프로젝트 설명
React와 Redux, firebase를 사용해서 CRUD를 구현한 이미지 저장 게시판 만들어보기
github 주소
사용 기술 및 라이브러리
- React
- creat-react-app
- react router dom v5.2.1
- Redux
- redux thunk
- react-actions
- immer
- connected-react-router
- styled-components
- moment
- Material UI
- firebase v9
- firestore
- storage
프로젝트
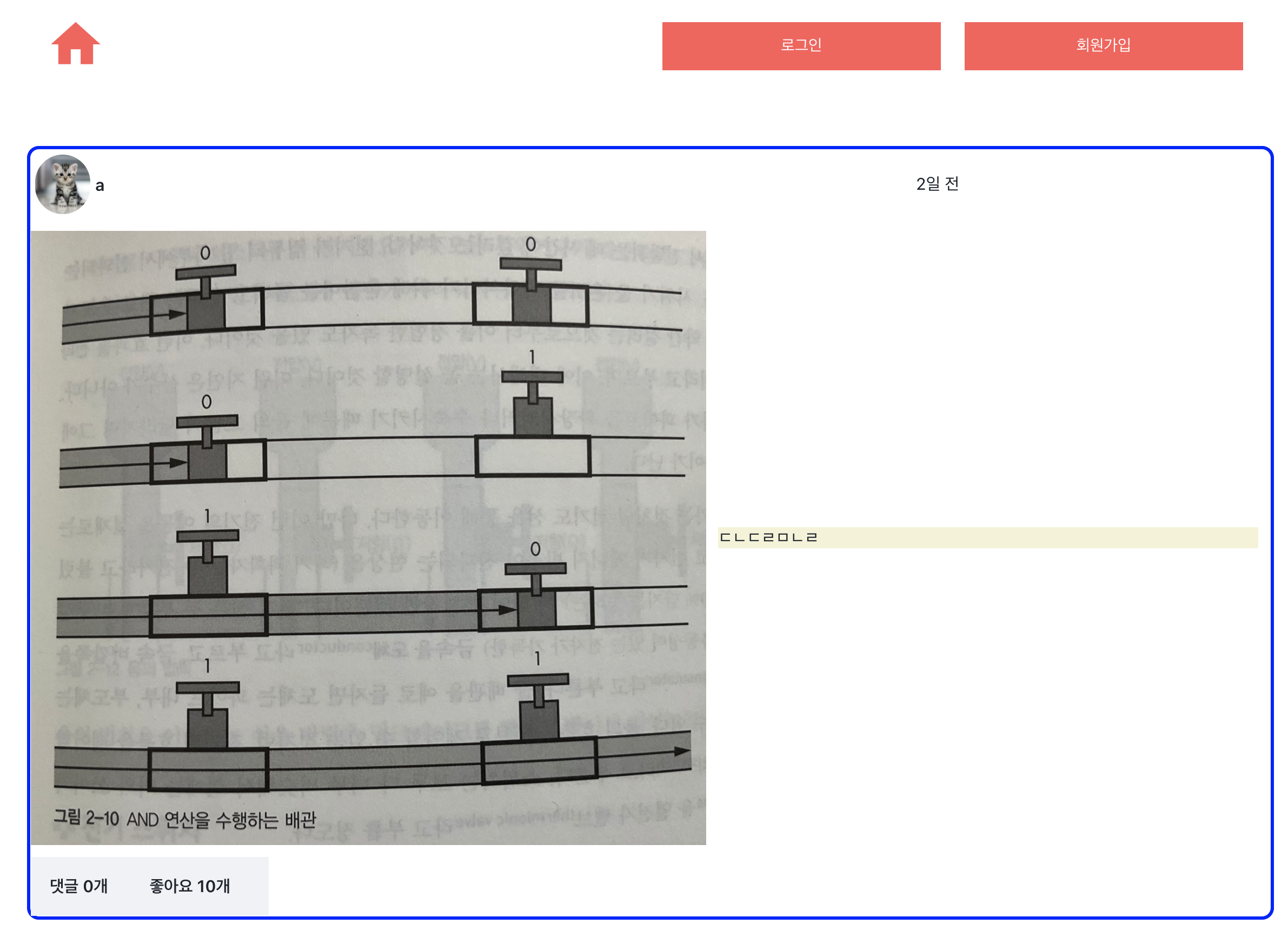
메인페이지
- 포스트를 한 개씩 보여주는 페이지
- 왼쪽 위 홈 버튼 클릭 시 메인 페이지로 이동
