포트폴리오를 만든 후 GitHub Pages에 정적호스팅 하기로 결정한 뒤 이를 위해 구글링을 했는데 Nuxt3 기준 GitHub Pages에 배포 하는 방법의 글이 보이지가 않아서 남겨놓으려고 합니다!!
GitHub Pages? 🤔
GitHub Pages란 GitHub에서 자체적으로 제공하는 정적 웹페이지 호스팅 서비스입니다.
GitHub Pages를 이용하면 간단한 사이트(ex 포폴사이트) 를 손쉽게 배포할 수 있습니다.
우선 선술했듯 GitHub Pages는 정적(Static) 웹페이지에 한해서 호스팅 서비스를 제공합니다.
그렇다보니 우리가 이전까지 사용하던 Nuxt Build 명령어를 사용해서는 안됩니다.
Nuxt3는 애플리케이션의 모든 경로를 미리 렌더링하고 그 결과를 정적 호스팅 서비스에 배포할 수 있는 HTML 파일로 결과물을 만들어주는 명령어를 아래와 같이 제공하고 있습니다.
- npx nuxi generate
- nuxt generate
저는 NPM을 사용하고있고 프로젝트 생성 시 package.json에 기술되어있는 명렁어인 generate를 사용할 것이니 실제로 빌드시에는 npm run generate 라는 명령어를 터미널에 입력하여 빌드합니다.
이 명령어를 사용해 빌드하게되면 정적호스팅을 위한 결과물을 얻을 수가 있습니다.
??? : 그럼 이제 빌드결과물 브랜치 따서 푸쉬해주면 되는거 아닌가요?
맞습니다! 하지만 그전에 nuxt.config.ts에 몇가지 중요한 옵션들을 추가해야합니다.
ssr: false,
nitro : {
preset : 'github-pages'
},
app : {
baseURL : '/my-repository-url/'
}를 추가해주셔야 합니다.
우리가 현재 배포할 형태는 정적 사이트입니다.
그러니 당연히 ssr 옵션은 false를 주셔야 합니다.
안하면 generate시 에러납니다!
두번째 옵션 주는걸 몰랐던 저는 몇시간을 헤맸었습니다..
Nuxt3는 서버 엔진인 Nitro가 다양한 호스팅 제공업체에 배포하기 위한 적합한 결과물(.output)을 생성할 수 있도록 도와주고 있습니다.
우리는 GitHub Pages 라는 호스팅 서비스를 이용할거야! 를 사전에 알려주어야 nitro가 그에 맞는 빌드 결과물을 줄 수 있는 것이죠!!
마지막 세번째 옵션은 자신의 깃허브 레파지토리명을 입력해주시면 됩니다.
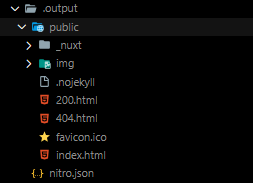
위의 옵션을 모두 기입한 후, generate 명령어를 입력하면

짜잔!
이러한 결과물을 얻을 수가 있습니다!
nuxt build 시와 사뭇 다른 결과물이죠?
저기 낯선 파일인 .nojekyll 은 jekyll를 이라는 정적 사이트 생성기를 사용하지 않겠다는 것을 알리는 파일입니다.
사실 GitHub Pages는 jekyll이라는 정적 사이트 생성기의 테마를 기반으로 하여 제공하고 있습니다.
하지만 우리는 jekyll 테마를 사용하지 않을 것이기 때문에 .nojekyll 파일을 추가한것이구요.

??? : 내가 추가한거 아닌데요?
맞습니다. Nuxt가 알아서 만들어주었습니다!! 아까 우리는 nitro 옵션중 preset 옵션을 'gihub-pages' 로 주었고 Nuxt가 이를 확인해 .nojekyll 파일을 추가하여 결과물을 내려준 것 입니다.
저는 이걸 모르고 배포했었고 빈 화면을 만났죠 :)
사실 옵션 설정안하고 배포 스크립트에 해당 파일을 추가하도록 명령어를 포함시켜놓는것도 방법입니다!
자! 그럼 배포하기 위한 결과물은 준비되었고 이제 이것을 배포하기만 하면 되겠군요!
순서대로 따라오면 문제없이 배포 가능하니 차근차근 해봅시다
우선 gh-pages 라고 하는 모듈을 설치해줍시다!
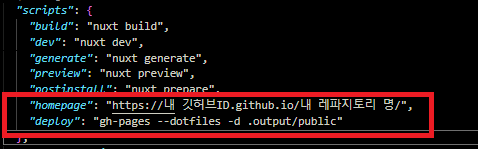
설치가 완료되었다면 package.json에 아래의 두 줄만 작성하시면 됩니다.

