개발환경과 배포환경의 불일치는 상당한 귀찮음을 가져온다.
로컬에서 되는데 왜 서버에서 빌드조차 안되지..? 싶었던 때가 한두번이 아니다.
개발환경과 배포환경의 운영체제, Node.js 버전, Npm 버전 까지 맞추고 개발을 진행하면 애로사항을 훨씬 줄일 수 있을 것이다.
Docker 설치
설치하려는 MacOS chip은 Apple M2이다.
1) docker (client) 설치
$ brew install docker
$ brew install docker-compose설치 후에
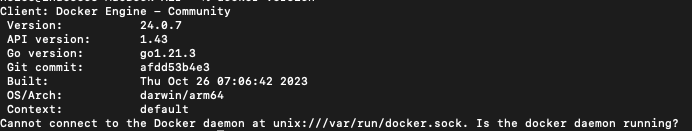
$ docker version을 입력하여 docker가 정상적으로 설치되었는지 확인해본다.

보다시피 설치는 됬지만 docker daemon을 실행시키기 위해서는 docker server가 따로 필요하기 때문에 그것도 설치를 해준다.
2) docker server 설치
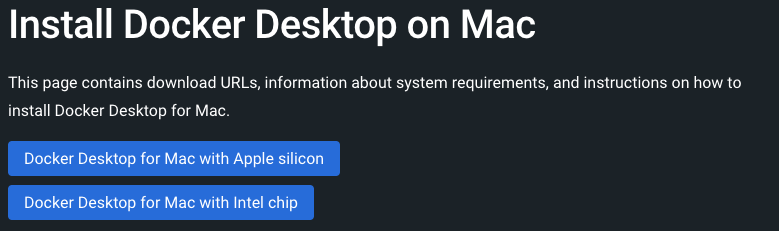
https://docs.docker.com/desktop/install/mac-install/ 로 이동해서 docker dmg를 내려받아야 한다.

나는 애플칩이므로 상단의 Apple silicon을 선택해줬다.

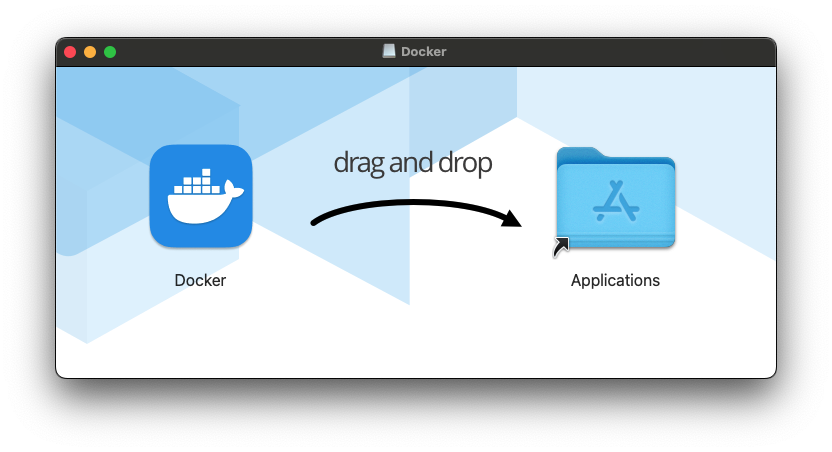
저 Docker 이미지를 Applications 디렉토리로 드래그해주면 끝이다.
docker 셋업
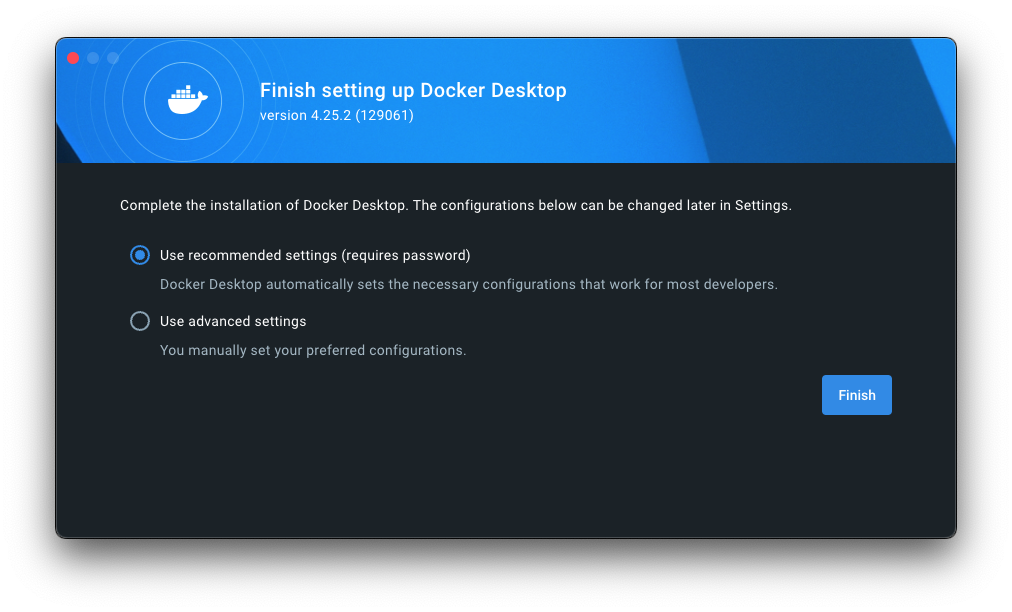
docker desktop을 실행하고 대충 terms agree를 하고 다음으로 넘어가면

