- Westudy 1주차 프로젝트
Introduce Myself Web Page
> 참고 Mession
-
Navigation bar를 자기소개 페이지 상단에 추가하고, 스크롤을 내려도 고정되도록 효과
-
Navigation bar에 메뉴를 클릭할 때 색상이 바뀌도록 css 효과
> 기간
2020년 11월 04일 ~ 2020년 11월 08일
> Skill
html
css
git
> coding 하면서 배운거 정리...
✔ Semantic Tag를 이용한 HTML 구조 잡기
<header>
<nav></nav>
<setion></setion>
<footer></footer>
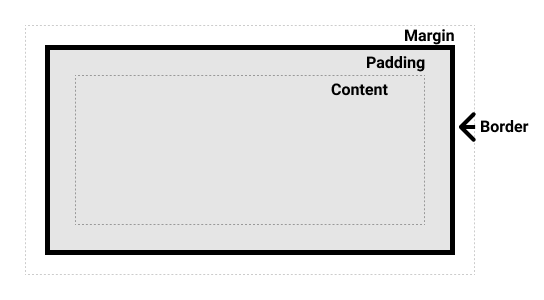
</header>✔ box model

https://mdn.mozillademos.org/files/16558/box-model.png
box-sizing: border-box;테두리를 포함한 크기를 지정
- content box : 200 x 200
- border box : content + padding box + border
✔ css reset
브라우저들 마다 다르게 저장되는 css 기본 값들을 초기화 시켜주는 것
순서 중요!
먼저 reset 후 css 파일을 불러와야 한다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css">
✔ link tag 이용해서 css 파일 불러오기
<link rel="stylesheet" href="../profile/css/main.css">
✔ block, inline 요소
display: block;
display: inline;[ black 요소 ]
- div, h1, p tag 등..
- 사용 가능한 최대 가로 너비를 사용
- width:100%; height: 0;
- 수직으로 쌓이는 구조
- margin, padding 사용이 가능하다.
- 주로 레이아웃 만들 때 사용한다.
[ inline 요소 ]
- span,img 등
- 필요한 만큼의 너비를 사용
- size를 지정할 수 없다.
- width: 0; height: 0;
- 수평으로 쌓이는 구조
- margin, padding 위,아래 사용할 수 없다.
- 주로 텍스트를 작업할 때 사용한다.
✔ Flex Container
- Flex container를 정의
display: flex;
or
display: inline-flex;- Flex 방향 설정
flex-direction
flex-direction: row; - 수평(왼쪽에서 오른쪽)
flex-direction: row-reverse; - row 역 방향
flex-direction: column; - 수직축(위에서 아래)
flex-direction: column-reverse; column 역 방향- Flex 줄 바꿈 설정
Flex-wrap
flex-wrap: nowrap(default); - 한 줄에 표시
flex-wrap: wrap(default); - 여러 줄로 묶음
flex-wrap: wrap-reverse(default); - wrap의 역 방향
- Flex 주 축(main-axis)의 정렬 방법
justify-content
justify-content: flex-start - items를 시작점으로 정렬
justify-content: flex-end - items를 끝점으로 정렬
justify-content: center - items를 가운데 정렬
justify-content: space-between - 시작 items 시작점, 마지막은 끝점에 정렬되고 나머지는 고르게 정렬
justify-content: space-around - items를 균등한 여백을 포함해 정렬
- Flex 교차 축(cross-axis)의 정렬 방법
align-content (2줄 이상)
› items가 한 줄이면 align-items 속성 사용할 것!_
align-content: stretch(default) - 하나의 줄의 높이값을 늘려서 사용 (height 값 설정 X)
align-content: flex-start - items를 시작점으로 정렬
align-content: flex-end - items를 끝점으로 정렬
align-content: center - items를 가운데 정렬
align-content: space-between - 시작 items 시작점, 마지막은 끝점에 정렬되고 나머지는 고르게 정렬
align-content: space-around - items를 균등한 여백을 포함해 정렬