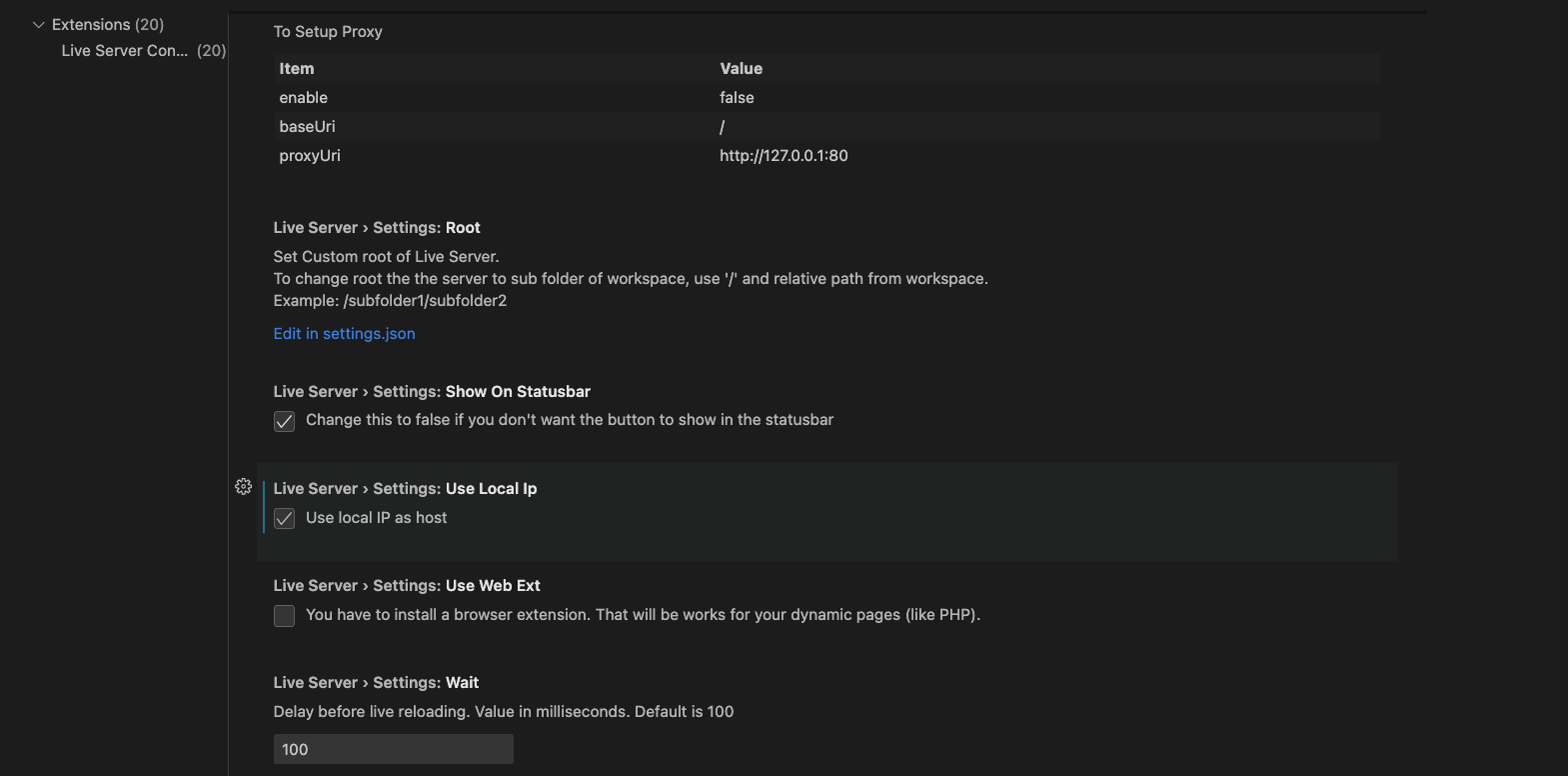
해결방법은 vscode의 extension 세팅에서 Use Local Ip 체크 해제!
