Movie App
-
json
-
네트워크
-
table view -> auto layout
-
search bar
-
table view -> delegate, datasource 연결 -> cellforrow: 어떤 셀을 쓸 건지 알려줌.
-
search bar -> delegate 연결 -> searchButtonClicked
-
cell에 대한 swift file 생성 : 이미지, 타이틀, 날짜, 가격, 설명
-
cell -> image view -> margin 없애기.
-
cell -> label 4개
-
description label 은 2줄이 가능하게
-
hugging priority -> priority를 줄이면 다른 애들이 늘어나면 자기는 줄어듦 반대도 가능.
-
cell 연결 -> table view: cellForRowAt -> let cell = tableView.dequeueReusableCell(withIdentifier:for:) as! MovieCell
-
네트워크를 통해서 데이터를 받아오기 -> 규격에 대한 부분 : itunes api -> api를 사용할 때 header를 보면 content-diposition을 보면 file로 저장되어 있음 -> json을 보면 깔끔하게 보임.
-
모델을 만들고 네트워크 연결하는 코드를 짜고
// MovieModel
import Foundation
struct MovieModel: Codable { // 인코딩 디코딩이 가능해야 하므로 Codable
let resultCount: Int
let results: [Result]
}
struct Result: Codable {
let trackName: String?
let previewUrl: String?
let image: String?
enum CodingKeys: String, CodingKey {
case image = "artworkUrl100"
case trackName
case previewUrl
}
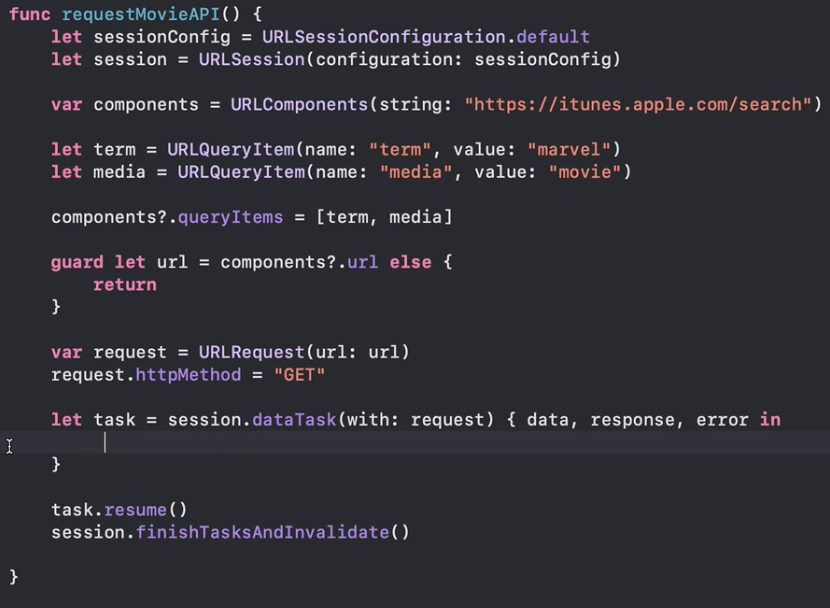
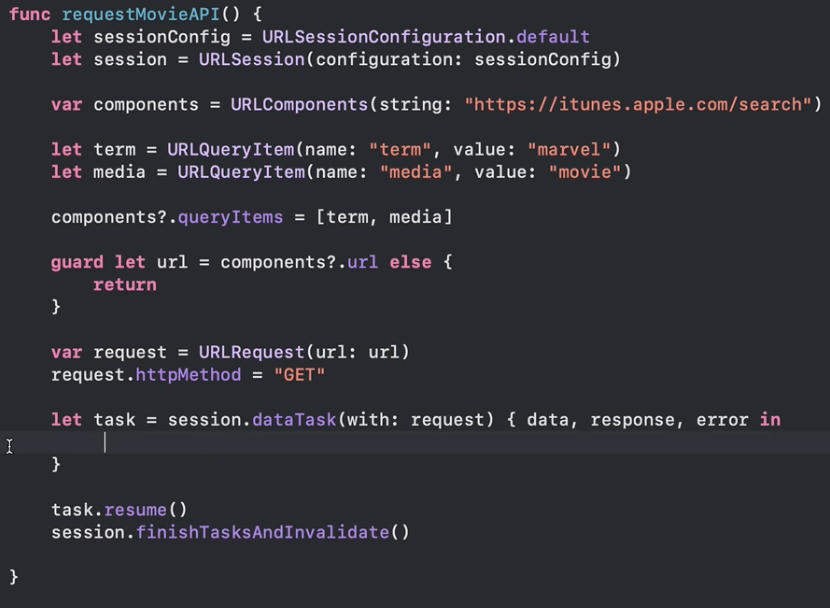
}- 네트워크를 통해서 받아와야 함.
- 네트워크 통신을 하는 부분을 만들어야 함.


- 화면의 ui가 바뀌는 모든 부분은 main thread 에서 해야 됨.
- 이미지는 string처럼 바로 return 받을 수 없음
func loadImage(urlString: String) {
}- 클로저는 escaping 개념이 있음. 클로저 내부 코드의 생명주기는 밖으로 나가면 사라짐. 근데 밖에 나가도 사용하고 싶으면 escaping 키워드를 사용하면 됨.
- main thread에서 image가 동작하도록
// dateFormat 설정
if let dateString = self.movieModel?.results[indexPath.row].releaseDate {
let formatter = ISO8602DateFormatter()
if let isoDate = formatter.date(from: dataString) {
let myFormatter = DateFormatter()
myFormatter.dateFormat = "yyyy-MM-dd"
let dateString = myFormatter.string(from: isoDate)
cell.dataLabel.text = dateString
}
}
-
table view -> didSelectRowAt : 눌렀을 때 이벤트
-
데이터를 넘겨주고 화면에 띄워줘야 함. 화면에 올리는 것 -> self.present(detailVC, animated: true) {
self.movieModel?.results[indexPath.row] } -
화면이 띄워졌을 때 데이터를 보내는 것. -> 근데 값이 넣어지지 않은 순간이 나타남 -> 미리 값을 넣어줘도 크래시가 안 날 수 있는 방법 ??
-
데이터를 받자마자 세팅하면 크래시가 나니까 뷰디드 로드일 때 그니까 화면이 로딩되기 전에 데이터를 세팅하는 것
-
화면이 나오기 전 메모리에 올리는 시점이 viewdidload이다.
-
viewWillAppear vs. viewDidAppear
-
ViewController의 lifeCycle 알기 공부하기.
-
영상을 올리는 부분은 코드로 올려야 함.
-
import AVKit
-
주소로 플레이할 수 있음.
if let hasUrl = URL(string: urlString) {
let player = AVPlayer(url: hasUrl)
let playerLayer = AVPlayerLayer(player: player)
movieContainer.layer.addSublayer(playerLayer)
// 올리고 끝이 아니라 크기를 정해줘야 함.
playerLayer.frame = movieContainer.bounds
player.play() //재생가능해짐
}