이 시리즈는 타입스크립트 핸드북을 요약한 시리즈입니다.
서론
interface와 타입은 뭐가 다른가?
generic 타입을 아는가?
enum과 클래스를 쓸 줄 아는가?
타입 추론, 타입 호환이 무엇인지 아는가?
모른다면 당신은 타입스크립트를 모르는 것이다!
그리고 그건 바로 나!!!
1. 타입스크립트란?
타입스크립트는 자바스크립트에 타입을 부여한 언어로, 자바스크립트의 확장된 언어라고 볼 수 있다.
타입스크립트는 자바스크립트와 달리 브라우저에서 실행하려면 파일을 변환해야한다.
브라우저는 오로지 자바스크립트만 이해할 수 있기 때문에.
이 변환과정을 컴파일이라고 한다.
2. 왜 타입스크립트를 쓰는가?
단순히 최신기술이기 때문에 사용하는 것이 아니다.
타입스크립트를 사용하는 이유는 크게 두가지가 있다.
- 에러의 사전 방지
- 코드 가이드 및 자동 완성 (
개발 생산성 향상)
2-1. 에러의 사전 방지
타입스크립트는 에러를 사전에 방지할 수 있다.
2-1-1. JS의 경우 🤮
// math.js
function sum(a, b) {
return a + b;
}매개변수 a와 b를 더하는 함수.
sum(10, 20); // 30
sum('10', '20'); // 1020
하지만 그 매개변수가 숫자인지, 문자인지 정해두지 않아서
인자를 건네줄 때 의도대로 숫자를 건네주지 않고 문자를 건네주면 전혀 다른 값이 나온다.
2-1-2. TS의 경우 🤩
// math.ts
function sum(a: number, b: number) {
return a + b;
}위와 동일하게, 매개변수 a와 b를 더하는 함수.
단 함수 sum으로 들어올 매개변수 a와 b는 반드시 숫자일 것을 명시했다.
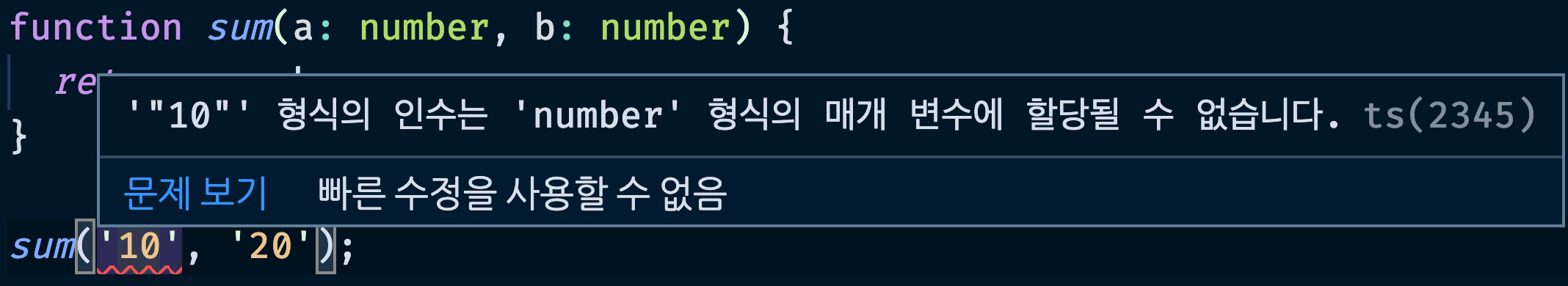
sum('10', '20'); // Error: '10'은 number에 할당될 수 없습니다.에러가 발생한다.

이렇게 굳이 빌드를 해서 에러를 확인하지 않아도, VSCode에서 미리 오류를 확인할 수 있다.
