Welcome Page 만들기
resourse/static/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
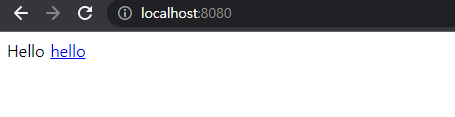
</html>스프링 부트가 제공하는 Welcome Page 기능
- static/index.html을 올려두면 Welcome Page 기능을 제공한다.

java/hello.hellospring/controller/HelloController
@Controller //사용자의 요청이 진입하는 지점(entry point), 사용자에게 View를 응답으로 보내준다.
public class HelloController { //HelloController라는 클래스를 정의한다.
@GetMapping("hello") //메서드(url)에 따라 어떤 페이지를 보여줄지 결정하는 역할읋 한다.
public String hello(Model model){ //return 값이 string 이니깐 public string 이름으로 지정하게 된다.
model.addAttribute("data","hello!!"); //key: data, value: hello!!
return "hello"; //hello에 return 한다.
}Model, addAttribute()
public String hello(Model model)을 자세히 보게 되면 Model은 HashMap 형태를 갖고 있으며, key와 value를 갖고 있다.
또한 addAttribute()와 같은 기능을 통해 모델에 원하는 속성과 그것에 대한 값을 주어 전달할 뷰에 데이터를 전달할 수 있습니다.
resources/templates/hello.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"> //xml namespace를 명시한다.
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<p th:text="'안녕하세요. '+${data}">안녕하세요. 손님</p>
</body>
</html> 
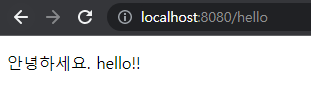
동작 방식
왭 브라우저에서 localhost:8080/hello을 입력하게 되면 내장 톰켓 서버에서 helloController로 이동하게 된디. helloController에서는 hello를 return 하고 model에는 data:hello!!가 들어있다. 이 값을 viewResolve에 전달하게 되면 hello.html로 변환하여 웹 브라우저에 보여지게 된다.
스프링 부트: 내장 톰켓 서버, 스프링 컨테이너
스프링 컨테이너: helloController와 viewResolver가 존재한다.
컨트롤러에서 리턴 값으로 문자를 반환하면 viewResolver가 화면을 찾아서 처리한다.
- 스프링 부트 템플릿엔진 기본 viewName매핑
- resources:templates/+{viewName}+.html