1.Web clone : logitech
이번주 1차 프로젝트를 시작하고, 벌써 1주가 흘렀다.
1차 프로젝트는 '로지텍 웹사이트 클론' 이다.
데이터 모델을 짜고 데이터 수집하기가 복잡한 웹사이트여서 생각할게 많았다.
2. modeling (feat:aquery tool)
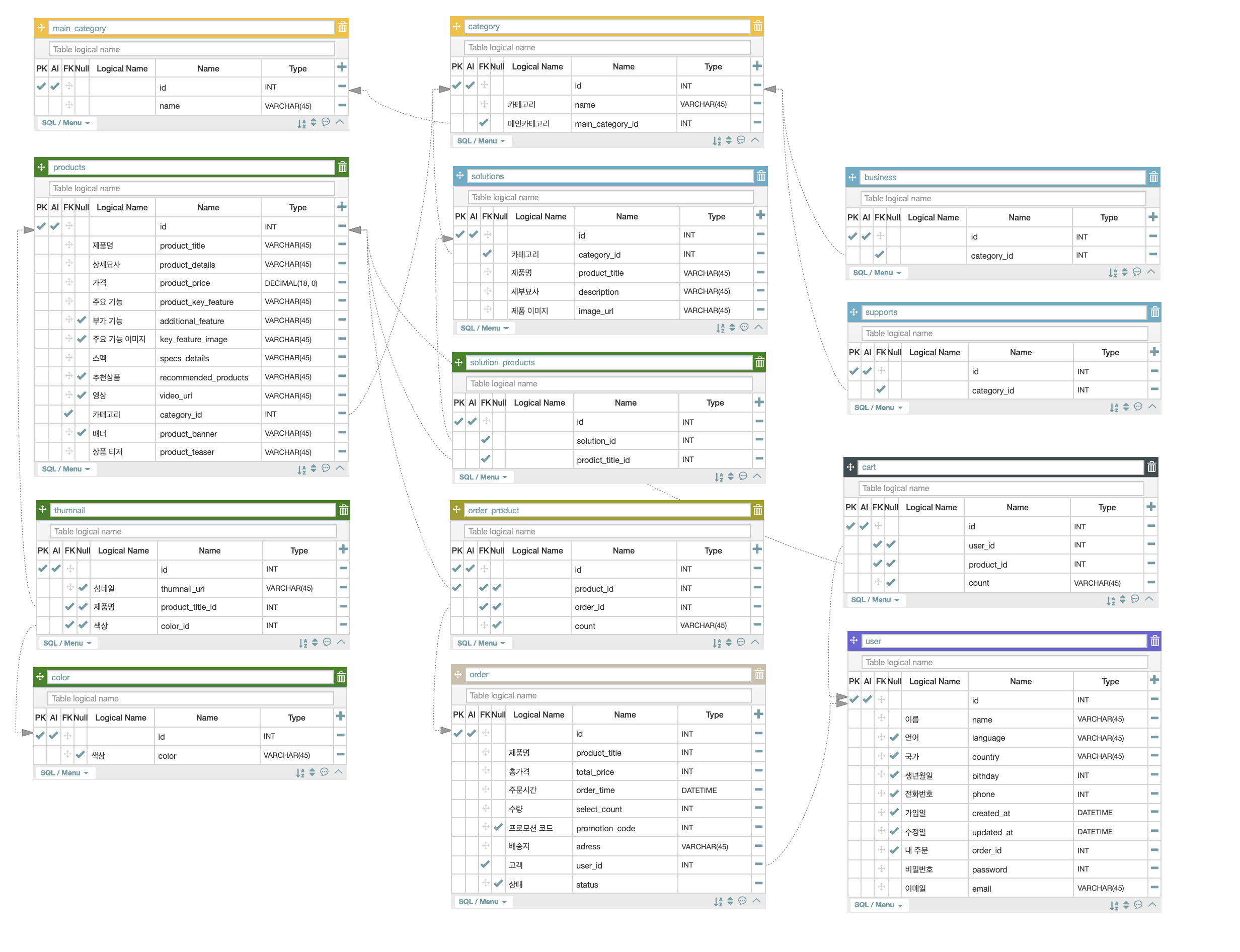
최종적으로 모델을 짠 형태는 아래 사진과 같다.