2-2. 코드 가이드 및 자동 완성
2-2-1. JS의 경우 🤮
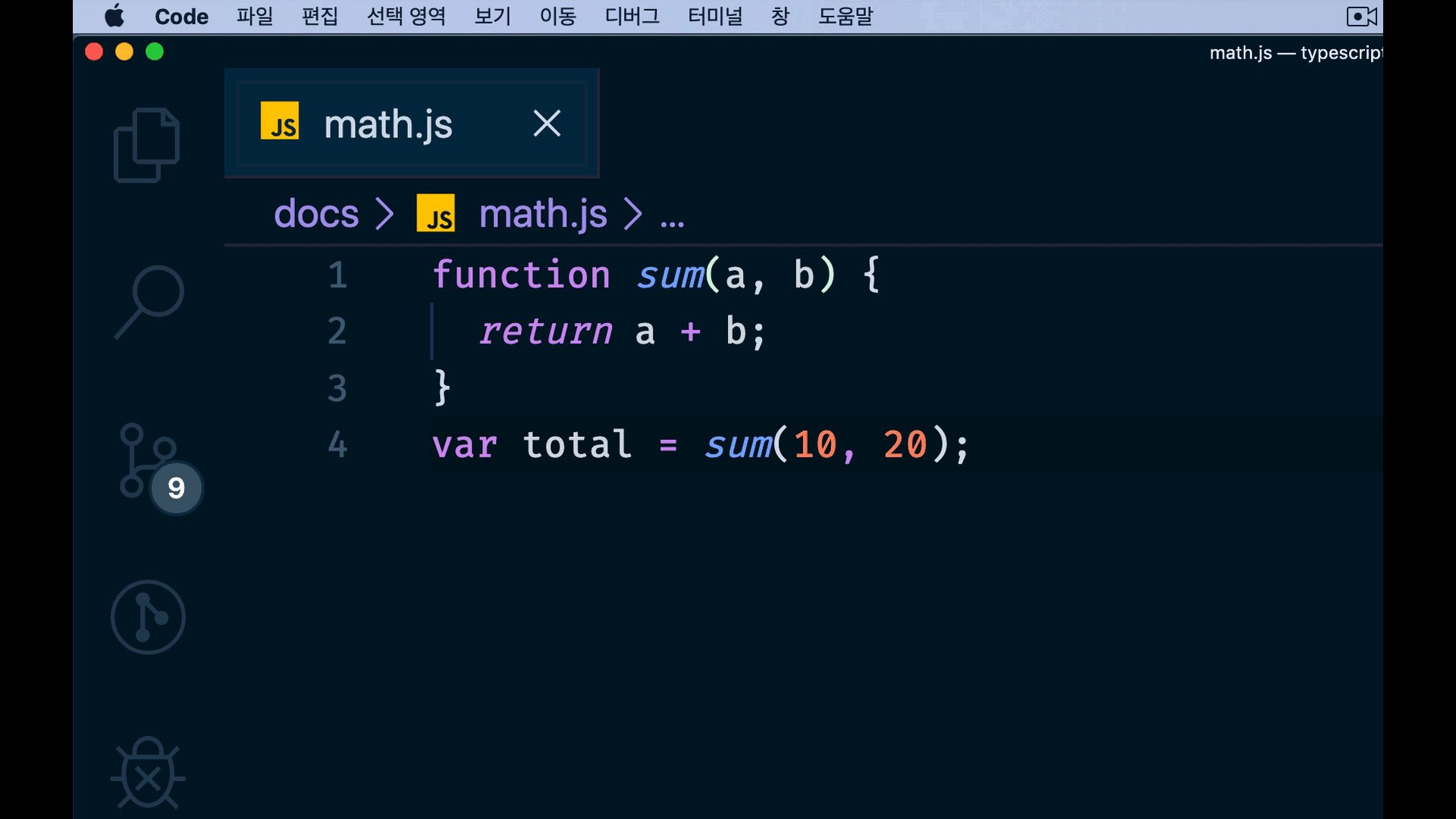
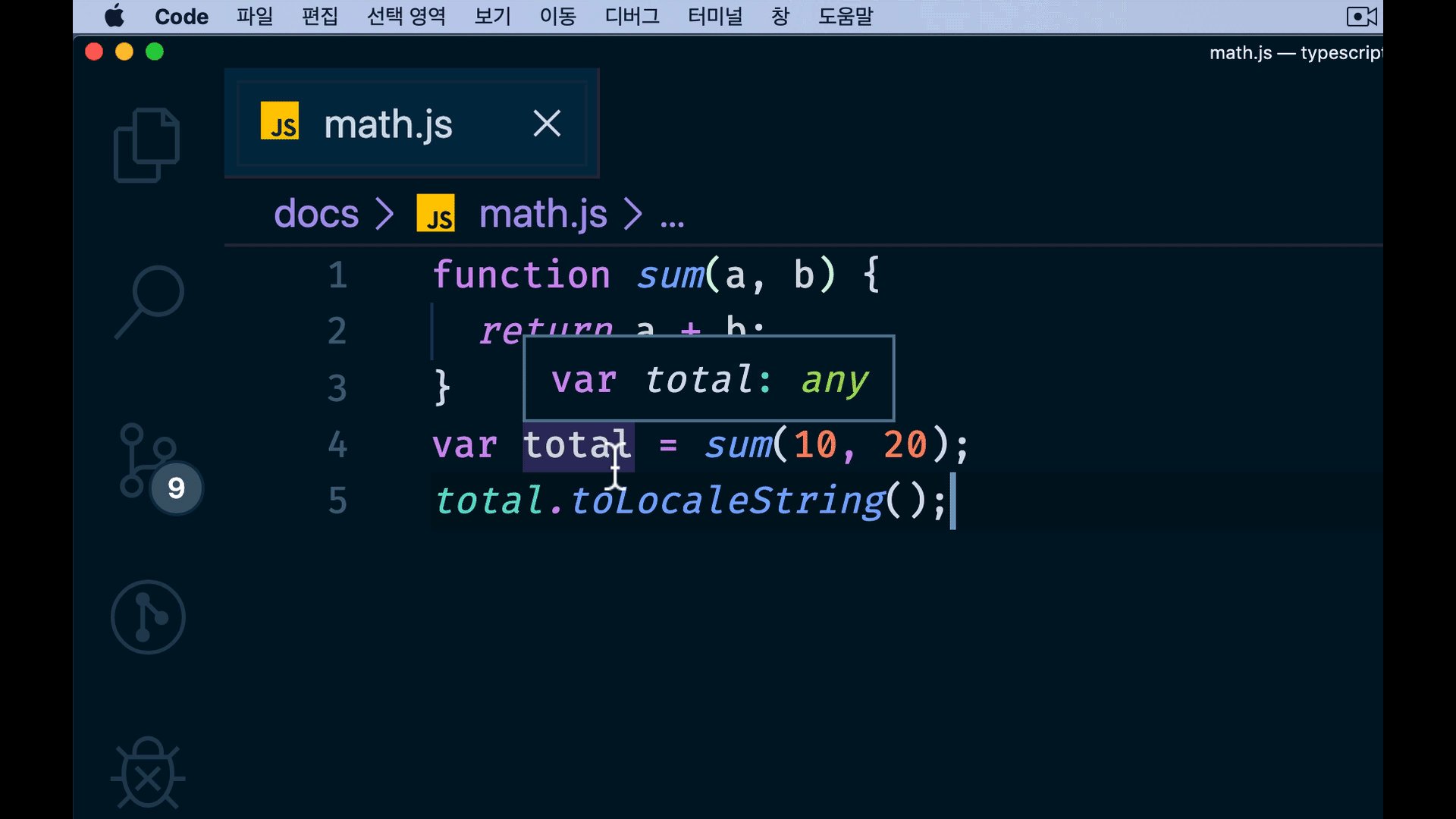
// math.js
function sum(a, b) {
return a + b;
}