완료되었다면 자신이 배포하고자 하는 깃허브 레파지토리에
gh-pages 라는 이름의 브랜치를 생성해줍니다.
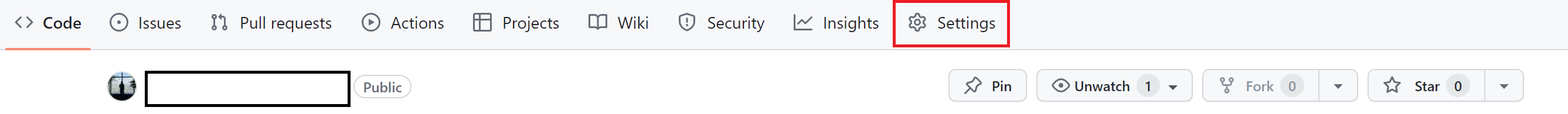
브랜치 생성까지 완료하였다면 Settings 로 진입합니다.

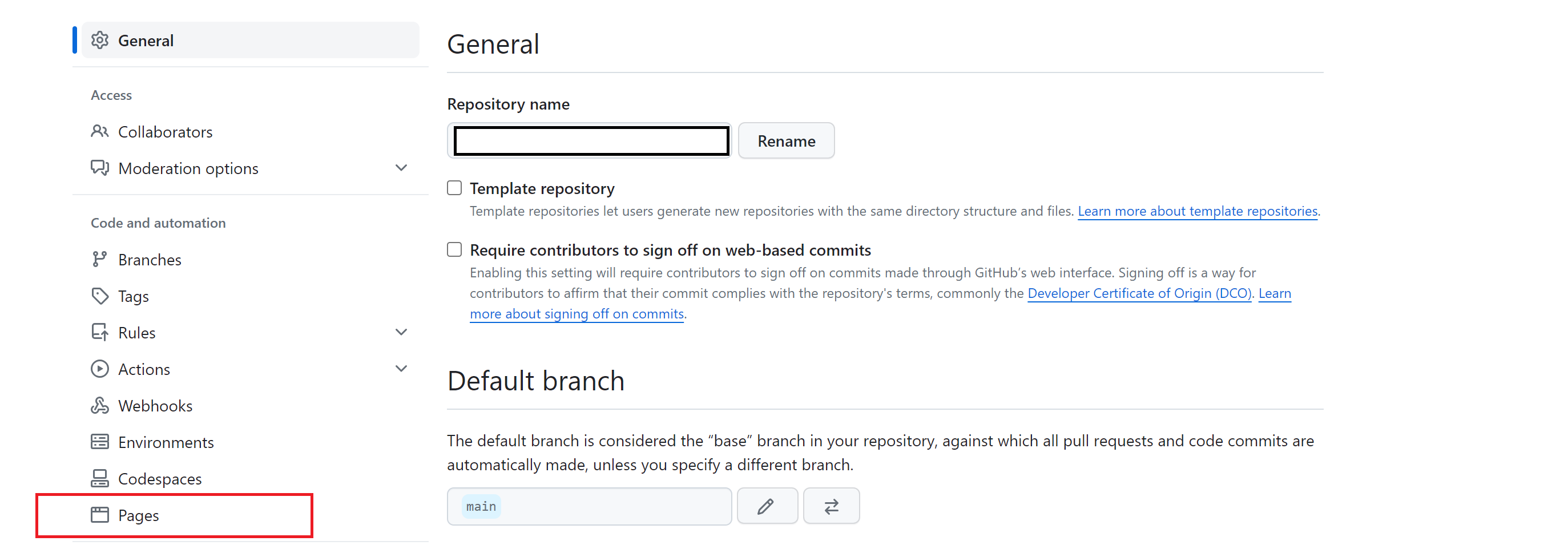
좌측의 Pages 메뉴를 클릭합니다.

