[TIL] React Component & JSX

React Componet
재활용 가능한 UI 구성 단위
[ Componet 특징 ]
- 코드 유지보수
- 한 눈에 코드를 파악할 수 있다.
- 재활용해서 사용할 수 있다.
[ Componet 종류]

Class Component
import React, {Component} from 'react'
class Component extends Component {
render() {
return (
<div>
<h1>This is Class Component!</h1>
</div>
)
}
}
export default Component-
클래스형 컴포넌트에는 render() {}가 꼭 포함이 되어야 한다.
-
Component로 상속 받는다.
-
메모리 자원을 함수형 컴포넌트보다 좀 더 사용한다.
-
state를 이용해서 상태를 나타내거나 component lifecyle에 정의된 메서드를 이용해 원하는 순서에 특정한 동작을 할 수 있다.

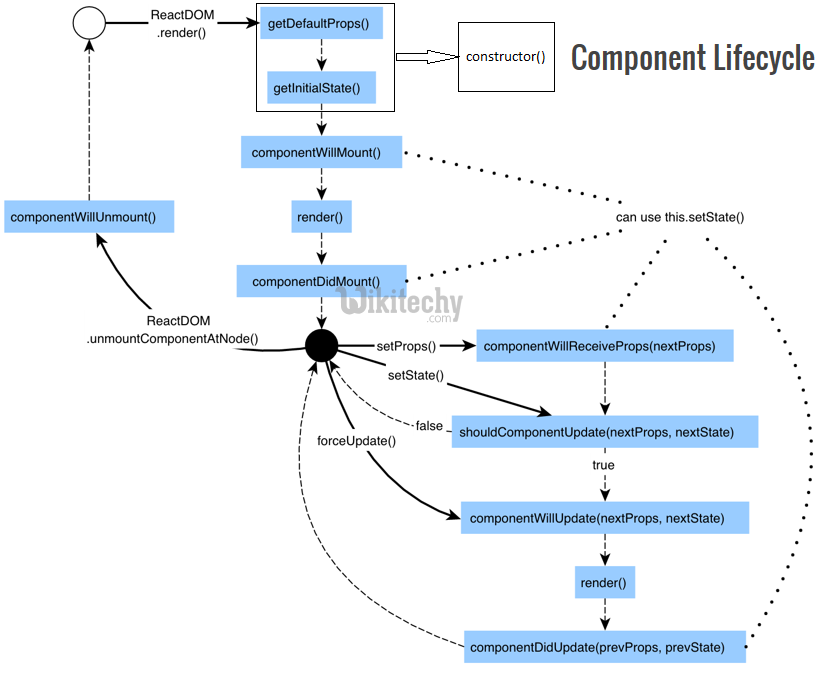
Component Lifecyle(출처:https://wikitechy.com/)
Functional Component
import React from 'react'
function Welcome() {
return <h1>Hello</h1>;
}
export default Welcome-
메모리 자원을 함수형 컴포넌트보다 덜 사용함
-
컴포넌트 선언이 편하다.
-
코드를 간결하게 작성할 수 있다.
React JSX(JavaScript Syntax Extension)
리액트에서 사용하는 자바스크립트 확장 문법
바벨이라는 도구가 JSX을 작성하면 JS 문법으로 바꿔준다.
JSX 규칙은 다음과 같다.
<>
<div className="loginBtn" onClick={() => console.log("click")}>Login</div>
<br />
<div style={{backgroundColor: "grey", height: "10px"}} />
</>- 만약에 태그를 열면 꼭 닫아줘야 한다. ( self closing 을 이용)
- 2개 이상의 태그는 꼭 하나의 이상의 부모 태그로 감싸줘야 한다.
(불필요한 부모일땐 Fragment <> </> 를 사용해서 감싸줄 수 있다.) - JSX 내부에서 자바스크립트 값을 보여주고 싶을 때 { } 을 사용한다.
- JSX 에서는 Class가 아닌 ClassName으로 사용한다.
