오늘은 우연히 알게 된 Node.js 보안 모듈에 대해 정리해보려고 한다.
항상 조심하고 또 조심해도 부족한게 보안인데
신입개발자에게는 아직도 너무나 어려운 보안....!
이번 기회에 Node.js에서 해줄 수 있는 보안 항목에 대해 자세히 뜯어봐야겠다.
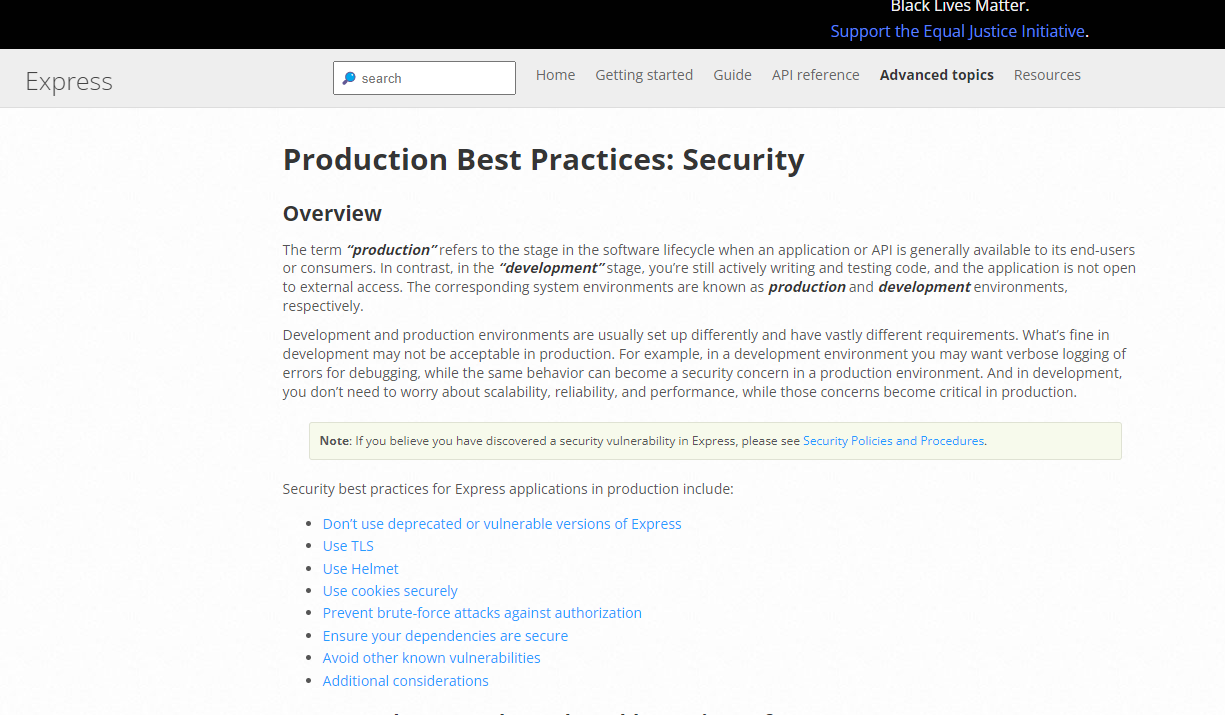
✍️[Express 공식 문서 - 보안 지침]

공식 문서에 나와있는 보안 지침은 여러가지가 있다.
이번 포스트는 위에 항목 중 'Use Helmet'에 대한 글이다.
📍Helmet? 헬멧?
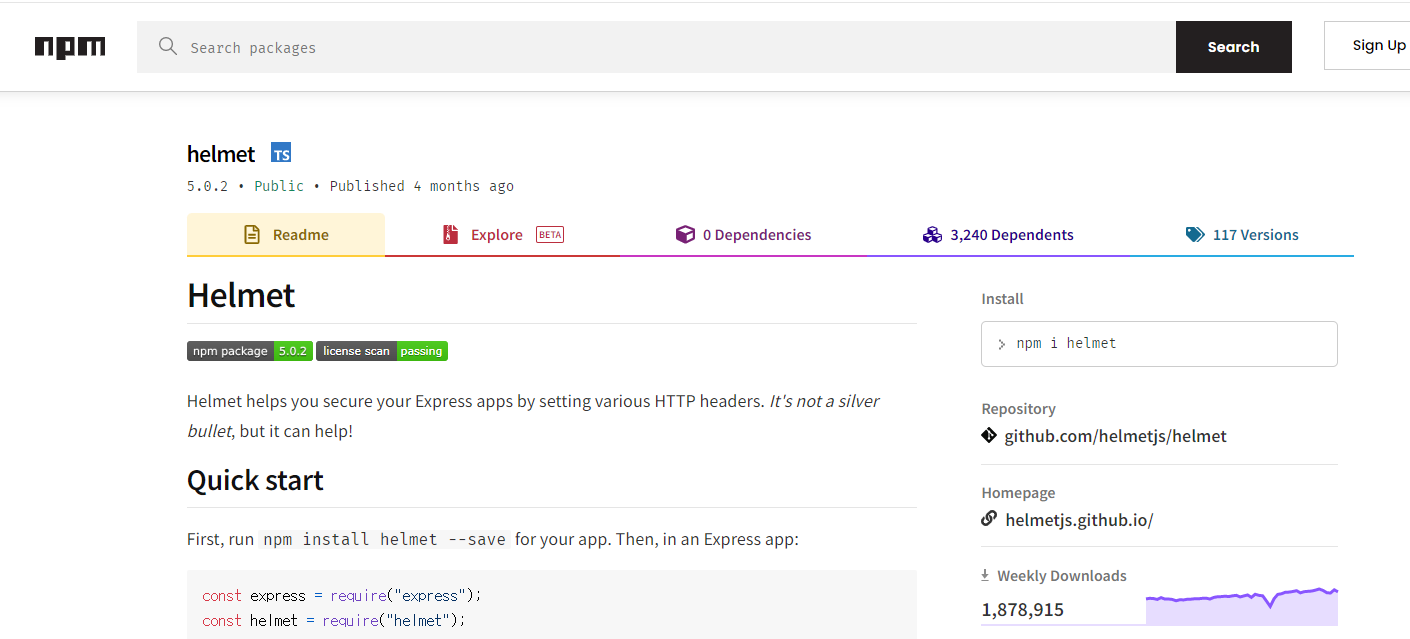
[공식 문서 정의]
Helmet helps you secure your Express apps by setting various HTTP headers. It's not a silver bullet, but it can help!
