Javascript
1.[Javascript] repeat() 메서드

repeat 메서드는 문자열을 주어진 횟수만큼 반복해 붙인 새로운 문자열을 반환한다.string : 문자열count 매개변수 : 문자열을 반복할 횟수 (양의 정수)
2.[Javascript] reduce, reduceRight 메서드

참조Zerocho님의 reduce, map 활용하기 글MDN DocsRATSENO님의 map(), reduce() 함수 글매개변수누적값 : 콜백의 반환값을 누적한다. 콜백의 이전 반환값 혹은 첫호출이면서 초깃값을 제공한 경우에 초깃값이 노적값이 된다.현잿값 : 처리해야
3.[Javascript] Math.ceil()

MDN Web Docs매개변수x : 숫자매개변수 x를 올림처리한다.
4.[Javascript] 단항 연산자 (+, -)

MDN Web Docs - 단항 더하기MDN Web Docs - 단항 부정eunjin - \[JavaScript] Unary (+) Operator | 단항 연산자 (+)로 문자열을 숫자로 변환하는 법, 활용예시일반적인 1+1 과같은건 피연산자가 두 개이므로 이항 연산
5.[Javascript] filter() 메서드

MDN Web Docs - Array.prototype.filter()프로독학러 - 배열의 filter 메서드해당 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환한다.쉽게 말해서 대상인 배열에서 요소 하나씩 뽑아온 다음에 필터링 콜백함수에
6.[Javascript] ES5, ES6

ES (ECMA Script) 는 자바스크립트 표준 혹은 규격, 스펙을 의미한다. 시간이 지남에 따라 계속해서 ES5, ES6 등 발전해나가고 있다.대표적으로 ES3는 우리가 흔히 쓰고있는 자바스크립트로 스코프, 호이스팅, 프로토타입 등의 특징이 있다.배열과 관련해서
7.[Javascript] 유사배열

유사배열 (유사배열객체) 키 값이 숫자로 이뤄져있고, length 속성이 반드시 존재하는 객체이다. 직접 사용하기위해 쓴다기보다는 브라우저가 데이터를 유사배열로 돌려주다보니 알아야하는 개념이다. Array.isArray 를 통해서 배열인지 아닌지 판별할 수 있다.
8.[Javascript] moment.js 사용해보기

