
JavaScript Replit - 여러 인자를 가진 함수 중 Assignment 포스팅입니다.

1. 처음 작성했던 코드
function meetAt(year, month, date) {
if (year) {
return year + "년";
} else if (year, month) {
return year + "년 " + month + "월";
} else if (year, month, date) {
return year + "/" + month + "/" + date;
}
}
console.log(meetAt(1992)); // 1992년
console.log(meetAt(1992, 01)); // 1992년
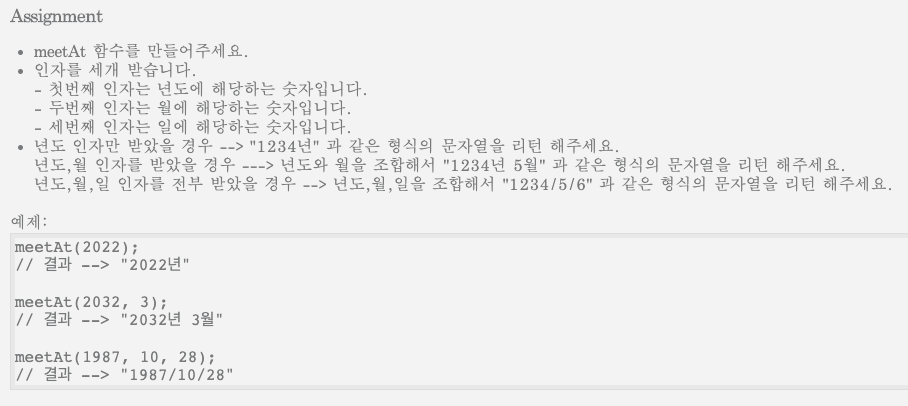
console.log(meetAt(1992, 01, 23)); // 1992년예제를 보고 단순하게 생각해서 작성했던 코드였다.
그러나 결과는 3가지의 경우 모두 1992년이 출력되었다.
2. 구글링으로 해결한 코드
function meetAt() {
if (arguments.length === 1) {
return arguments[0] + "년";
} else if (arguments.length === 2) {
return arguments[0] + "년 " + arguments[1] + "월";
} else if (arguments.length === 3) {
return arguments[0] + "/" + arguments[1] + "/" + arguments[2];
}
}
console.log(meetAt(1992)); // 1992년
console.log(meetAt(1992, 01)); // 1992년 1월
console.log(meetAt(1992, 01, 23)); // 1992년 1월 23일구글링을 하다가 가변 인자 함수에 대한 글을 찾았다.
처음에 함수를 선언할 때 매개변수를 설정하지 않고
if문에서 각 조건들을 arguments.length === 0, 1, 2 와 같은 식으로 설정하여
출력을 달리할 수 있었다.
3. feedback 받은 후의 코드
function meetAt(year, month, date) {
if (date) {
return year + "/" + month + "/" + date;
} else if (month) {
return year + "년 " + month + "월";
} else if (year) {
return year + "년";
}
}
console.log(meetAt(1992)); // 1992년
console.log(meetAt(1992, 01)); // 1992년 1월
console.log(meetAt(1992, 01, 23)); // 1992년 1월 23일12기 동기생인 지형님께 feedback을 받은 후에 작성한 코드이다.
맨 처음에 작성했던 코드를 보면
조건들이 year / year, month / year, month, date 순으로 작성되어 있다.
그런데 여기서 year가 참이면 거기서 함수가 끝나버려서 3가지 경우 모두 1992년만 출력되었던 것이다.
따라서 조건문을 작성할 때 year, month, date를 역순으로 활용하면 된다는 것을 알았다.
조건문의 기본적인 특성에 대해 간과해서 생겼던 문제였다.
이번 기회로 다시 한 번 되짚어 볼 수 있었다.