- 로그인, 로그아웃에 따라 헤더 변경
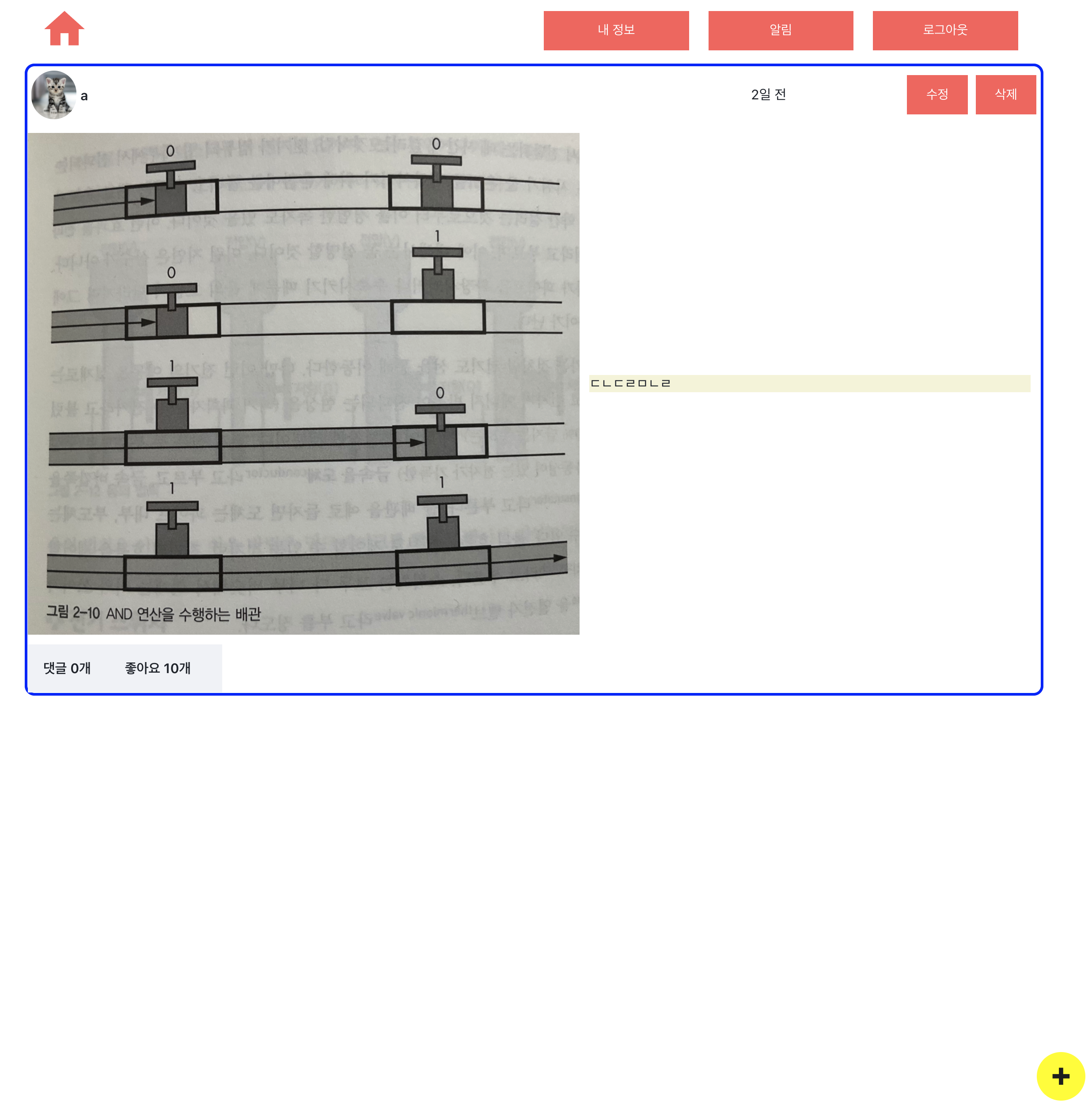
- 로그인 시 포스트에 수정, 삭제 버튼 보여줌
- 수정 버튼 클릭 시 수정 페이지로 넘어감
- 삭제 버튼 클릭 시 해당 포스트 삭제
- 로그인 시 write 버튼 생김
로그아웃 상태

로그인 상태

