스프린트 과제를 진행하다가, 도저히 안 풀리는 문제에 봉착하였는데 그것은 바로...
파일이 따로 분리된 자식 컴포넌트 파일에서 부모 컴포넌트의 함수를 어떻게 호출하는가였다.
구글링 하고 나름 혼자 이해해본 내용을 아래와 같이 정리해보고자 한다.
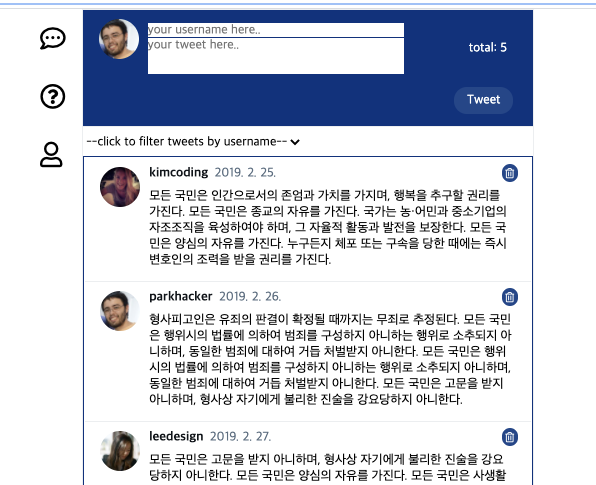
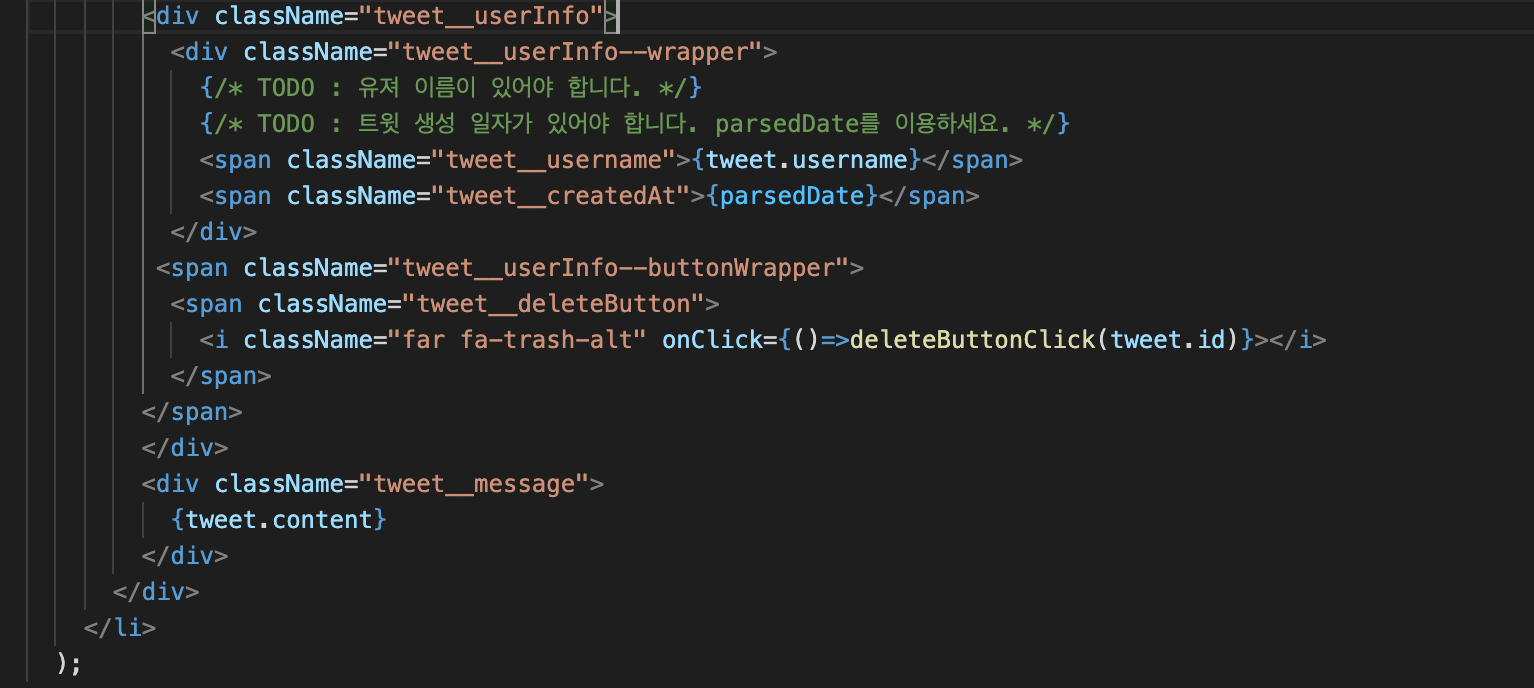
아래 사진처럼 트윗 '한개'를 나타내는 자식 컴포넌트에 delete버튼이 있고 이걸 클릭하면 이벤트 함수가 호출되는데
화면 전체(username & message 입력창, 필터링칸, 트윗 내용 나열칸)를 렌더링 해주는 부모 컴포넌트에 그 이벤트 함수가 있다.

