[Next.js] 트러블 슈팅 정리 #5

🔥 intro
- 프로젝트를 진행하며 마주했던 문제 상황과 해결 과정들을 상세하게 정리하고 후에 같은 문제가 발생 했을 경우 빠르게 문제 해결을 하기 위해 트러블 슈팅을 정리하려고 합니다.
- 과정은 크게 문제 상황 발생 / 원인 추론 / 해결 방안 / 결과 확인 / 문서 정리 순으로 트러블 슈팅을 정리할 예정입니다.
- 기록하는 습관을 기르기 위해 열심히 작성해보겠습니다.
🚀 Trouble-Shooting

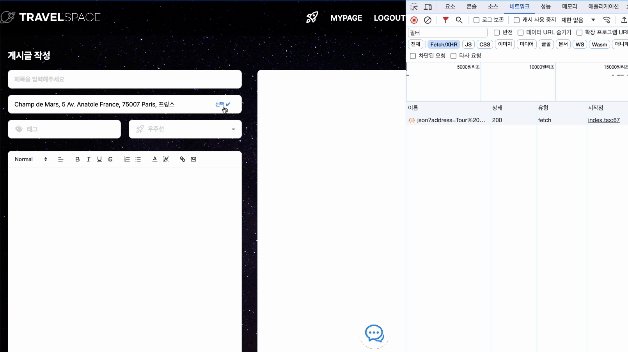
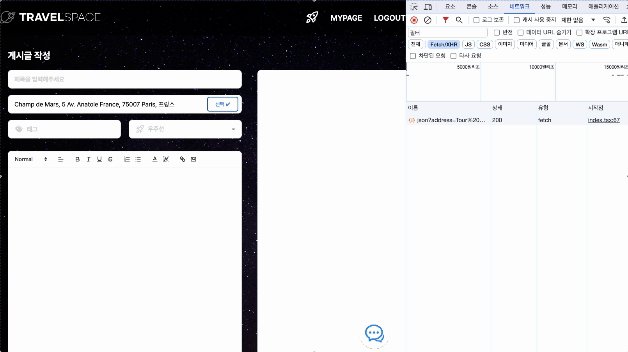
구글 주소 API 사용으로 주소 자동완성검색 기능을 구현중인데 문제가 발생했다. 아래 자동 완성 된 기능을 클릭하면 경도와 위도값을 호출해서 Post데이터에 담아줘야하는데 검색 후 엔터를 입력했을 때만 API 호출이 되고 있었다. vaule 값이 input에 담기고, 곧 바로 다른 주소 값으로 변함!
1. 문제 상황 발생
문제 1 필요하지 않은 버튼
이 사진은 figma 디자인인데, 상단에 올렸던 스크린샷에 선택 버튼은 없는 깔끔한 디자인으로 기획되었다. 하지만 사용자 입장에서 생각해봤을 때 내가 검색한 주소가 아래 자동완성되면 클릭만 하고 다음 글을 작성하게 되므로, 선택 시 경도,위도 값을 받아오지 못하게 된다 그래서 임시로 이 주소를 선택하도록 버튼을 만들어놨는데 너무 안예쁘다...
문제 2 검색 결과(엔터,선택시)와 자동완성 내용의 불일치
현재 구글에서 사용하는 주소관련 API를 두 가지 사용하고 있는데 하나는 구글 주소 자동완성(Google Places Autocomplete)이고 다른 하나는 주소 검색 (Geocoding)이다 Geocoding은 프로젝트에서 좌표 값이 필요해서 경도와 위도를 보내 주기위해 사용하고 있다.
내가 작성한 코드에서 자동완성이 되는 주소값과, Geocoding으로 받아오는 주소값, 위도, 경도를 받아오는데 API 에서 받아오는 주소값이 서로 다름
2. 원인 추론
- 클릭 시 get 요청을 보낼 수 있도록 하는 로직 작성?
- 같은 주소를 검색해도 어떻게 쓰냐에 따라 약간의 차이가 있을 수 있을 것 같다?
- geocoding에서는 좌표 값만 받아오고 Autocomplete이 사용자에게 보여지는 부분이므로 여기서 검색된 velue 값이 위치 input에 들어가는게 맞지 않을까?..
3. 해결 방안
- 사용자 입장에서 생각하면 아주 아주 불편할 것 같다. 꼭 고쳐야지.,.
해결 중입니닷.....
구글 API 어렵네요.. 해결해서 다시 올리겠습니다!!!