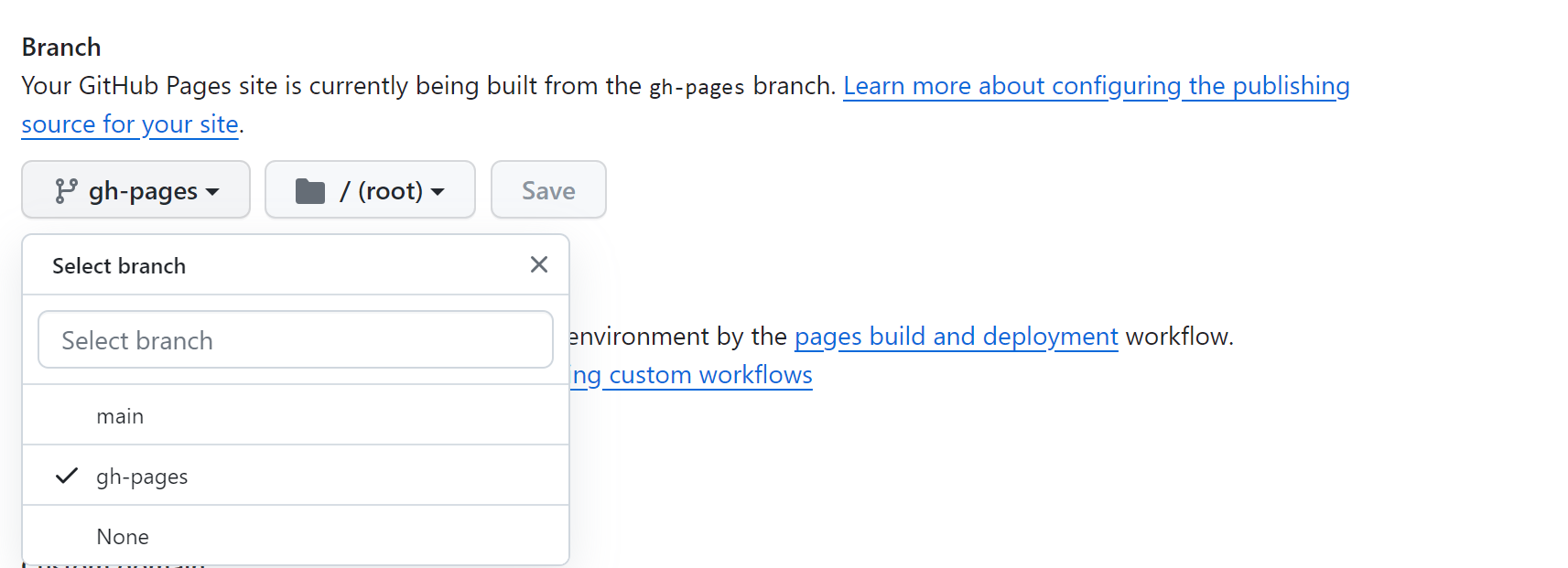
진입했다면 main 브랜치가 아닌 위에서 만들었던 gh-pages 브랜치로 변경 한 후 저장합니다.