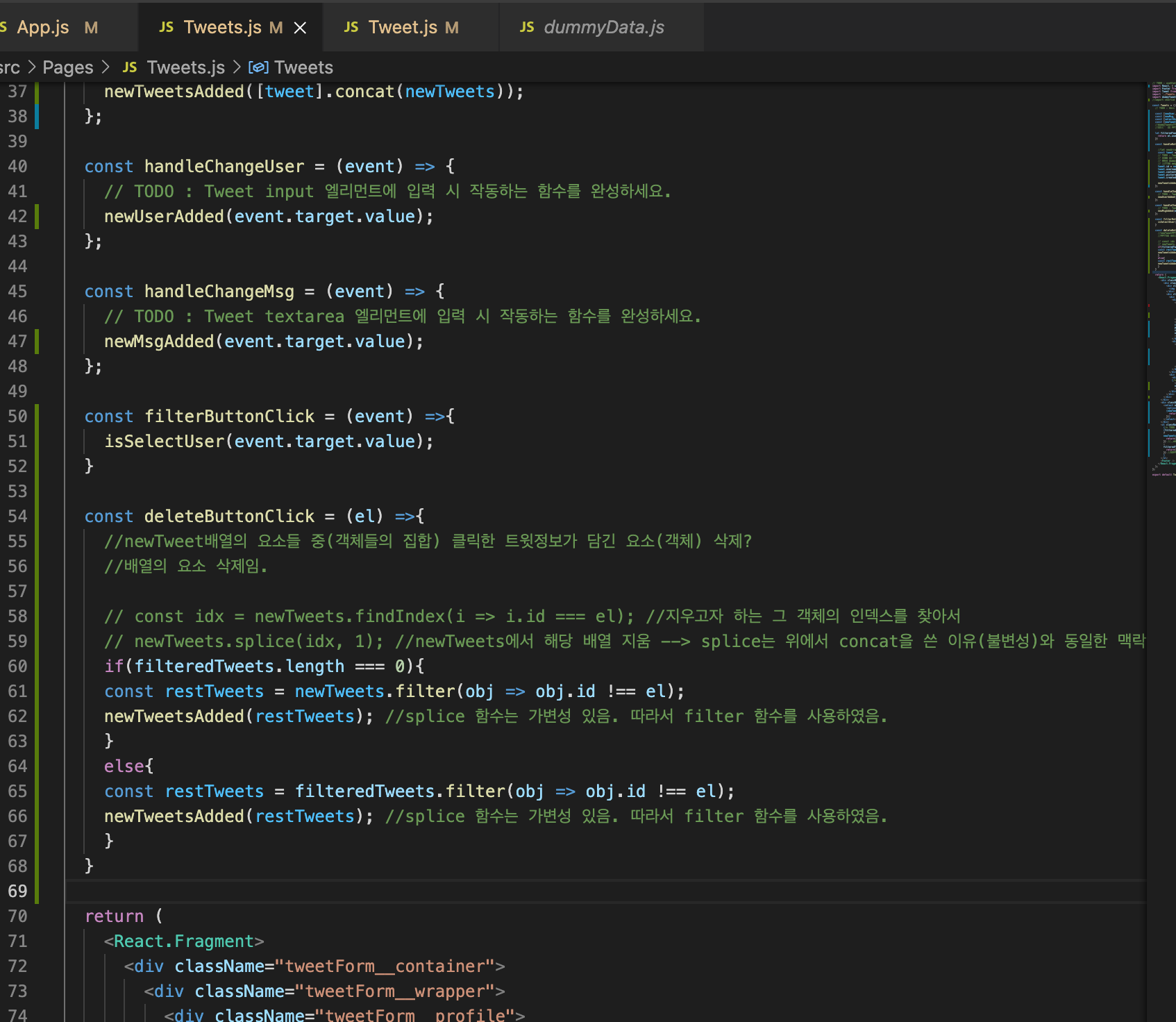
- 일단 부모 컴포넌트에 콜백함수 넣기(이 콜백함수의 이름은 deleteButtonClick이고 인자로 el 하나를 받는다)

-
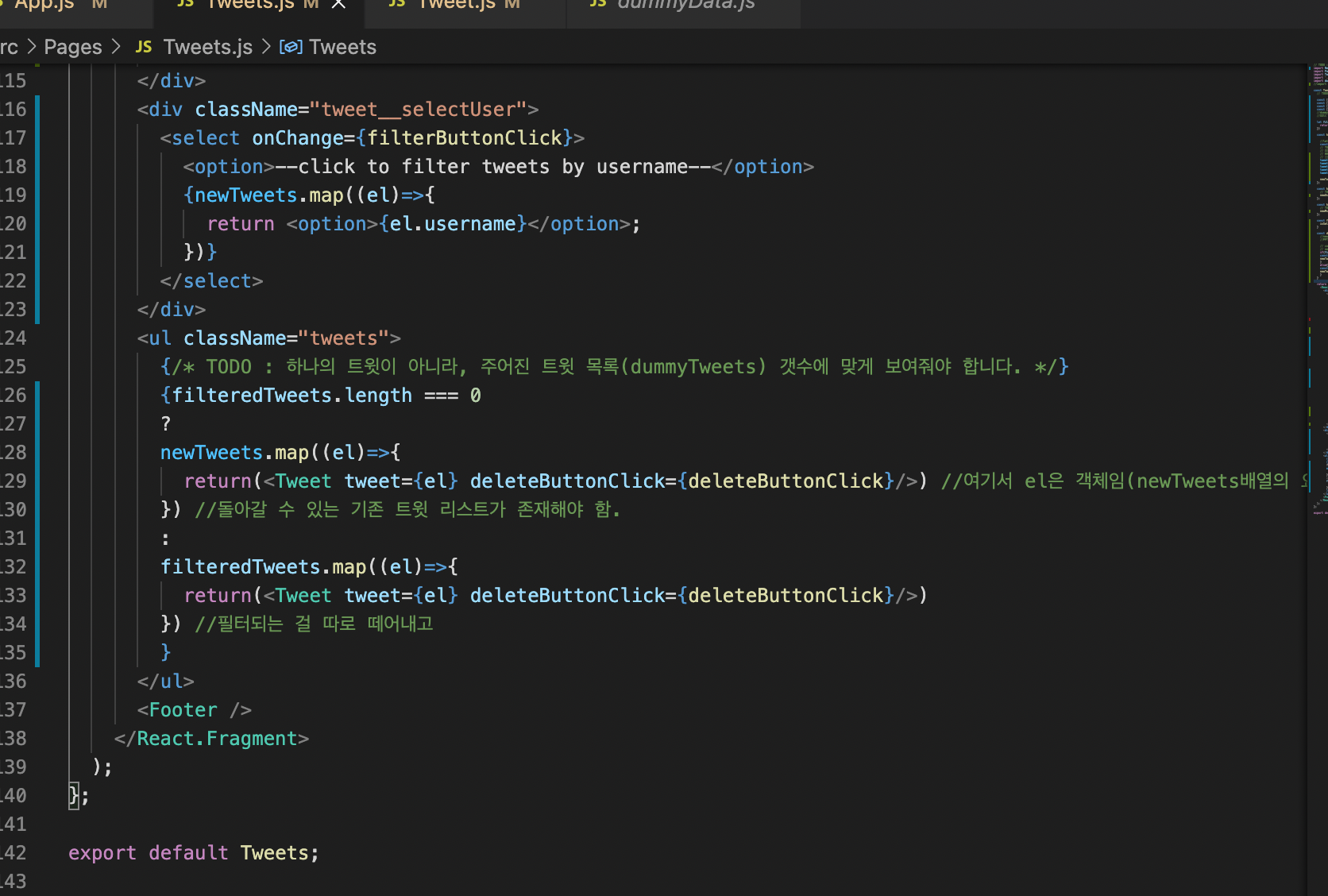
자식 컴포넌트에 이 함수를 속성으로 꼭 꼭 꼭 넣어준다(Tweet이라는 자식 컴포넌트이고
