<select>, <option>으로 트윗 작성한 사용자를 조회할 수 있는 드롭다운(Dropdown) 메뉴를 만드는 과정 중 하나의 문제에 봉착했다.
트윗메세지(단일 메세지: 객체형태 데이터)가 나열이 된 그 배열데이터의 유저네임을 모두 드롭다운 메뉴에 끌어왔더니 트윗의 개수만큼 (중복상관없이) 유저네임도 뜨게 되었다.
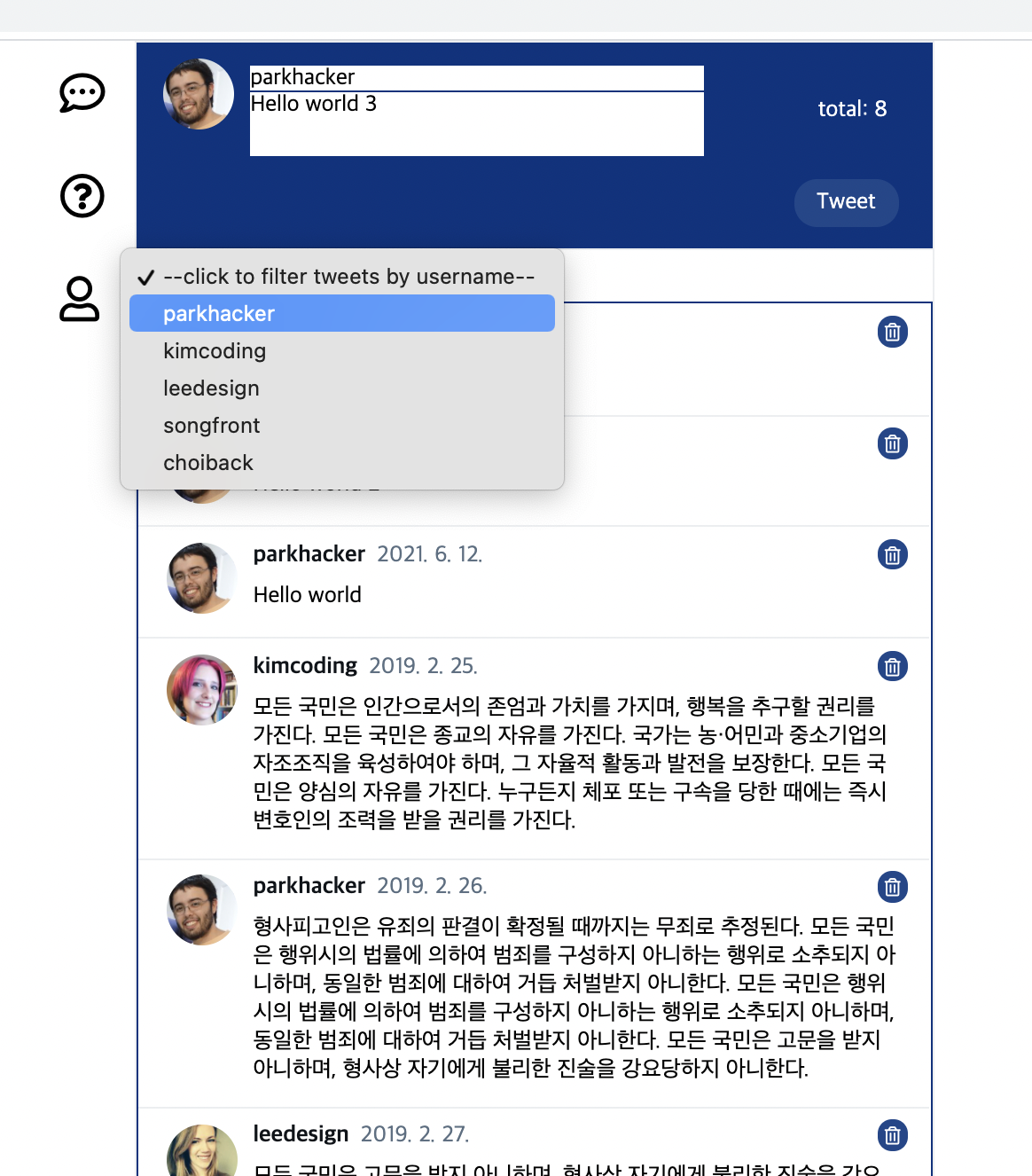
아래와 같이 동일한 유저가 여러 트윗메세지를 올렸을 때, 드롭다운 메뉴에는 유저의 이름이 중복된 채로 나타나면 안 된다.

(사진설명: 'parkhacker'의 트윗메세지는 2개 이상인데 드롭다운 메뉴의 'parkhacker'이름은 한 개만 보여지고 있다)
'객체 배열 내에서 중복된 속성값을 가지고 있는 요소 제거'하는 방법을 구글링하고 아래와 같이 문제에 응용해보았다.
배열 내 객체들 중 어떤 속성값이 중복되면 그 중복되는 객체는 하나만 나타내는 방법
아래와 같은 함수들을 사용할 수 있다.
- lodash 라이브러리 사용 --> 너무 생소함
- reduce
- filter
- new Set()
이 중, 나에게 좀 더 익숙한 filter 함수를 사용해보기로 했다.
