
JSON SERVER ?
json-server는 json(JavaScript Object Notation)을 사용해 REST API Mock server를 구축할 수 있게 만들어주는 라이브러리
JSON(JavaScript Object Notation) 키-값 쌍으로 이루어진 데이터 오브젝트를 전달하기 위해 좀 더 편리하게 읽을 수 있는 텍스트를 사용하는 데이터 포맷
npm install json-server
npm install -g json-server
db.json file create
프로젝트 root 폴더에 /json-server/db.json 파일을 생성
{
"posts": [
{
"id": 1,
"title": "리덕스 미들웨어를 배워봅시다",
"body": "리덕스 미들웨어를 직접 만들어보면 이해하기 쉽죠."
},
{
"id": 2,
"title": "redux-thunk를 사용해봅시다",
"body": "redux-thunk를 사용해서 비동기 작업을 처리해봅시다!"
},
{
"id": 3,
"title": "redux-saga도 사용해봅시다",
"body": "나중엔 redux-saga를 사용해서 비동기 작업을 처리하는 방법도 배워볼 거예요."
}
]
}json-server 실행
react default port : 3000이기 때문에 --port 옵션으로 3001로 변경
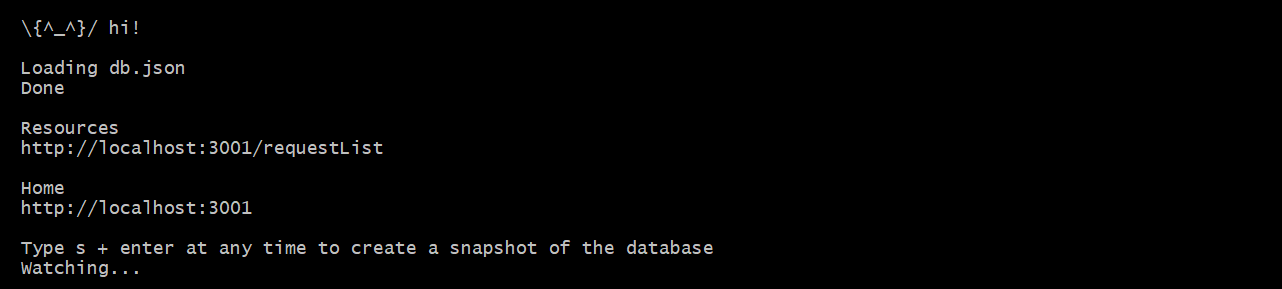
json-server --watch db.json --port 3001


200 OK!!
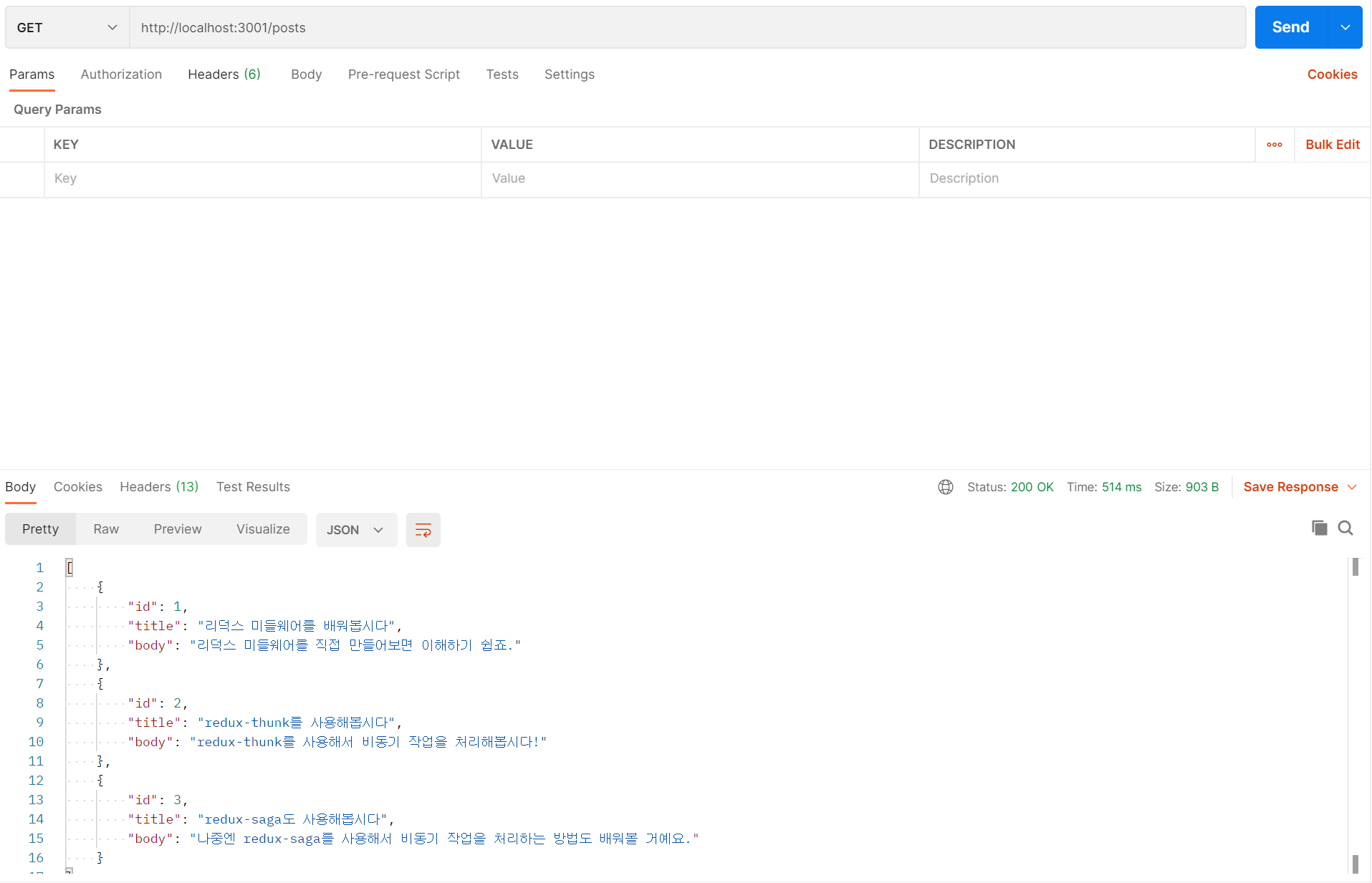
HTTP Client Postman
Postman 설치 및 GET 통신 확인
http://localhost:3001/posts 입력 후 GET 요청

참조)
https://react.vlpt.us/redux-middleware/08-json-server.html
https://poiemaweb.com/json-server