즉, Express 사용시 헤더의 설정을 통하여 자주 발생하는 보안과 관련된 이슈 & 웹 취약점으로부터 서버를 보호해주는 모듈이다.

자동으로 세팅해주어 정말 편한 모듈이다 라고 생각했는데 'not a silver bullet'이라고 하니 참고!(ㅋㅋ)
실제 모듈 사용자도 엄청 많아서 신뢰할 수 있는 모듈인 것 같다.
(TMI: 헤더 설정이라 머리에 쓰는 헬멧이라고 모듈 이름을 지었다고 한다.)
[❗신입 개발자를 위한 팁 아닌 팁]
- 오른쪽 weekly Downloads 항목을 보면 이 모듈 다운로드 수를 볼 수 있다.
1,878,915 건 정도의 다운로드가 이루어지는 건 그만큼 많은 개발자가 사용한다는 뜻으로 믿을 수 있는 모듈이라고 할 수 있다.- 반대로 다운로드 수가 적은 모듈은 '안쓰는 이유가 있겠거니' 생각하고 신중하게 사용하거나 사용자가 많은 대체 모듈을 찾는게 안전하다🌞
📌어떠한 공격을 막을 수 있는 걸까?
1. SSL (Secure Socket Layer) 보안 소켓 계층
: 웹사이트와 브라우저 ( 혹은 두 서버 ) 사이에 전송된 데이터를 암호화하여 인터넷 연결을 유지하는 표준 기술, 이는 해커가 정보 및 금융 정보를 포함한 전송되는 모든 정보를 열람하거나 훔치는 것을 방지한다.
2. TLS: 전송 계층 보안(Transport Layer Security, TLS)
TLS는 가장 최신 기술로 더 강력한 버전의 SSL 그러나 SSL이 더 일반적으로 사용되는 용어이기에, 여전히 보안 인증서는 SSL이라 불린다.
3. XSS (Cross Site Scripting) 공격
사이트에 스크립트를 넣는 기법. 공격에 성공하면 사이트에 접속한 사용자는 그 삽입된 코드를 실행하게 되며 의도치 않은 행동을 하게 된다. ( 이때 쿠키나 세션 토큰 등의 민감한 정보를 탈취 할 수 있다.)
4. Strict-Transport-Security
: 웹 사이트를 접속할 때 강제적으로 https프로토콜로만 접속하게 하는 기능.
📌 사용법
1. Helmet 모듈 설치
npm install helmet --save
2. Helmet 모듈 소스 코드 적용 방법
const express = require("express"); const helmet = require("helmet"); // 모듈 선언 const app = express(); app.use(helmet()); // 보안 기능 설정 완료
3. 각 세부항목 커스텀 하는 방법
// 원하는 정책 셋팅하기 app.use( helmet({ referrerPolicy: { policy: "no-referrer" }, }) ); // 특정 보안 설정 해제하기 app.use( helmet({ contentSecurityPolicy: false, }) );... 그 외 각 셋팅은
🧷 npm 공식 문서 참고 https://www.npmjs.com/package/helmet
4.보안 설정 가능한 미들웨어 세부 항목
1. helmet.contentSecurityPolicy(options) 2. helmet.crossOriginEmbedderPolicy() 3. helmet.crossOriginOpenerPolicy() 4. helmet.crossOriginResourcePolicy() 5. helmet.expectCt(options) 6. helmet.referrerPolicy(options) 7. helmet.hsts(options) 8. helmet.noSniff() 9. helmet.originAgentCluster() 10. helmet.dnsPrefetchControl(options) 11. helmet.ieNoOpen() 12. helmet.frameguard(options) 13. helmet.permittedCrossDomainPolicies(options) 14. helmet.hidePoweredBy() 15. helmet.xssFilter()
5. 주의사항
- app.use(helmet());은
기본적인 보안(X-Powered-By 등)만 설정해준다.- csp, expectCt, hpkp, noCache, referrerPplicy는 적용되지 않는다.
- 이를 적용하려면 다음과 같이 별도로 설정해야한다.
app.use(helmet.noCache()); app.use(helmet.hpkp());
- helmet 5버전에서는 다음과 같이 해야 외부 이미지, 아이프레임 등이 제대로 표시된다.
app.use( helmet({ contentSecurityPolicy: false, crossOriginEmbedderPolicy: false, crossOriginResourcePolicy: false }), );
- version4: contentSecurityPolicy가 기본 true됨
- version5: coep와 corp, coop(cross-origin-opener-policy)가 기본 true가 되어서 더 엄격해짐
✏️참고자료