moment.js 공식 사이트플타 앞발자 - 날짜 라이브러리 moment.js 사용법(https://flamingotiger.github.io/javascript/momentjs/JS에서 날짜나 시간을 손쉽게 사용할 수 있게 도와주는 라이브러리인 moment.
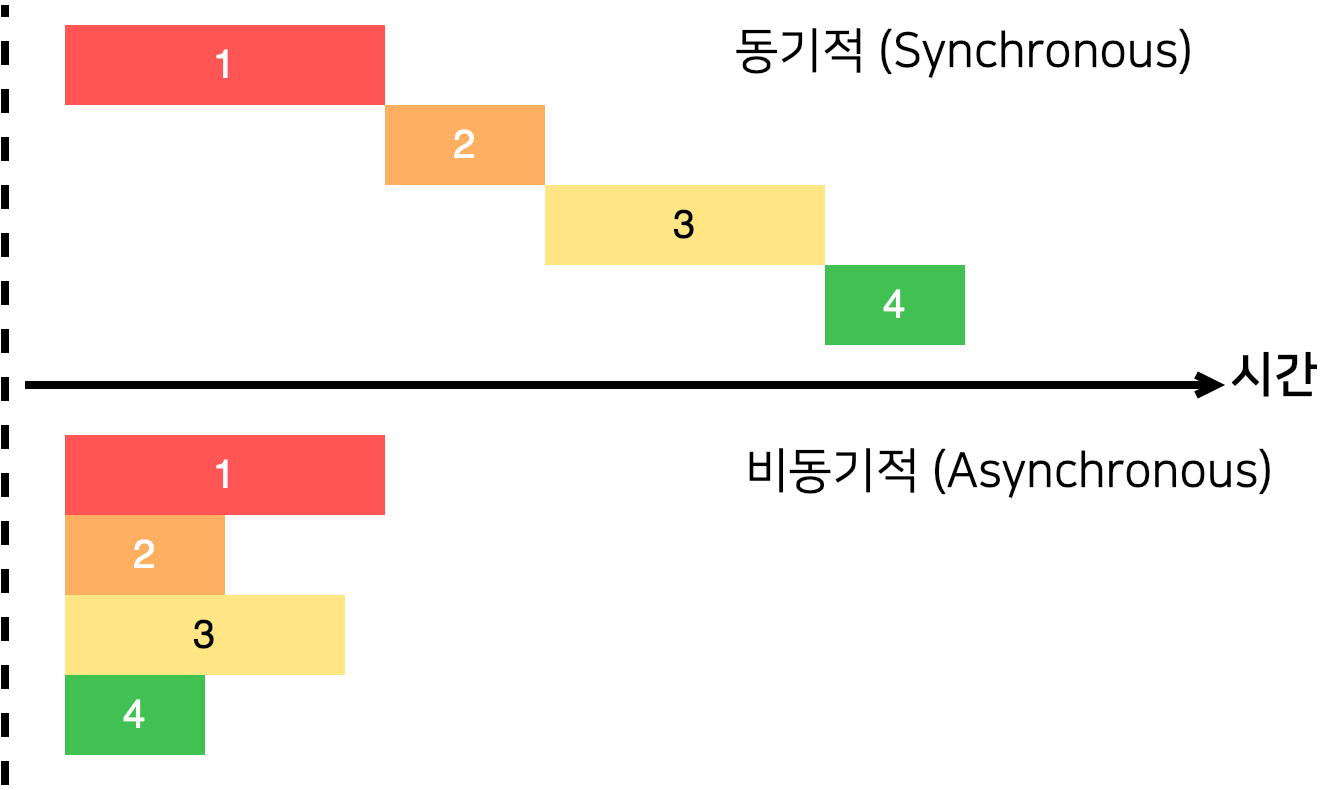
9.[Javascript] 비동기와 Promise

동기와 비동기JS는 싱글스레드로 한 번에 하나의 작업만 할 수 있다. 이를 해결하기 위해서 비동기적 기법이 사용된다.비동기적으로 처리하면 동시에 여러가지 작업을 처리 할 수 있는 방법있으며 기다기면서 다른 함수를 호출할 수 있다.JS의 대표적인 비동기 처리 사례는 se
10.[Javascript] 논리연산자를 이용한 단축 평가 논리 계산법

벨로퍼트 - Truthy and Falsy논리 연산자는 true, false뿐만 아니라 문자열이나 숫자, 객체를 사용 할 수도 있다. 해당 값이 Truthy 하냐 Falsy 하냐에 따라 결과가 달라지게 된다.A && B 연산자를 사용하게 될 때에는 A 가 Truthy
11.[Javascript] this 알아보기

