😺 오류가 계속 나는걸 어디쪽에서 오류가 났는지를 확인해야하는데, 보통은 백엔드에서 잘못했다고 생각
프론트엔드는 명세서대로 제대로 보냈는지를 확인해보기
- github에 들어가서 frontend레포지토리 클론해오기 > gitKraken에서 레포지토리열기
🍯 : 프론트엔드와의 협업에서는 백엔드에서 작업할 것은 없으니까 fork하지 않고 클론 (fork는 저희가 작업할 것만 한다고 생각하면 됩니당)

- frontend폴더 vscode에서 열어서 명령어 실행
cd Node-Alpha-FE/client
yarn install
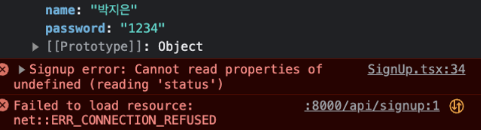
yarn start→ 보통 3000번 포트에서 열린다(http://localhost:3000) - 프론트엔드에서 8000번 포트로 요청을 보냈지만 서버의 8000번 포트가 열려있지 않아서
ERR_CONNECTION_REFUSED
오류가 난 것을 확인

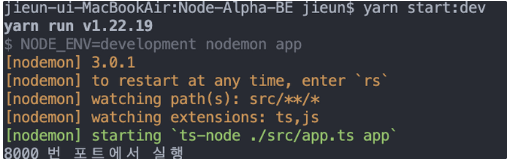
→ 백엔드 vscode를 열어서 yarn start:dev 로 서버를 실행

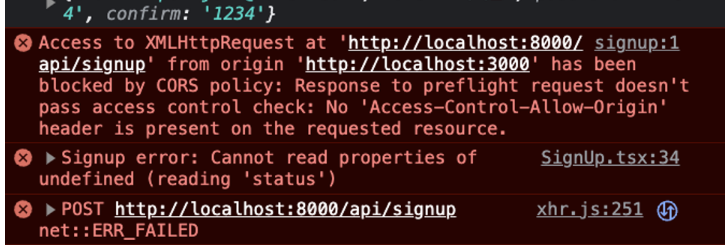
- CORS 오류 → 클라이언트에서 8000번 포트로 요청을 보냈지만 서버에서 3000번포트를 허용해주지 않았기 때문에 CORS 오류가 생김

백엔드 vscode에서 .env, .env.development 파일에서
CLIENT_URL=http://localhost:3000
추가
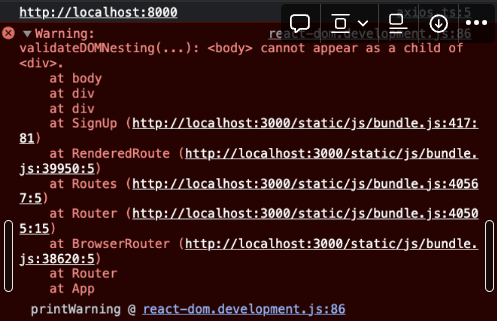
- app.ts에서 404 not found 오류
서버에서 라우터를 등록해주지 않아서 발생한 오류
 → index.ts 파일에서 router.use('/', UsersRouter); 을 적지 않아서 발생한 오류
→ index.ts 파일에서 router.use('/', UsersRouter); 을 적지 않아서 발생한 오류
위에 import UsersRouter from "./users"; 까지 추가
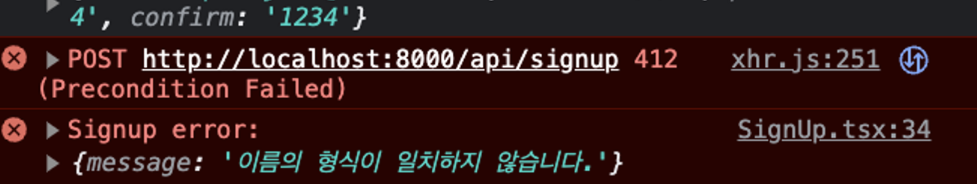
- 412 에러 - 이름에는 정규식이 없어야 하는데 서버에서 정규식을 검증했기 때문에 발생한 에러
→ 이름에 대한 정규식을 삭제했다.

-
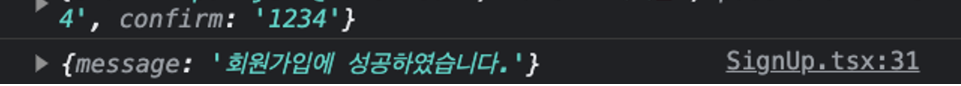
회원가입 성공
7-1.요청이 정상적으로 처리된 모습

7-2. db에 회원의 정보가 저장된 모습
터미널에npx prisma studio