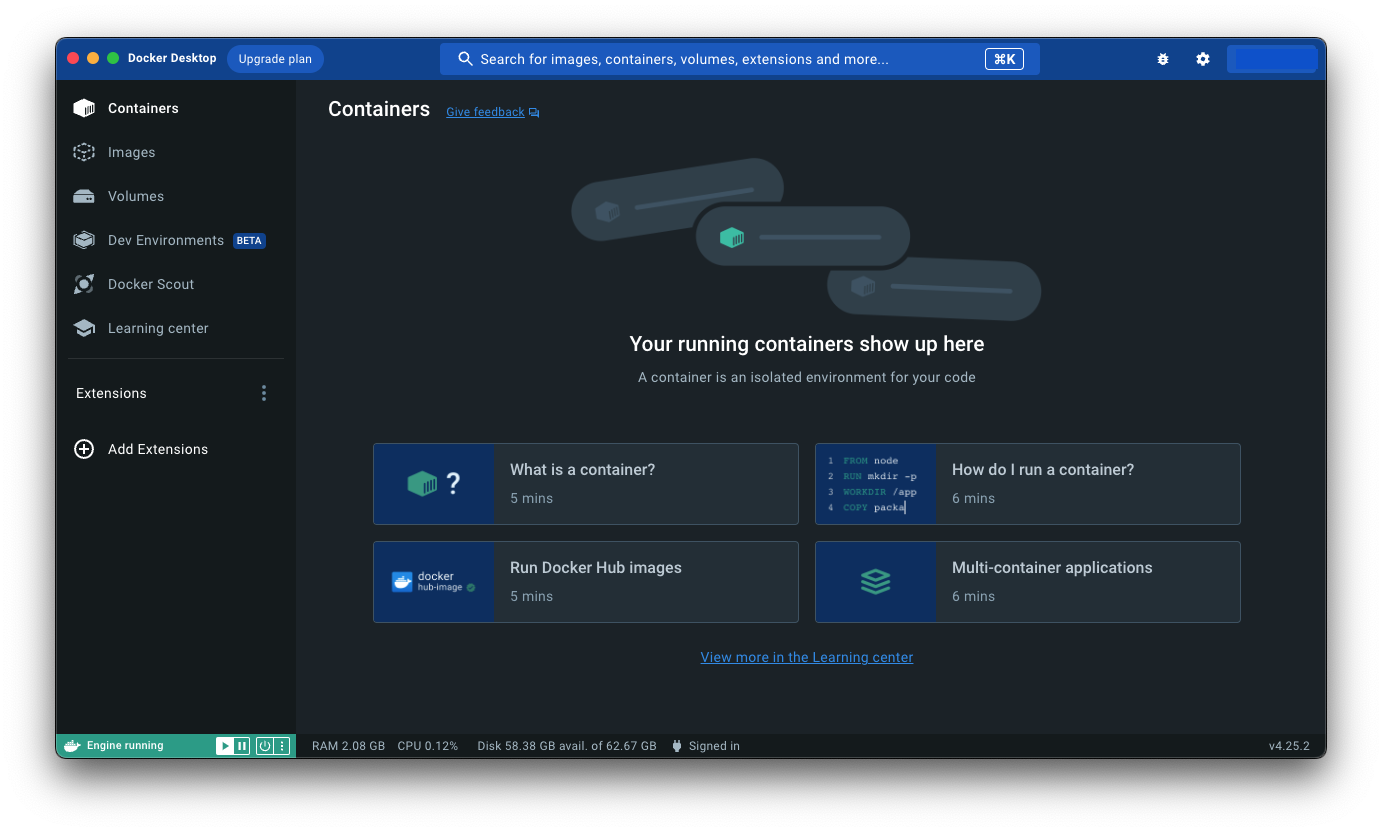
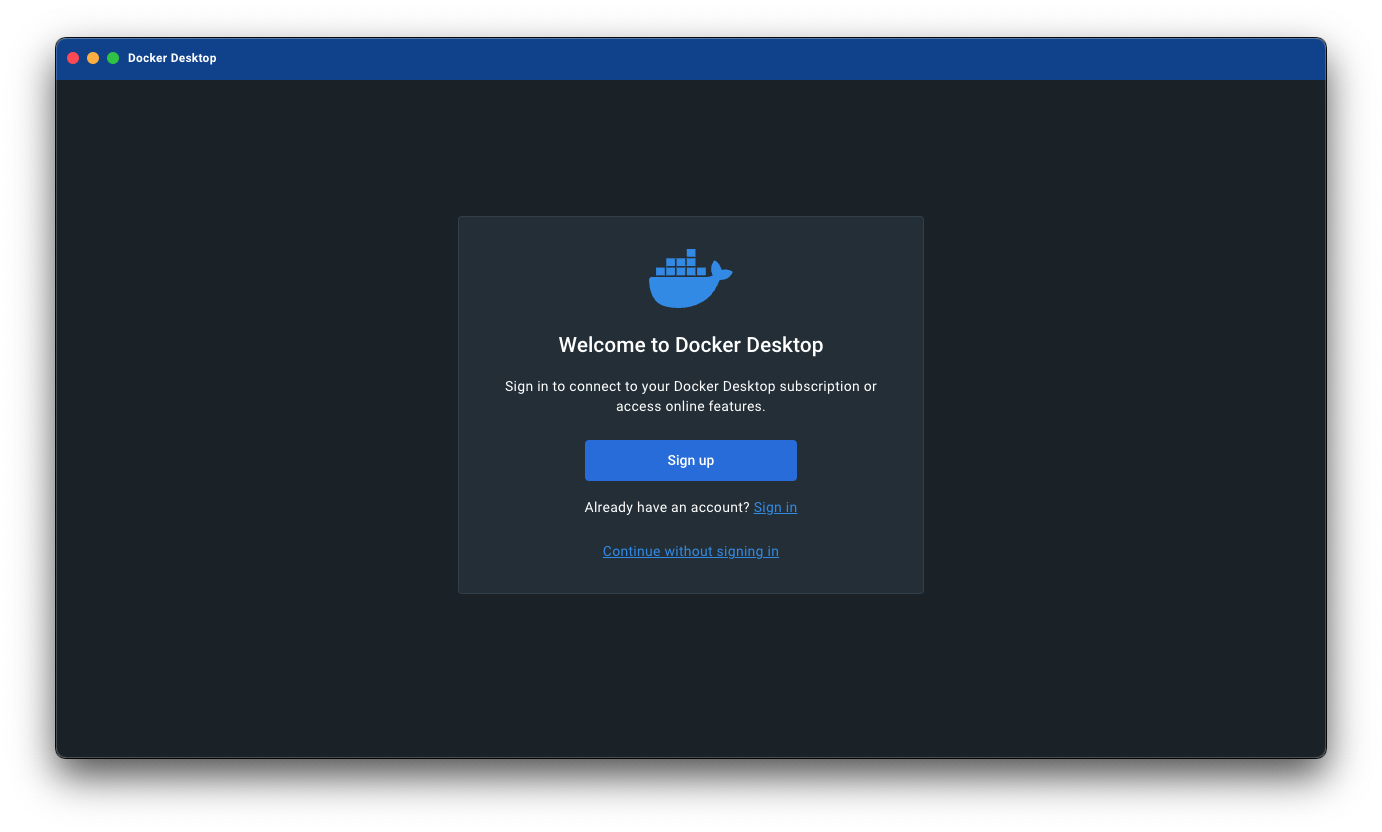
위와 같은 창이 뜬다. 기본 셋팅을 해주고 나중에 필요한 게 있으면 그 때 수정해줄거라 그냥 기본 세팅으로 체크하고 넘어갔다. 그런 다음 맥북의 비밀번호까지 입력해주고 나면 이제 아래와 같은 창으로 바뀐다.

Docker 홈페이지에서 계정을 만들어주고 로그인해주면 다음과 같은 창으로 변하면서 기본적인 사용준비는 완료가 된다.