
이 포스트는 [Java] 클래스, 객체, 인스턴스의 차이를 참조하여 요약하였습니다.
서론
그동안은 Class와 instance를 다뤄볼 일이 전혀 없었다.
인스턴스를 사용해야하는데, 인스턴스가 뭔지 몰라!
1. 클래스, 객체, 인스턴스
클래스(Class)
개념
객체를 만들어 내기 위한 설계도 혹은 틀이자, 연관되어 있는 변수와 메서드의 집합
객체(Object)
개념
소프트웨어 세계에 구현할 대상
클래스에 선언된 모양 그대로 생성된 실체
특징
‘클래스의 인스턴스(instance)’ 라고도 부른다.
객체는 모든 인스턴스를 대표 하는 포괄적인 의미를 갖는다.
oop의 관점에서 클래스의 타입으로 선언되었을 때 ‘객체’라고 부른다.
인스턴스(Instance)
개념
설계도를 바탕으로 소프트웨어 세계에 구현된 구체적인 실체
즉, 객체를 소프트웨어에 실체화 하면 그것을 "인스턴스"라고 부른다.
실체화된 인스턴스는 메모리에 할당된다.
특징
인스턴스는 객체에 포함된다고 볼 수 있다.
oop의 관점에서 객체가 메모리에 할당되어 실제 사용될 때 ‘인스턴스’라고 부른다.
추상적인 개념(또는 명세)과 구체적인 객체 사이의 관계 에 초점을 맞출 경우에 사용한다.
‘~의 인스턴스’ 의 형태로 사용된다.
객체는 클래스의 인스턴스다.
객체 간의 링크는 클래스 간의 연관 관계의 인스턴스다.
실행 프로세스는 프로그램의 인스턴스다.
즉, 인스턴스라는 용어는 반드시 클래스와 객체 사이의 관계로 한정지어서 사용할 필요는 없다.
인스턴스는 어떤 원본(추상적인 개념)으로부터 ‘생성된 복제본’을 의미한다.
2. 자바스크립트에서 인스턴스(instance)
비슷한 성질을 가진 여러개의 객체를 만들기 위해서 설계도, 그러니까 생성자 함수(Constructor)를 만들어 찍어내듯이 사용한다.
이렇게 생성된 객체가 인스턴스.
객체지향언어에서 흔히 사용되는 클래스(Class)가 자바스크립트에서는 프로토타입(prototype)이며 생성자 함수가 사용된다.
다시 말하자면, 클래스나 프로토타입을 사용하여 만들어낸 것이 인스턴스라고 볼 수 있다.
1-1. 클래스와 프로토타입
클래스? 프로토타입?
객체지향언어에서 가장 중요한 부분 중 하나로 다른 객체를 만드는 틀이라고 생각하면 된다.
자바스크립트는 객체지향언어이지만 클래스 방식이 아닌프로토타입방식의 객체지향언어다.
즉 인스턴스를 만드는 방법이 클래스를 사용하지 않는 것만 다르며 거의 동일하다.
1-2. 인스턴스의 특징
기본적으로 생성된 인스턴스는 원래의 객체인 클래스나 프로토타입이 가지고 있는 프로퍼티(property)와 메소드(method)를 모두 상속받는다.
상속(inheritence)
객체지향에서 가장 중요한 부분. 상속을 통해 객체가 가지고 있는 프로퍼티와 메소드를 인스턴스에서도 동일하게 사용이 가능할 수 있기 때문입니다. 물론 인스턴스는 기존 객체에서 확장하여 추가된 다른 개별 속성들을 가질 수도 있을 것입니다.
예를들어 티셔츠라는 객체가 인스턴스를 통해 만들어져 티셔츠1이 생겨난 경우 이 티셔츠1이 빨간 티셔츠가 될 수도 있는 것이죠.
생성자 함수(Constructor) = 붕어빵틀
인스턴스 = 붕어빵 틀로 찍어낸 붕어빵
function 붕어빵(재료, 크기) {
this.재료 = 재료;
this.크기 = 크기;
this.is = function() {
console.log(`이건 ${this.크기} ${this.재료} 붕어빵이야!`);
};
}
const 슈크림붕어빵 = new 붕어빵('슈크림', '큰');
console.log(팥붕어빵); //붕어빵 {재료: '슈크림', 크기: '큰', is: ƒ}
redSteel.is(); // 이건 큰 팥 붕어빵이야!객체지향언어에서 흔히 사용되는 클래스(Class)가 자바스크립트에서는 프로토타입(prototype)이며 생성자 함수가 사용된다.
다시 말해, 클래스나 프로토타입을 사용하여 만들어 낸 결과물이 인스턴스라고 할 수 있다.

이렇게 생성된 인스턴스는 원래의 객체인 클래스나 프로토타입이 가지고 있는
프로퍼티(property)와 메소드(method)를 모두 상속(inheritance)받는다.
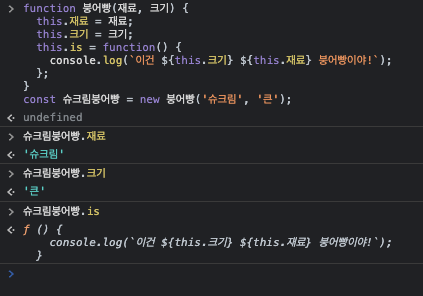
직접 찍어보면, 생성자함수 붕어빵의 인스턴스인 슈크림붕어빵은
생성자함수 붕어빵이 가지고 있던 프로퍼티와 메소드를 모두 상속받을 것을 볼 수 있다!!!!