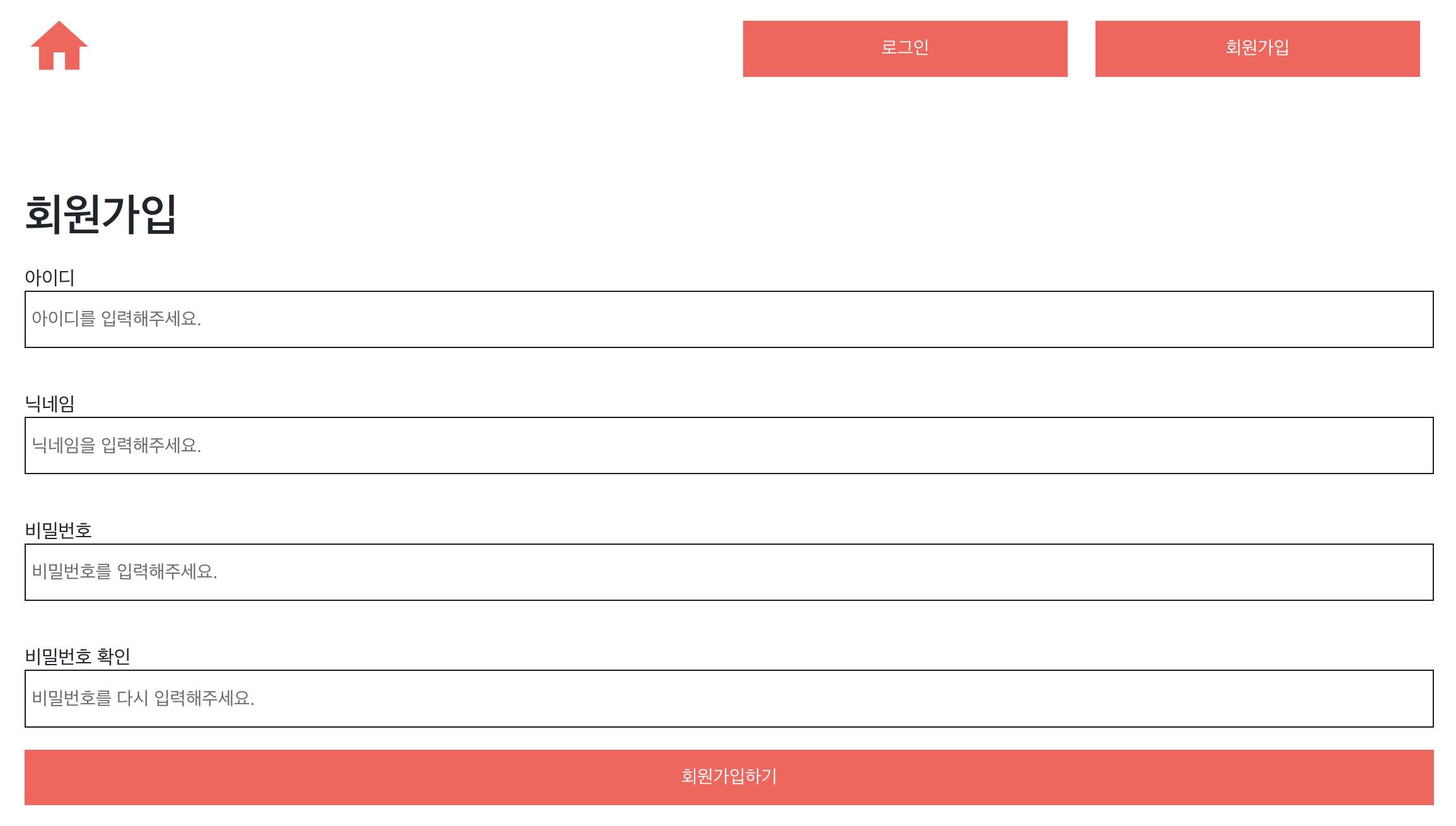
회원가입 페이지
- 헤더 부분은 메인페이지에서 유지
- 아이디, 닉네임, 비밀번호, 비밀번호 확인 입력하고 회원가입 버튼 클릭 시 firestore에 user 정보 저장
- 아이디는 이메일 형식

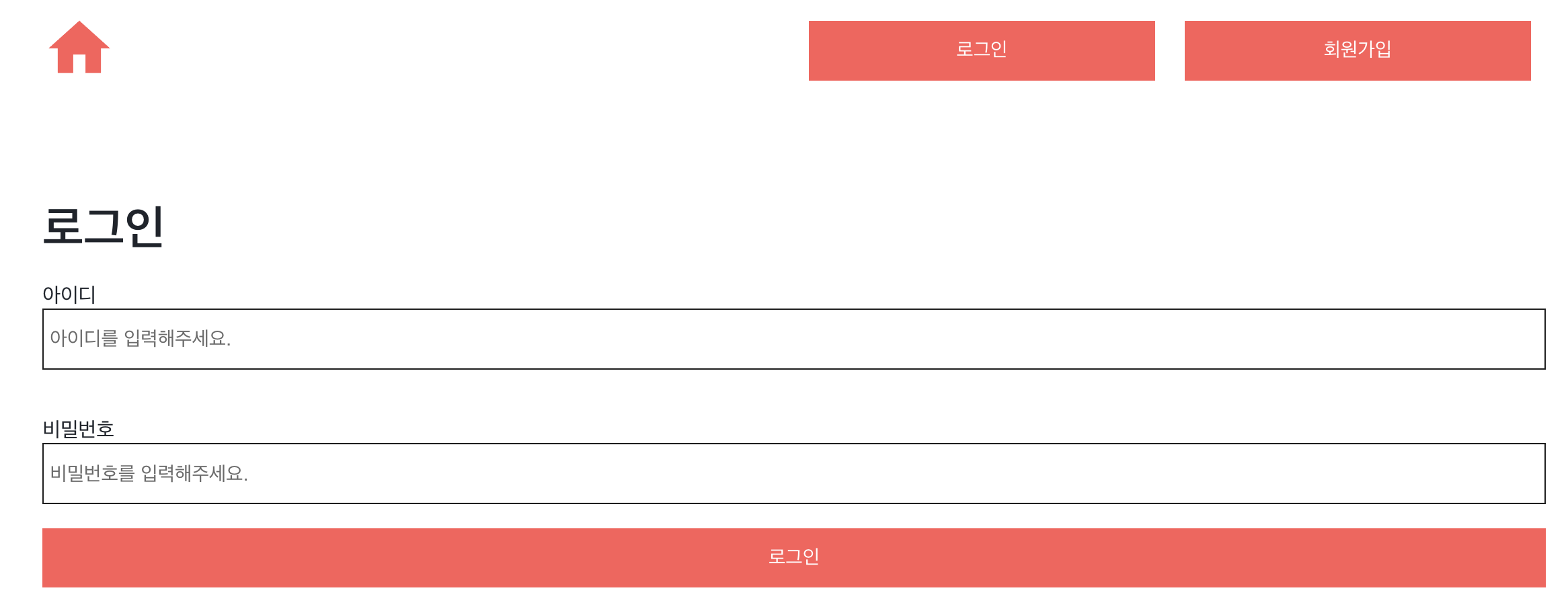