var total = sum(10, 20);
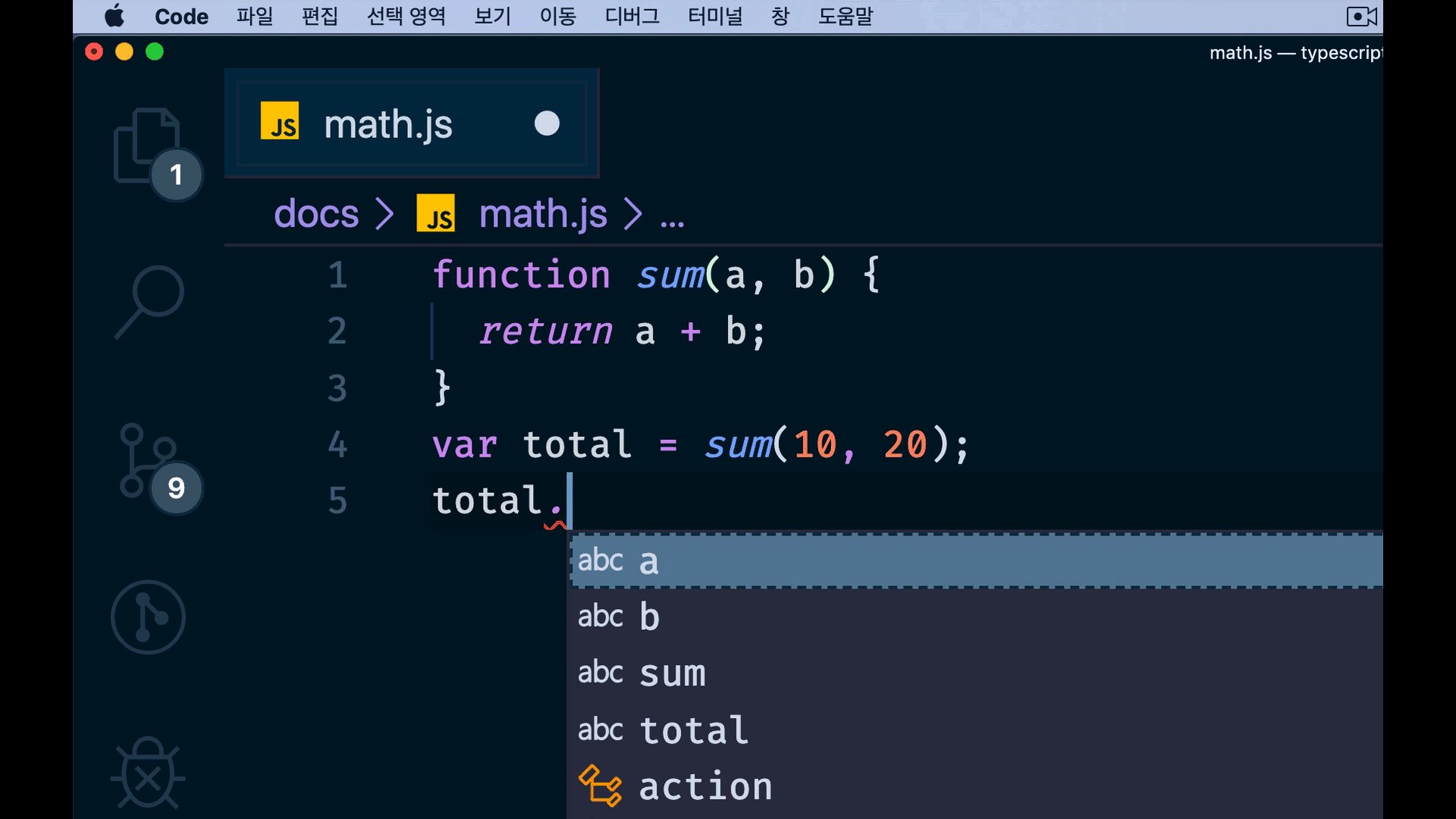
total.toLocaleString();sum() 함수의 return 값을 toLocaleString()하는 코드.
total이라는 변수의 타입이 코드를 작성하는 시점에 number 라는 것을 자바스크립트가 인지하지 못하고 있다.
