서론
wecode 부트캠프 시작 1달을 남기고 사전 스터디를 시작했습니다.
해당 velog는 앞으로 제가 주니어개발자로서 나아가는 과정의 기록물입니다.
첫 시작이고 부족하지만 부족한 점은 항상 채워가는 기본을 중시하는 개발자가 되겠습니다.
본론
1주차 과제 : HTML과 CSS로 자기소개 페이지 만들기.
01. 카테고리(메뉴)가 있는 자기소개페이지 만들기
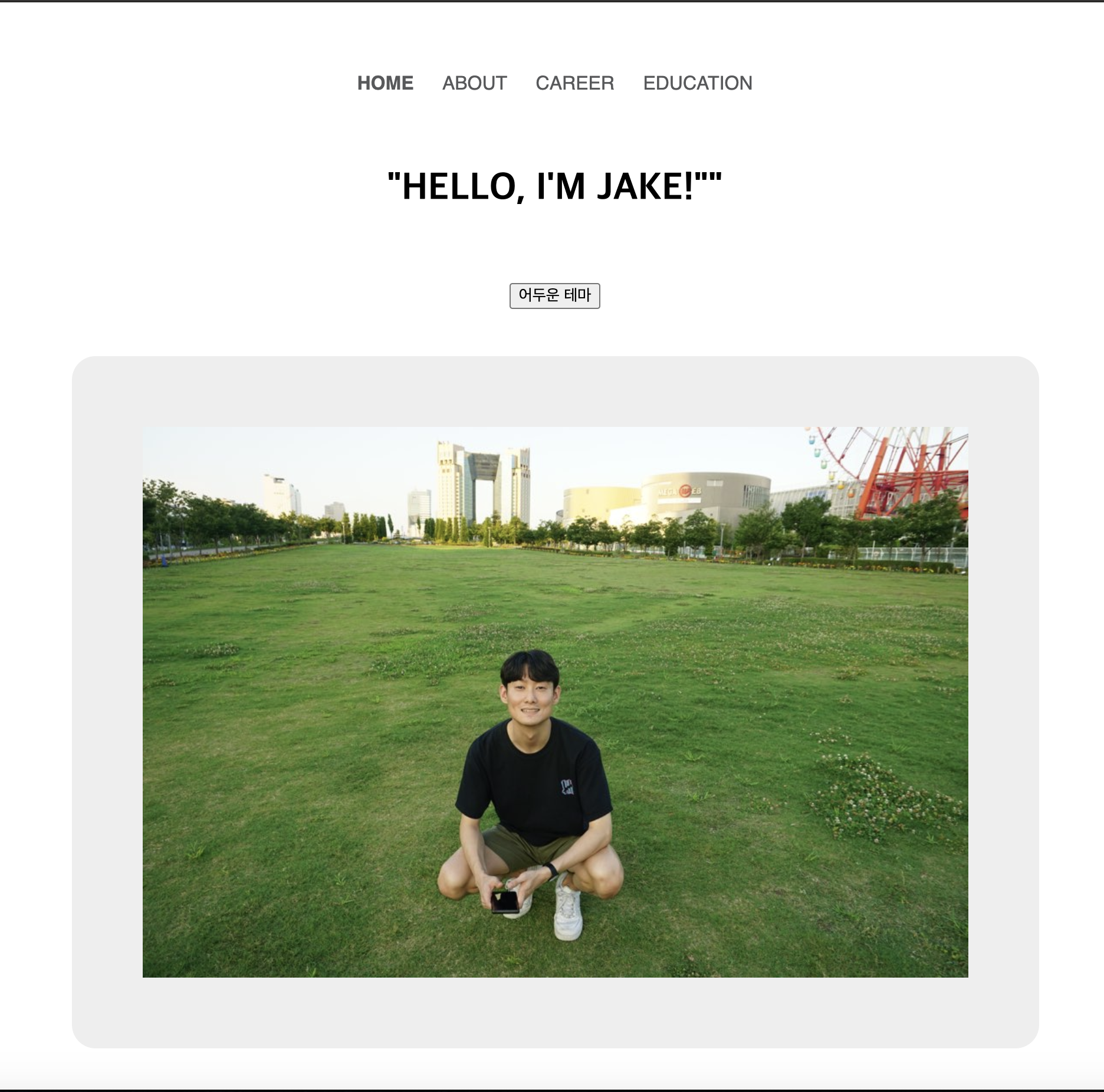
자기소개 웹페이지의 첫화면입니다.
위 사진과 같이 카테고리별로 4가지 페이지를 만들기 위해 a 태그를 사용했습니다.
<a href="index.html"><b>HOME</b></a> <a href="about.html">ABOUT</a> <a href="career.html">CAREER</a> <a href="education.html">EDUCATION</a>
각 카테고리별로 html 파일을 만들어 href 를 사용해 연결했습니다.
02.HTML&CSS로 꾸미기 (id 활용)
다음은 웹페이지의 있는 카테고리(메뉴)를 꾸미는 작업입니다.
위와 같은 메뉴 생성을 위해 b태그를 통해 굵은 글씨가 생성되게 했고,
styles1.css 파일 생성 후 id 속성을 활용한 css 작업을 진행했습니다.
<div id="menu"> <a href="index.html"><b>HOME</b></a> <a href="about.html">ABOUT</a> <a href="career.html">CAREER</a> <a href="education.html">EDUCATION</a> </div>#menu a{ margin-left: 10px; margin-right: 10px; font-size: 16px; color: #58595b; text-decoration: none; font-family: Helvetica,Arial,Sans-Serif; }
03.이미지 넣기 (img 태그 활용)
웹페이지의 이미지를 넣기 위해 img태그를 활용했습니다.
src는 웹페이지 링크가 아닌 제 자기소개 html폴더에 images 폴더를 생성하여 사용했습니다.
<img src="images/Jake.jpeg" width="100%" height="20%">
04. 이미지 백그라운드 만들기
이미지만 넣기는 조금 어색하여 이미지의 백그라운드를 만들었습니다.
class 태그를 사용하여 css를 활용했습니다.
.aboutMe{
background-color: #eeeeee;
border-radius: 20px;
margin-top: 40px;
margin-bottom: 50px;
padding: 60px;
width: 700px;
margin-left: auto;
margin-right: auto;
line-height: 200%;
}
결론
HTML과 CSS를 활용하여 제 첫 웹페이지를 만들었습니다.
단순한 웹페이지라 아직 부족하지만, HTML 태그와 CSS 속성을 어느정도 파악할 수 있었습니다. 제 자기소개 웹페이지는 계속 업데이트하여 포트폴리오로 활용가능한 웹페이지로 만들어보겠습니다. 기대해주세요 :)
TIL 정리)
01. a 태그 활용: 카테고리(메뉴)가 있는 웹페이지를 만들기 위함
02. id, class 활용
03. img 태그를 활용: 미디어 태그를 활용하여 사진 첨부하기
04. 백그라운드 만들기 : 이미지나 문단의 배경을 넣기 위한 css 사용법 익힘