- 메인 카테고리
- products / solutions / business / support
- 카테고리(상품별)
- products > mice, keybords etc..
- 상품 상세페이지 /솔루션 /비지니스 / 서포트
- products > mice > 각각의 상품들
- 상품 상세페이지 와 각 상품의 컬러 테이블을 연결 시켜주는 섬네일 테이블
- 사용자 db를 모을 유저 테이블
- 주문된 상품을 담을 주문 테이블
- 장바구니 상품을 담을 장바구니 테이블은 상품테이블과 유저테이블의 중간 테이블이다.
- 주문 된 상품 테이블은 상품과 주문의 중간 테이블
간단하게 나열하자면 위와 같다.
위와 같이 모델링이 나오기는 했지만,우리 프로젝트 팀은 2주라는 프로젝트 기간 특성상 상품리스트와 상품 페이지 클론에 중점을 두고 프로젝트를 진행하기로 했다.
따라서 위 모델링에서도 초록색 테이블인 상품 테이블 위주로 models.py가 작성되었다.
로지텍 상품 상세페이지는 각 상품별로 페이지 특성이 달라서 상품 페이지 모델을 짜기가 조금 어려웠다.페이지마다 데이터가 공통적으로 있지 않고 다양하여 크롤링하는데도 어려움이 있었다..
로지텍 각각 상품들은 one to one 관계가 많아 테이블이 one to many 혹은 many to many 관계를 찾기가 쉽지 않았다.다행히 멘토님들의 Aquery tool, django models 리뷰와 도움으로 상세페이지에 있는 다양한 썸네일들을 중간 테이블로 만든점, solution에 있는 제품들이 products의 제품들과 연결 되는 점 등을 확인할 수 있었고, 조금 더 효과적인 db 구축방법을 확인할 수 있었다.
다만 상품 페이지가 상품 별로 다르게 되어있어 여전히 모델링이 어렵게 느껴졌다. 또한 데이터가 random 일 때 데이터 관리가 효율적일까라는 의문은 들었다. 데이터 구축과 모델링에 대한 공부가 더 필요할 것 같다.
유저 테이블의 경우 스타벅스와 위스타그램 과제를 진행하면서 사용자 모델을 어떻게 짜는지 어떤 데이터가 필요한지 알고 있어서 짜는데 어려움은 없었다.
3.모델링의 중요성
로지텍 사이트 모델링을 하면서 모델링이 웹사이트를 만들고 데이터를 구축하는데 얼마나 중요한지 알게 되었다.
모델링을 통해 데이터 크롤링이 진행이 되고, 데이터가 어떻게 얼마나 테이블에 효과적으로 구성되느냐에 따라 프론트와의 소통도 잘 진행이 되기 때문이다. 우리 팀의 경우, 로지텍 크롤링에도 조금 어려움이 있었지만 데이터 양을 조금 줄였는데, 모델링에 대한 이해가 조금 더 있어서 테이블이 효과적으로 짜졌다면 크롤링에도 도움이 되어 프론트에게 전달해주는 데이터양이 조금 더 많아지지 않았을까 하는 아쉬움이 있다.
여전히 모델을 짜는건 나에게 매우 어렵고, 전문적인 공부가 더 많이 필요하지만 이번 로지텍 모델링을 통해 데이터의 관계에 대해 조금이나마 지식이 생긴것 같다.
2차 프로젝트 때는 조금 더 효과적인 데이터 모델링을 위해 다양한 웹사이트 모델링을 스스로 연습을 진행해봐야 겠다.