개발자가 스스로 sum() 함수의 결과가 number라고 가정한 상태에서 number의 API인 toLocaleString()를 호출하게 되는 것.

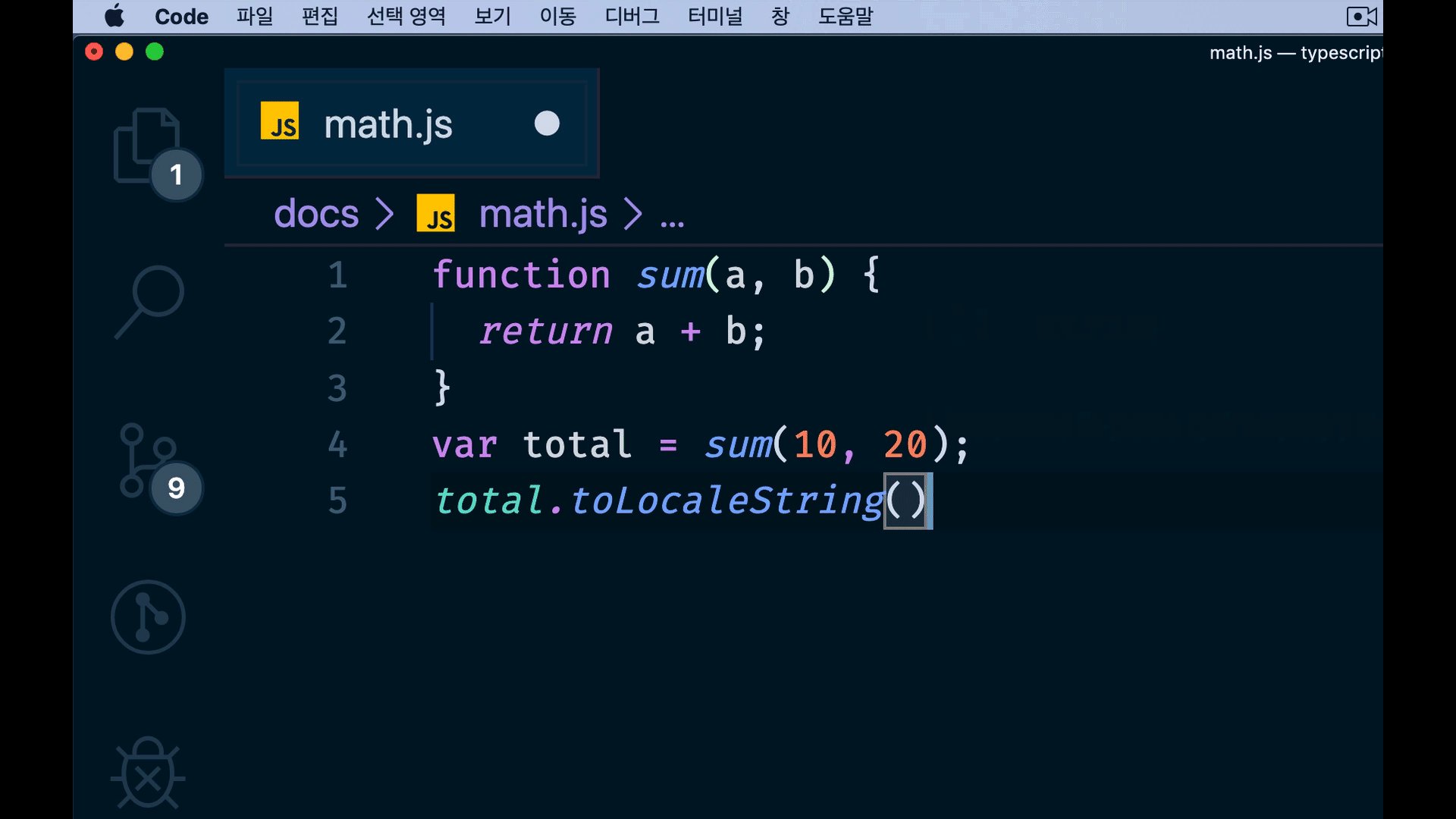
total이라는 값의 타입이 정해져 있지 않기 때문에 toLocaleString()을 일일이 작성했다.
