
1. 배열 생성
var number_candidate = [1,2,3,4,5,6,7,8,9];
var number_picked = [];후보 번호들이 있는 배열과 빈 배열을 생성한다.
2.1 빈 배열로 값 추출하기(pop, push)
var number_candidate = [1,2,3,4,5,6,7,8,9];
var number_picked = [];
for (var i = 0; i < 4; i += 1) {
var picked = number_candidate.pop();
number_picked.push(picked);
}
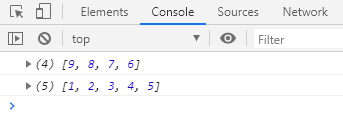
console.log(number_picked);
console.log(number_candidate);배열 number_candidate에서 4개의 숫자를 추출하여 picked라는 변수에 저장한 뒤, 배열 number_picked에 추출한 숫자를 추가한다. 콘솔창에 나오는 값은 아래와 같다.

결과값과 같이, pop( ) 메서드는 원본 배열에서 추출한 값을 아예 삭제시켜버리는 속성이 있다. 그리고 push( ) 메서드는 pop( )메서드로 추출한 값들을 추출한 순서대로 빈 배열에 추가시킨다.
- pop( ) 메서드는 배열에서 마지막 요소를 제거하고 그 요소를 반환한다.
- push( ) 메서드는 배열의 끝에 하나 이상의 요소를 추가하고, 배열의 새로운 길이를 반환한다.
2.2 빈 배열로 값 추출하기(shift, unshift)
var number_candidate = [1,2,3,4,5,6,7,8,9];
var number_picked = [];
for (var i = 0; i < 4; i += 1) {
var picked = number_candidate.shift();
number_picked.unshift(picked);
}
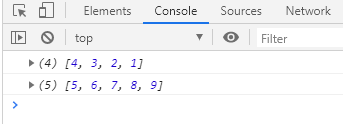
console.log(number_picked);
console.log(number_candidate);다음으로 pop과 push 대신 shift와 unshift를 적용하여 결과를 보면 아래와 같다.

shift( ) 메서드 역시 앞의 pop( ) 메서드와 마찬가지로 기존 배열의 값을 삭제시키는 속성은 동일하다. 다만 배열의 가장 앞쪽 값부터 추출하는 점이 다르다.
unshift( ) 메서드는 shift( ) 메서드로 추출했던 값들을 빈 배열에 저장할 때, 새로운 값들을 가장 앞 자리에 저장하는 속성이 있었다.
- shift( ) 메서드는 배열에서 첫 번째 요소를 제거하고, 제거된 요소를 반환한다. 이 메서드는 배열의 길이를 변하게 한다.
- unshift( ) 메서드는 새로운 요소를 배열의 맨 앞쪽에 추가하고, 새로운 길이를 반환한다.
3. splice
var number_candidate = [1,2,3,4,5,6,7,8,9];
var picked = number_candidate.splice(5, 1);
console.log(picked); // [6]number_candidate 배열 중 0,1,2,3,4,5 번째 숫자, 즉 6을 배열로 추출한다.
이 외에도 splice는 인자를 어떻게 설정하는지에 따라 다양하게 활용될 수 있다.
splice( ) 메서드는 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경한다.
4. slice
var number_candidate = [1,2,3,4,5,6,7,8,9];
var picked = number_candidate.slice(1, 3);
console.log(picked); // [2, 3]number_candidate 배열 중 1번째 값부터 3번째 값까지 추출한다. 이 때, number_candidate의 값들은 삭제되지 않고 유지된다. 이 속성은 앞의 메서드들과 대조되는 부분이다.
slice() 메서드는 어떤 배열의 begin부터 end까지(end 미포함)에 대한 얕은 복사본을 새로운 배열 객체로 반환한다. 원본 배열은 바뀌지 않는다.
Ref.
inflearn_웹 게임을 만들며 배우는 자바스크립트
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/pop
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/push
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/shift
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/unshift
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/slice