deleteButtonClick={deleteButtonClick}라고 속성을 넣어주었다)

-
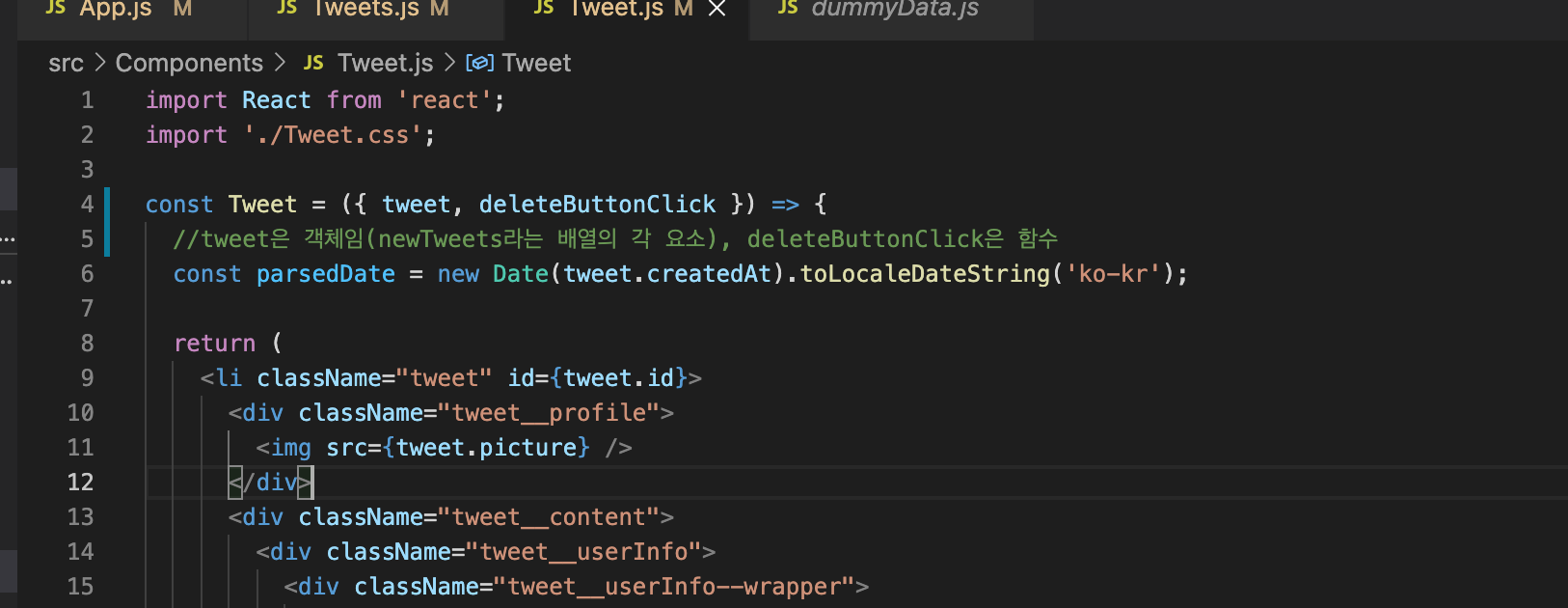
부모 컴포넌트에서 전달한 props 이름으로 자식 컴포넌트 내에서 받는다(
const Tweet = ({ tweet, deleteButtonClick }) => {)

-
함수를 호출하는 onClick의 인자형태를 확인한다(여기선
tweet.id라는 한개의 인자를 전달한다, 전달인자로 이벤트객체가 아니므로onClick={()=>deleteButtonClick(tweet.id)}이렇게 함수 리턴값이 아닌 선언식으로 적어준다)

전달인자의 종류 및 갯수 & 부모/자식 컴포넌트 간의 props를 이해하고 나니 수월히 기능을 구현해볼 수 있었다:)