만약에 오탈자라도 나서 toLocalString()이라고 했다면,
브라우저에서 실제로 실행했을 때만 오류를 확인할 수 있다.
이처럼, "개발자가 스스로 판단한다"는 매우 위험한 말이다._
(나는 TS를 쓰고있는데도, 여태 toLocalString이라고 생각했다....
오타는 생각보다 심각한 문제다. TS인 덕분에 지금까지 문제없이 개발을 할 수 있었다)
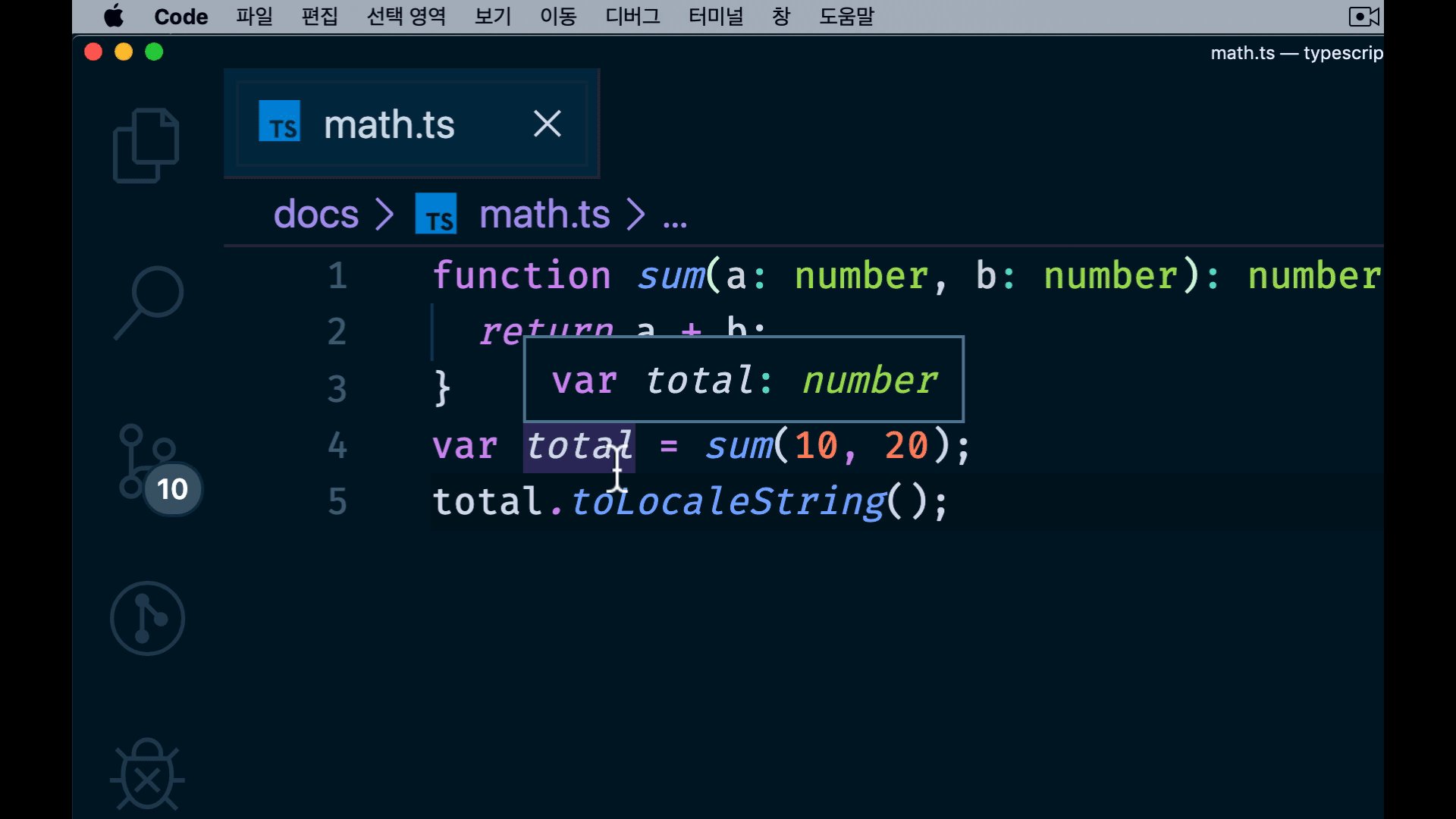
2-2-2. TS의 경우 🤩
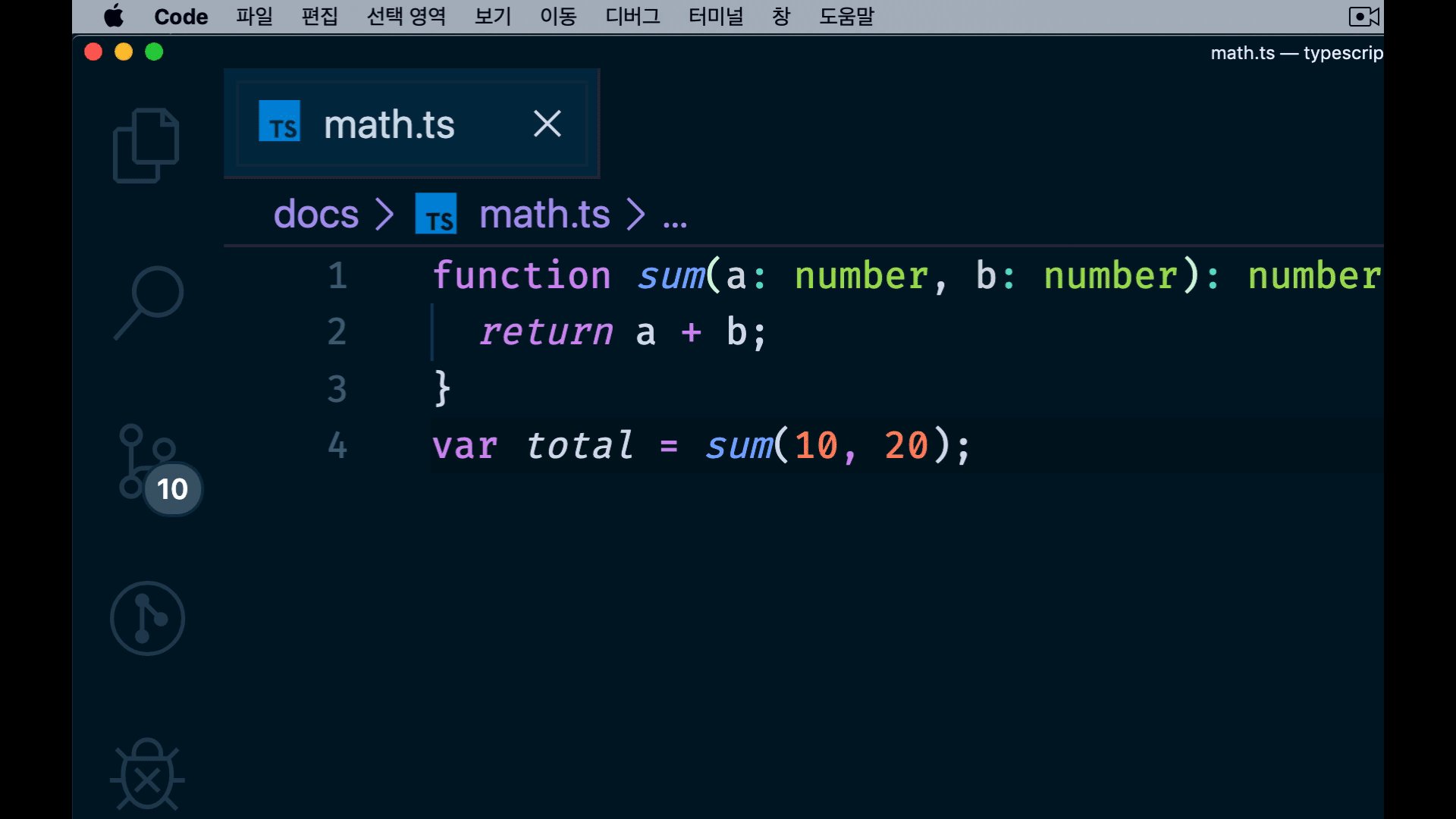
function sum(a: number, b: number): number {