여기서 안쪽 스코프 함수로 findIndex()함수 를 사용하였는데, 주어진 판별 함수를 만족하는 배열의 '첫 번째 요소'에 대한 인덱스를 반환한다. 만족하는 요소가 없으면 -1을 반환한다. 즉, 한 개의 인덱스만 반환하게 되는 것이다. 여기서 중복이 걸러진다.( findIndex() MDN 링크는 여기 클릭 )
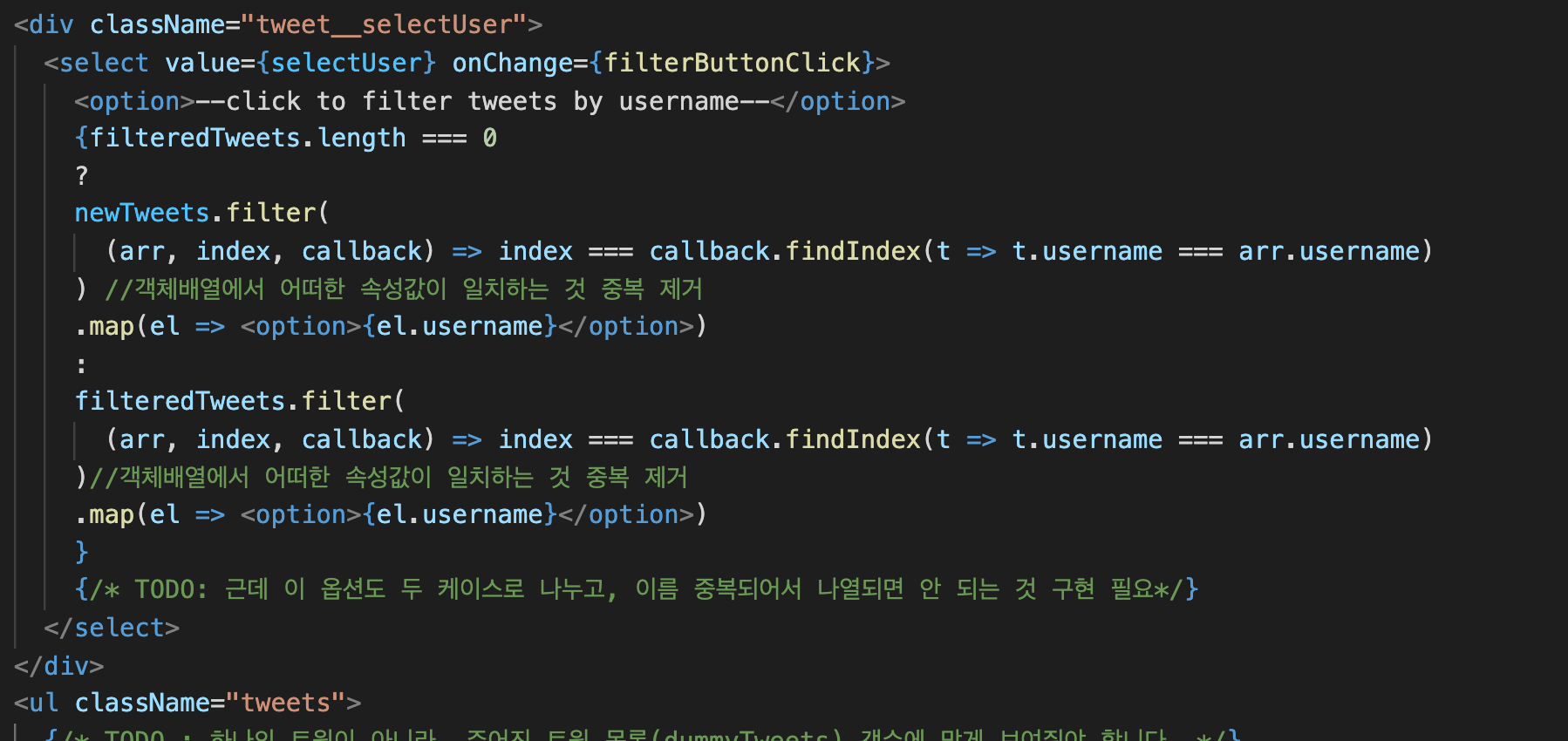
렌더링 되고 있는 트윗 객체배열에서 객체의 username 속성값이 같으면 첫번째 객체만 나오게 하는 코딩식을 아래와 같이 작성해볼 수 있다
newTweets.filter(
(arr, index, callback) =>
index === callback.findIndex(t =>
t.username === arr.username
)
)그리고 실제 아래와 같이 <option>태그 자리에 적용해보았다.

아래 블로그를 참고하였다.
https://kyounghwan01.github.io/blog/JS/JSbasic/dupulication-property-remove/#lodash
https://hianna.tistory.com/422
중복 배열의 요소를 제거하는 여러 방법을 나열하고 웹 브라우저 당 성능차이 비교한 아래 블로그도 참고하였다.
https://velog.io/@yunsungyang-omc/JS-%EB%B0%B0%EC%97%B4%EC%97%90%EC%84%9C-%EC%A4%91%EB%B3%B5-%EC%A0%9C%EA%B1%B0%ED%95%98%EA%B8%B0
