사전 스터디 과정을 지나 위코드 1일차가 시작되었습니다.
1일차는 HTML과 CSS 에 대한 내용을 공부했는데요.
기존에 간략히 공부했을 때 잘 이해하지 못한 내용들에 대해 알게된 시간이었습니다.
따라서 TIL 내용은 HTML과 CSS의 문법의 중요 문법들과 예전에 이해하지 못했던 내용들에 대한 정리를 했습니다.
1. HTML tags
1. a 태그
<a href="https://www.w3schools.com/tags/tag_div.asp" target="_blank"></a>a태그는 html의 링크 기능을 위해 꼭 필요한 태그입니다.
href 속성(attribute)에 이동하는 주소를 써주고, target 속성에 "_blank" 값을 쓰면 새창을 띄어줍니다.
target 속성과 값을 삭제할 경우 현재창에서 바로 주소로 이동합니다.
2. div 태그
div태그는 웹사이트에서 섹션을 나눌 때 사용합니다.
- 비슷한 부분과 그룹화
- 디자인에 맞게 레이아웃을 분리
- div 태그에 class, id를 부여하여 css 스타일을 입힐 때 유용
2.HTML Attributes
1.id 속성
태그에 이름을 주는 속성입니다.
- 웹페이지 내에서 오직 하나, 고유한 값
- id 속성이 중복되면 안 됨.
- 사용예시)
<div id="profile">4.해당 요소에만 넣고 싶은 디자인을 적용
2.class 속성
태그에 이름을 주는 속성입니다.
- id와 비슷하지만
- 여러 태그에 중복된 class 속성 부여 가능
- 사용예시)
<div class="content-wrap"></div>
<p class="content-wrap"></p>3.CSS
1.font family
.title {
font-family: Georgia, "Times New Roman", Times, serif;
}- Georgia 폰트 사용 가능시 적용
- Georgia 폰트 사용 불가시 "Times New Roman" 적용
- "Times New Roman" 사용 불가시 Times 적용
- 세 가지 폰트가 전부 없으면 serif라는 폰트를 사용
4.문구 스타일
1.indent
indent는 CSS를 사용해 html 태그내 글들을 들여쓰기 할 때 쓰입니다.
사용예시)
.description {
text-indent: 50px;
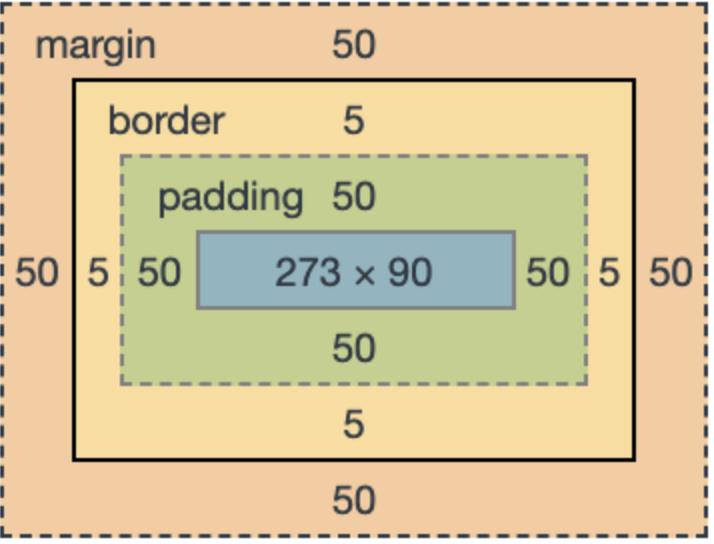
}5.Margin, Border, Padding
Margin과 Padding을 통해 html의 여백을 조절할 수 있습니다.

위 그림과 같이 Margin , Border, Padding으로 경계가 나뉘며 파란부분에 요소가 들어갑니다.
border에 스타일을 줄 때 테두리가 그려지며,
테두리(선) 스타일의 종류는 다음과 같습니다.
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
6.box-sizing
padding 값을 계속 계산하여 width 값을 구하기 어려운 점을 개선하기 위하여
width 값을 지정해주고, 그 후 paddin을 주는 것이 생각하기 쉬워 box- sizing 프로퍼티를 많이 사용합니다.
사용 예시)
.title {
box-sizing: border-box;
}7.CSS selector
class 와 id 는 CSS selector와 결합할 수 있습니다.
span.span-tag {
color: gray;
}
span#first-line {
text-decoration: underline;
}- span태그이면서 span-tag 클래스이다.
- span태그이면서 first-line 아이디이다.
라는 뜻입니다.
.a div .b .pre p span {
background-color: yellow;
}위와 같이 길게도 사용이 가능합니다.