return a + b;
}
var total = sum(10, 20);
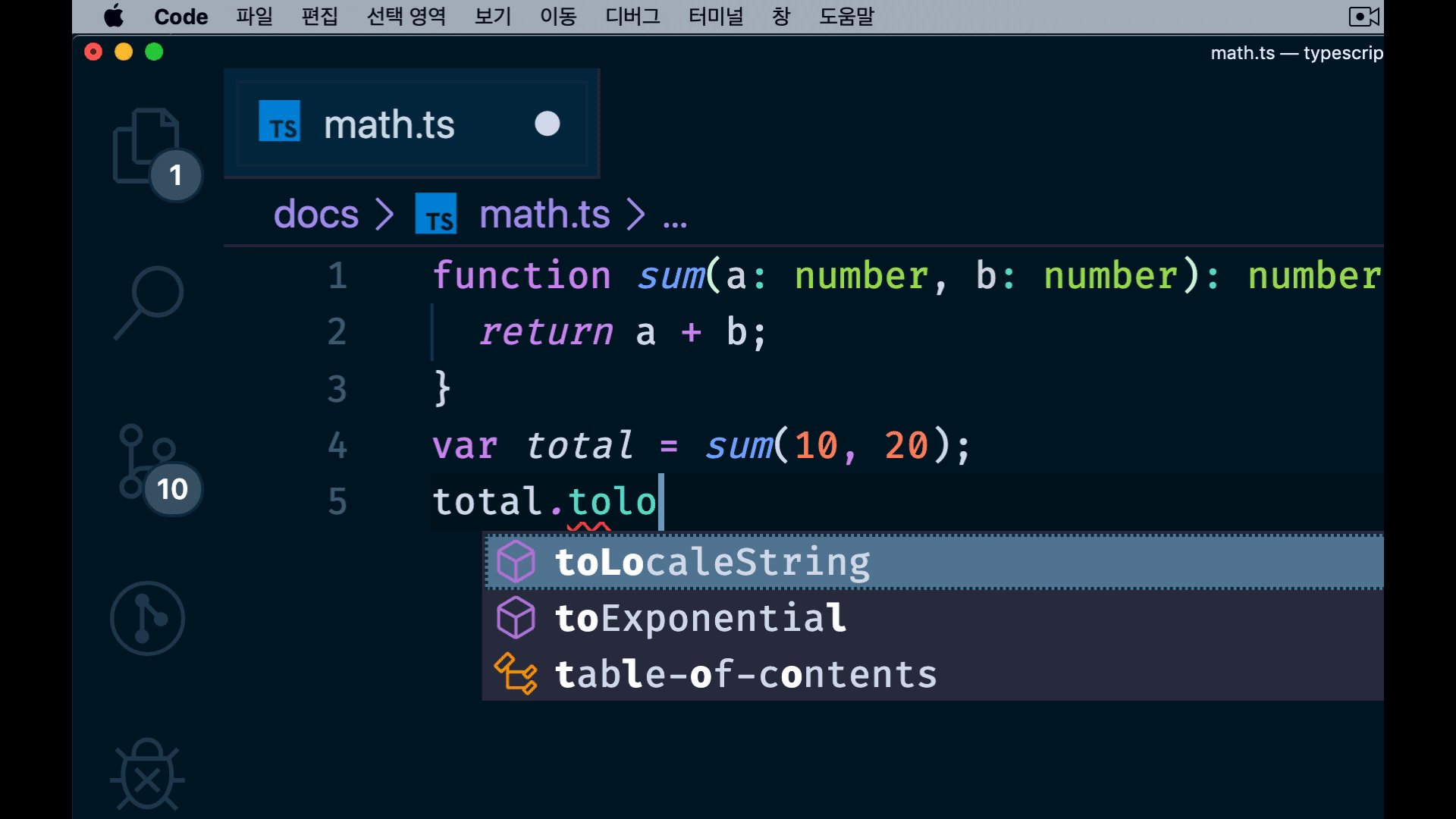
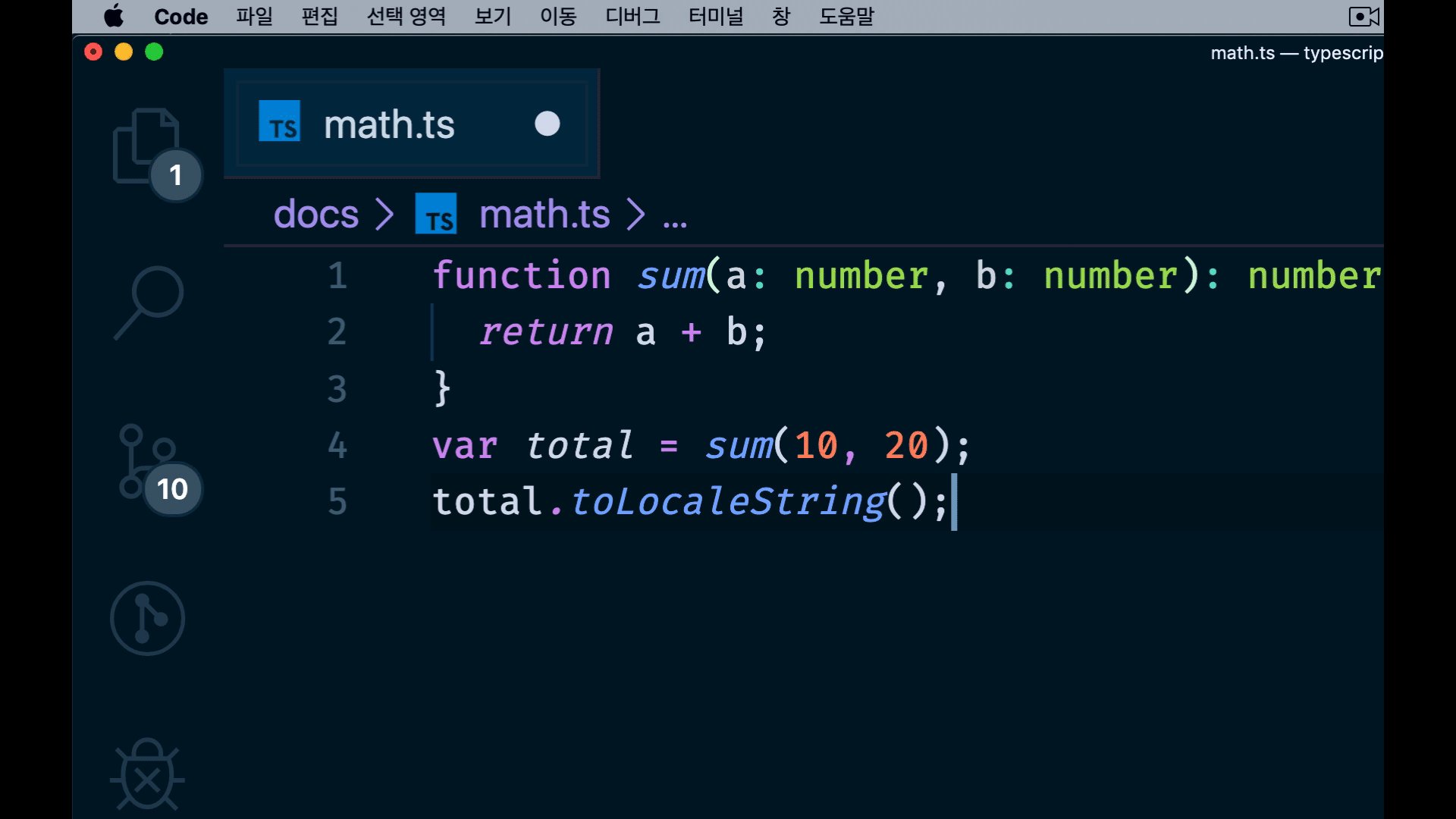
total.toLocaleString();위와 동일한 sum() 함수의 return 값을 toLocaleString()하는 코드.

해당 변수의 결과가 number일 것이라고 지정했기 때문에,
VSCode에서 해당 타입인 Number에 대한 API를 미리 보기로 띄워줄 수 있고,
일일이 치는 것이 아닌 자동완성으로 오탈자없이 toLocaleString()를 호출할 수 있다.

