참고
https://ko.javascript.info/
JavaScript란?
자바스크립트는 ‘웹페이지에 생동감을 불어넣기 위해’ 만들어진 프로그래밍 언어
자바스크립트로 작성한 프로그램을 스크립트(script) 라고 부른다. 스크립트는 웹페이지의 HTML 안에 작성할 수 있는데, 웹페이지를 불러올 때 스크립트가 자동으로 실행된다.
자바스크립트는 자바(Java)와는 매우 다른 언어
왜 자바스크립트인가?
처음 자바스크립트가 만들어졌을 때는 'LiveScript’라는 이름으로 불렸습니다. 그런데, 당시 자바의 인기가 아주 높은 상황이었습니다. 관련인들은 자바스크립트를 자바의 ‘동생’ 격인 언어로 홍보하면 도움이 될 것이라는 의사결정을 내리고 이름을 바꿨습니다.
JAVA와 JavaScript의 차이
실습으로 설명하겠다
(.html파일을 만들어 script만 선언해서 함)
<script>
// 개발을 하는 이유
// 현실에서 일어나는 일들 중에서
// 반복적이거나
// 불편하거나 한 일들을 편하게 쉽게 즐겁게 만드는 일
// 프로그램 원리 밝힐 필요없음
// 응용프로그램 개발자
// 기능들을 가져다가 좋은 서비스를 만들면 됨
console.log("안녕"); //안녕
// 자바와 자바스크립트의 차이
// 자바스크립트는 타입을 명시하지 않아도 된다
// 자바는 string str = "a";
var str = "a"; // var는 함수단위 스코프
let str1 = "a"; // let은 블록단위 스코프
const str2 = "a"; // const는 블록단위 스코프 + final
// 자바는 모든 코드가 class안에 작성된다
// 자바스크립트는 class가 없어도 코드를 작성할 수 있다
function add(a, b){
return a + b;
}
console.log(add(1,2)); //3
console.log(add("a","b")); //ab
// 자바스크립트에서는 or조건을 사용하면
// 마지막 값이나 false가 아닌 값이 출력된다
console.log(false || false || true); //true
console.log(false || false || "ㅎㅇ"); //ㅎㅇ
// 자바스크립트 OR조건에서
// 0이나 null 등도 false 조건으로 판단한다
console.log(0 || null || "ㅎㅇ"); // ㅎㅇ
const data = "aaa";
// if나 while의 조건 안에 Boolean이 아닌
// 값이 들어가면 true를 대신할 수 있다
if (data) {
console.log("null이 아닙니다."); // true든 false든 null이 아닙니다 나옴
}
const str3 = "12";
// typeof를 사용해서 타입을 판단할 수 있다
console.log(typeof str3); // string
// ==, ===
// 자바스크립트에서 ==은 값만 비교한다
console.log("12" == 12); //true
console.log(true == 1); //true
console.log(false == 0); //true
console.log(undefined == null);
// ===은 값과 타입 모두를 비교한다
console.log("12" === 12); //false
// 자바 정수 / 정수 == 정수
// 자바스크립트 정수 / 정수 == 정수 또는 실수
console.log(3 / 2); //1.5
// 형변환
const str4 = String(12);
console.log(typeof str4); // string
const num1 = Number(str4);
console.log(typeof num1); // number
// 문자열과 char는 공유된다
// 홑따음표도 문자열이다
console.log("a123"); //a123
console.log(typeof 'a123'); //string
// 백틱도 문자열이다
console.log(`a123`); //a123
// 백틱을 사용하면 문자열포맷팅이 가능하다
console.log(`a123 ${str}`); //a123 a
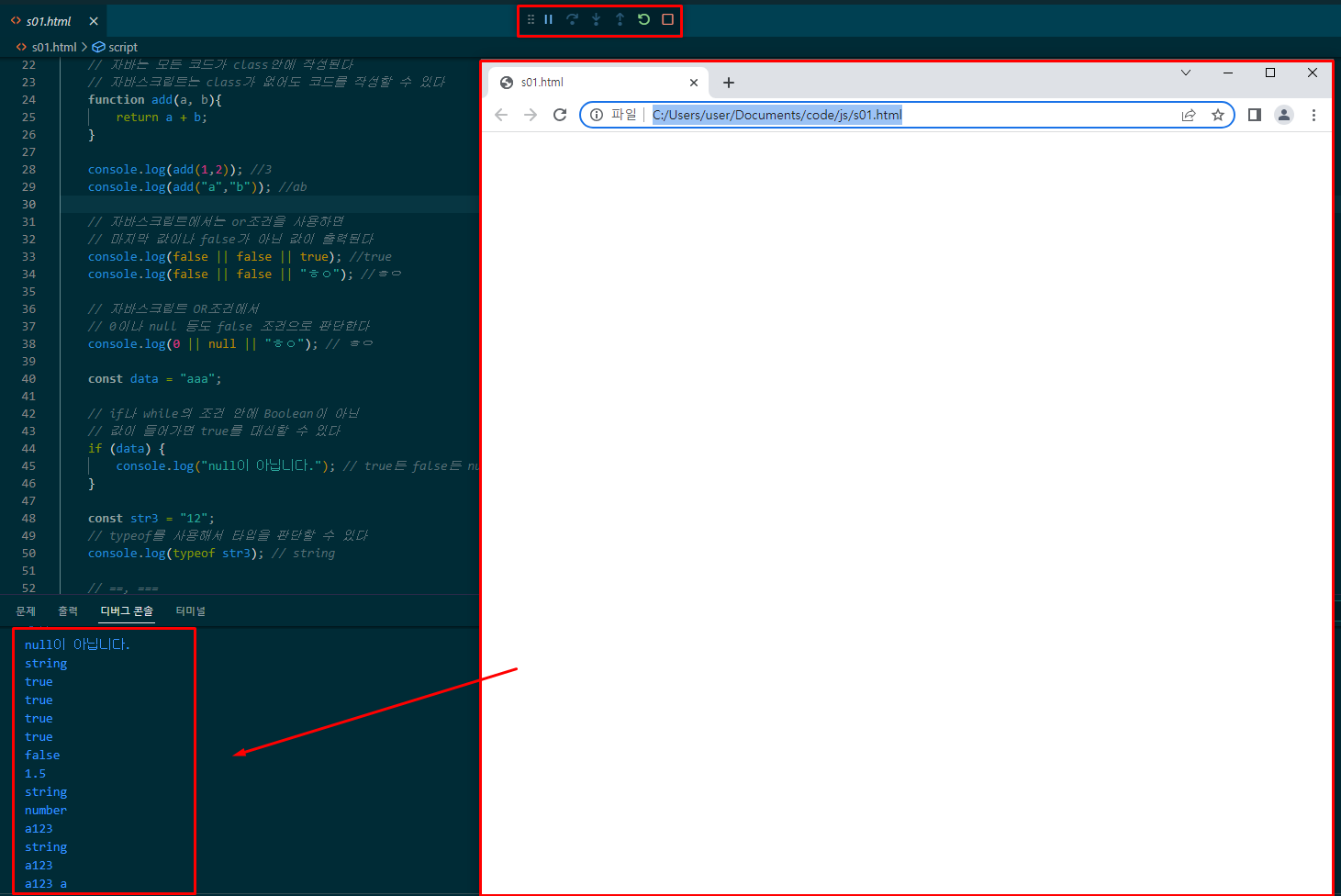
</script>F5를 눌리면 웹을 들어가지 않고도 vscode에서 볼 수 있다.