서론
이전의 포스트에서 지갑을 연결하고, NFT를 민팅하는 기능을 만들고 트랜잭션 발생을 눈으로 확인했다.
이제는 내가 소유한 NFT를 조회하고 화면에 그리는 기능을 구현해보자 🚀
1. 내 소유 NFT 받아오기
유저가 소유한 NFT를 받아오기 위해서 해야할 일은 크게 세가지로 나눌 수 있다.
1. 밸런스 가져오기
balanceof 메소드 사용
2. 유저가 가지고 있는 토큰 아이디 가져오기
tokenOfOwnerByIndex 메소드 사용
3. 받아온 토큰아이디 배열을 페이지에 뿌려주기
토큰아이디 배열을 업데이트 시키고 페이지에 뿌린다. setState 사용
그럼 getTokenIds 함수를 만들어보자!
1-1. 내 balance 가져오기

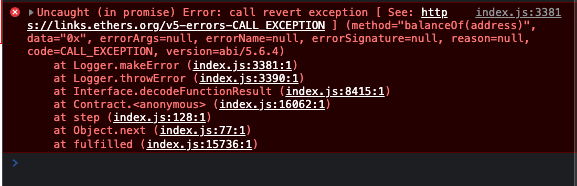
만약 이런 오류가 나온다면?
- 스마트 컨트랙트가 아직 배포되지 않았다.
- 주소를 잘못 입력했다.
- 테스트넷에서 작업해야하는데, 현재 웹사이트의 지갑이 메인넷에 연결되어있다.
나는 메인넷에 연결한 상태로 지갑을 연결해서 이 오류가 발생했다.

balanceof로 내 지갑에 들어있는 토큰의 갯수를 가져오기.
balanceof로 바로 찍히는 이 값은 BigNumber라는 형태로 감싸져 있다.
https://docs.ethers.io/v5/api/utils/bignumber/
이 값은 그냥 읽을 수 없고, toString으로 변환해야 보유하고 있는 토큰의 갯수가 나온다.