this는 상황에 따라서 계속해서 달라진다. this에 대해서 알아보기 위해서 console.log를 여러가지로 찍어보자.window 전역 객체와 같은 global context에서 호출된 thisglobal하게 호출된 this의 경우 window 객체와 같은 결과물이
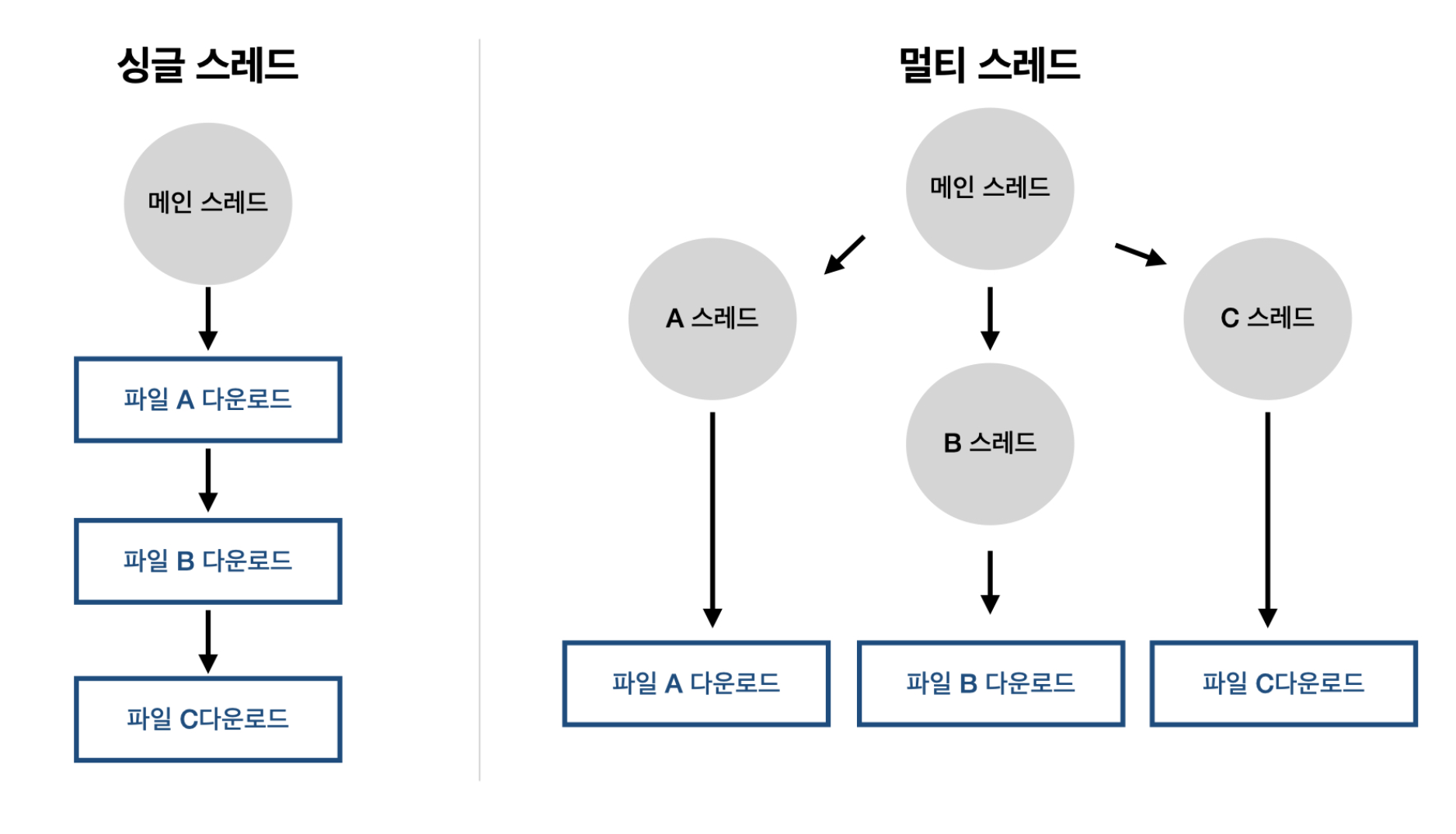
12.[Javascript] 자바스크립트는 싱글 스레드인가?

JS는 싱글 스레드 언어인데, 싱글 스레드의 특징은?한 번에 하나의 일만 수행할 수 있는 것문맥 교환(context switching)이 필요하지 않다.프로그래밍 난이도가 쉽고 CPU 및 메모리를 적게 사용한다.단순 CPU만을 사용하는 계산 작업은 오히려 멀티 스레드보
13.[JavaScript30] 01 - JavaScript Drum Kit

기본적으로 구현되있는 html, css 및 audio 파일 등 이용키보드 입력 시 연결된 오디오 소리가 들림키보드 입력 시 해당 키 div에 animation 효과 적용drum에 해당하지 않는 키가 입력되었을 시 에러 처리javascript로만 구현01 - JavaSc