Semantic Web과 Semantic Tag
사이트에는 이미지를 넣는 방법이 2가지가 있다.
1. img 태그를 사용하기
2. div 태그에 background-image 속성을 추가하기이 2가지 방법에 차이점은 무엇이고 각각 어떠한 경우에 사용하면 좋을지 알아보자.
이에 대한 답을 얻기 위해서는 Semantic Web과 Semantic Tag에 대한 내용 이해가 필요하다.

1.Sementic web과 Sementic tag의 의미
Sementic web은 의미론적인 웹이라는 뜻이고 의미론적인 웹이라하면 컴퓨터가 정보의 의미를 명확히 파악할 수 있다는 의미이다. 이러한 의미론적인 웹을 만들때 필요한 것이 Semenric tag이다.
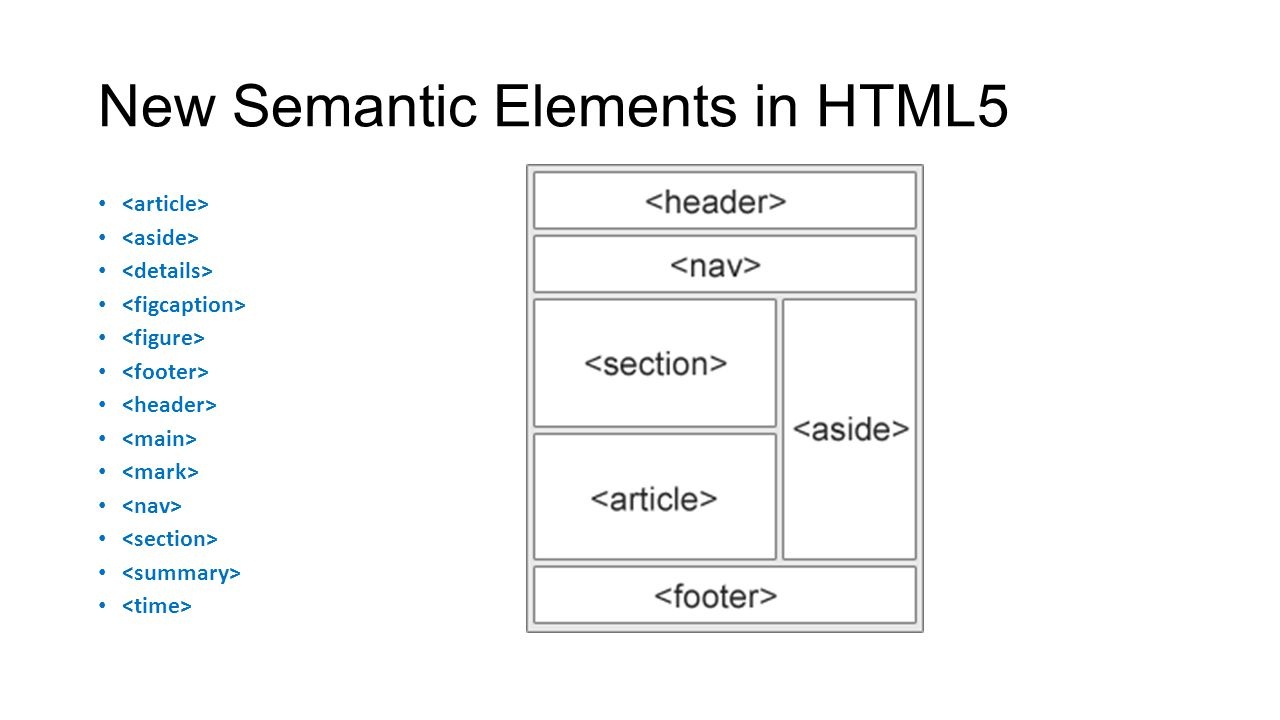
Sementic tag는 위에 보여진 사진과 같이 컴퓨터가 정보를 파악할 수 있는 명확한 의미와 구조로 주어진다.
2.img 태그를 사용하기
img 태그의 경우도 마찬가지로 sementic tag라고 할 수 있다.
img 태그는 아래의 코드 처럼 img의 링크가 명확히 제시되고, 안 나올 경우 대안이 존재한다.
<img alt="이미지가 안 나올 경우 제목" src="링크">
반면 div 태그에서 사용하는 background-img는 이미지 자체가 정보를 제공하고 표현하는데 있어서 크게 중요하지 않고 배경 이미지이기 때문에 안나올 경우 img 태그와 같이 alt를 쓰지 않는다.
이를 토대로 img 태그는 사람들이 페이지를 인쇄하거나 기본적으로 이미지가 포함되게 할 때,
이미지가 중요한 의미를 갖을 때 꼭 사용해야 한다.(로고, 경고 등)
3.div 태그에 background-image 속성을 추가하기
img 태그와 달리 div 태그는 sementic tag가 아닌 일반적인 태그이며, 컴퓨터에게 명확한 의미 혹은 정보를 전달하지 않는다.
그렇다면 sementic web을 기본으로 하고 있는 HTML 5에서는 이미지를 넣기 위해서 div 태그의 background-img 속성을 사용하지 않는게 좋을까?
꼭 그렇지는 않다.
- img 대신에 background-image를 사용하면 이미지 다운로드 시간이 개선된다.
- 창 전체를 채우는 배경 이미지를 사용하고 싶을 때는 img태그보다 div 태그에 background-img 속성을 추가하는게 좋다.
이와 같이 웹페이지에서 의미를 갖지 않는 경우 div태그의 background-img 속성을 추가하여 사용을 할 수 있다.