로그인 페이지
- 헤더 부분은 메인페이지에서 유지
- 아이디, 패스워드 입력하고 로그인 버튼 클릭 시 firestore에 user 정보와 비교해서 맞는 회원으로 로그인
- 로그인 성공 시 메인페이지로 넘어감

글쓰기 페이지
- 로그인 한 상태에서 페이지 오른쪽 하단에 있는 글쓰기 버튼 클릭 시 글쓰기 페이지로 이동
- 파일로 이미지 올리기 가능
- 파일을 선택해서 올리면 이미지 미리보기 가능
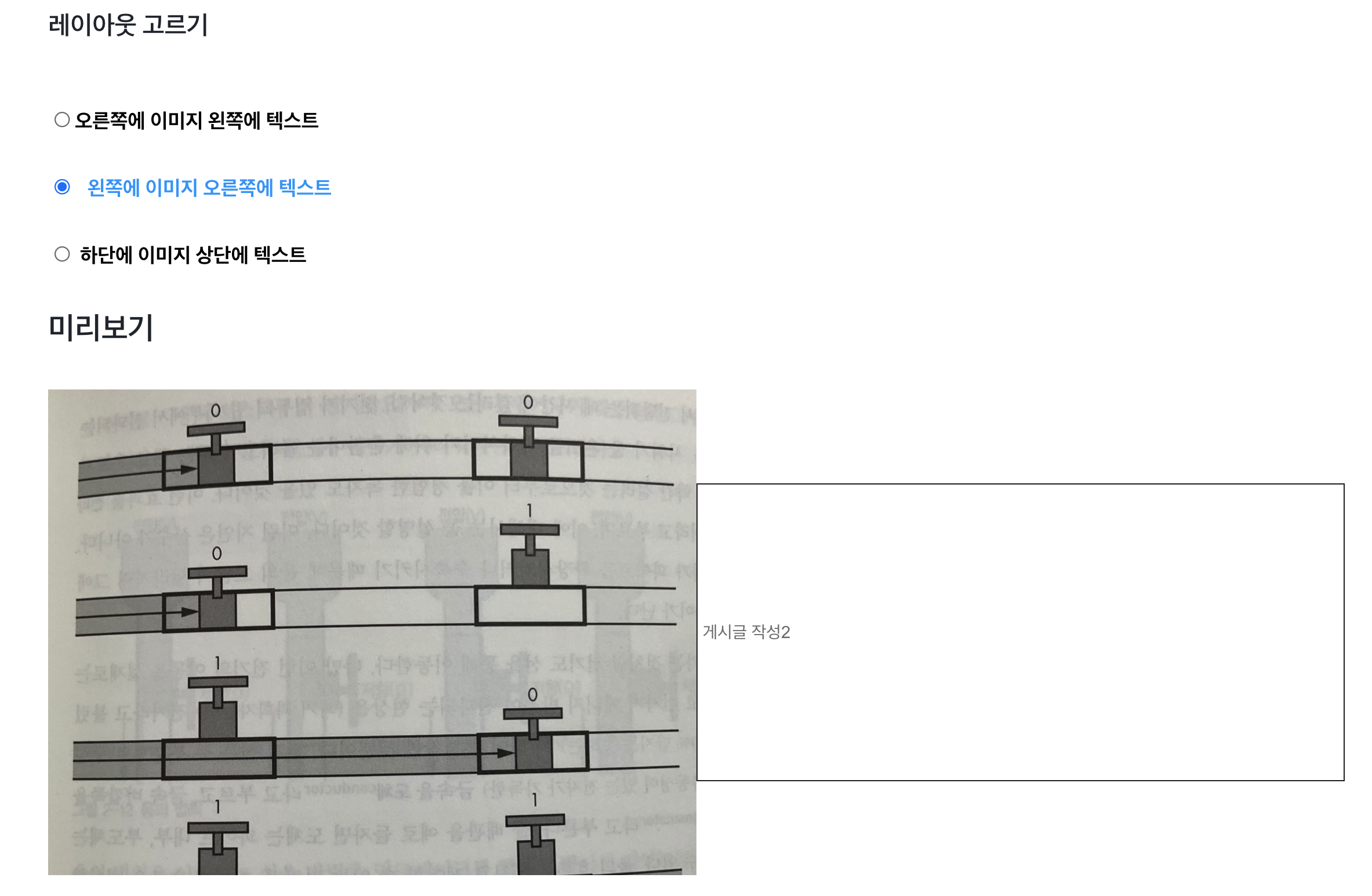
- 레이아웃 선택 가능
- 게시글 작성 시 해당 레이아웃 상태로 게시글 업로드



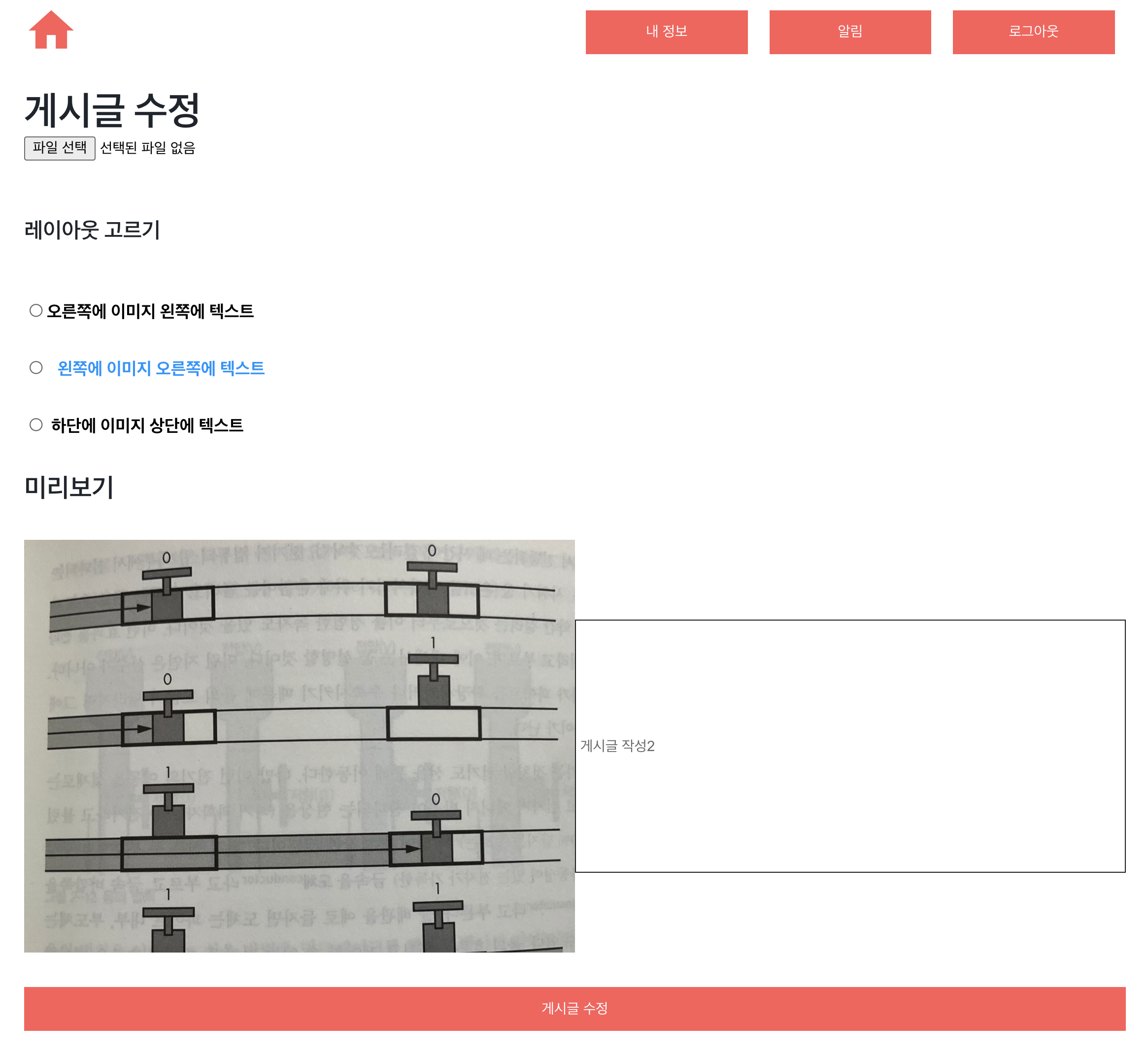
수정 페이지
- 글쓰기 페이지와 동일
- 게시글 수정 기능