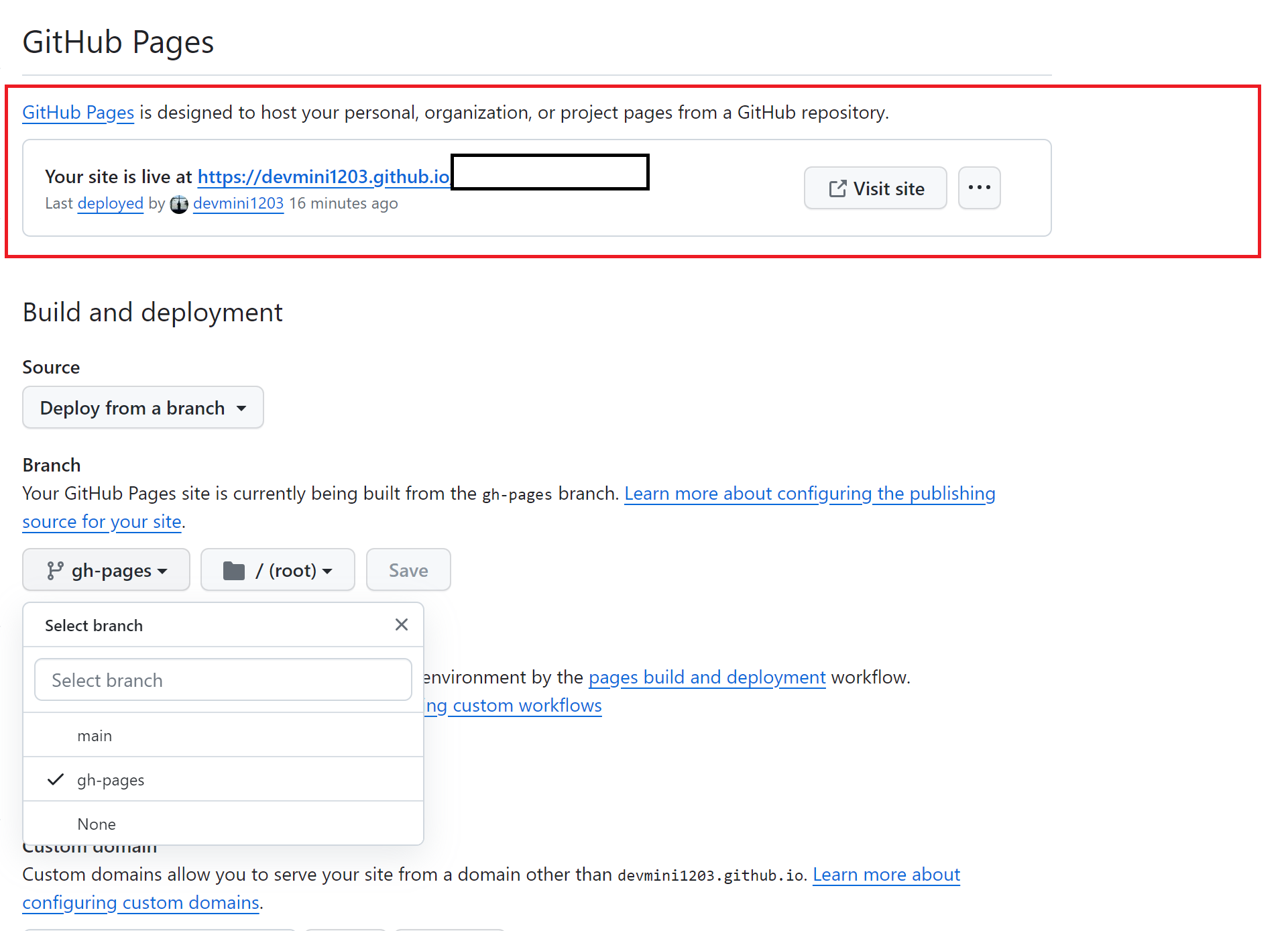
저장 후 잠시 시간이 지난 뒤 새로고침을 해보면
 와 같이 자신의 사이트 주소가 확인이 될겁니다.
와 같이 자신의 사이트 주소가 확인이 될겁니다.
이제 다 왔습니다!
다시 vscode로 돌아가 터미널에 npm run generate 를 한 후
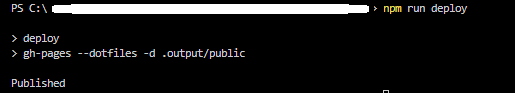
결과물이 성공적으로 만들어졌다면 npm run deploy 를 해봅시다.
터미널 결과창에

위와 같이 Published 라는 output 이 보였다면 축하합니다! 성공입니다.
배포가 성공적으로 이루어졌습니다.
터미널의 Published output을 확인한 뒤 본인의 gh-pages 브랜치로 가보면 .output/public에 존재하던 파일들이 확인이 될 겁니다.
그 후 잠시 뒤 위에서 제공받은 URL을 통해 확인해보면
성공적으로 배포가 된 것을 확인할 수 있습니다.
마치며 😗😗😗
사실 저는 GitHub-Pages를 사용한 정적 호스팅이 처음이었고 애초에 GitHub 사용이 미숙한지라 많이 헤맸습니다..
그리고 아무래도 Nuxt3 관련 레퍼런스도 적다보니 관련해서 정보 찾는게 힘들어서 오래 걸리기도 했네요..
근데 이건 제 미천하고 얕은 지식떄문이죠ㅋㅋㅋ 공문 읽으세요 공문 보통 다 나와있습니다 진짜로
아무튼 다음에 누군가 Nuxt3 프로젝트를 GitHub Pages에 정적 호스팅 하기 위해 저처럼 오랜 시간을 소비하지 않길 바라는 마음으로 글을 썼습니다...
왜냐구요?
당신의 시간은 소중하니까


