
JavaScript Replit - object (3) 중 Assignment 포스팅입니다.


Answer
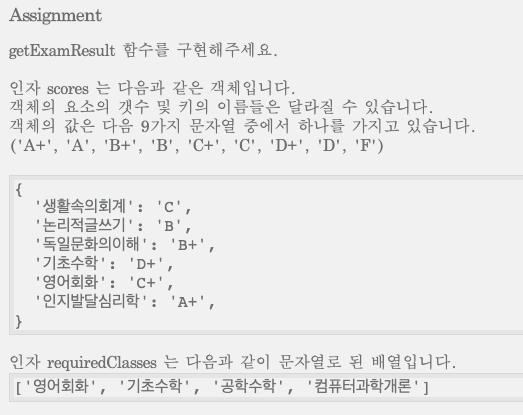
const scores = {
'생활속의회계': 'C',
'논리적글쓰기': 'B',
'독일문화의이해': 'B+',
'기초수학': 'D+',
'영어회화': 'C+',
'인지발달심리학': 'A+',
}
const requiredClasses = ['영어회화', '기초수학', '공학수학', '컴퓨터과학개론'];
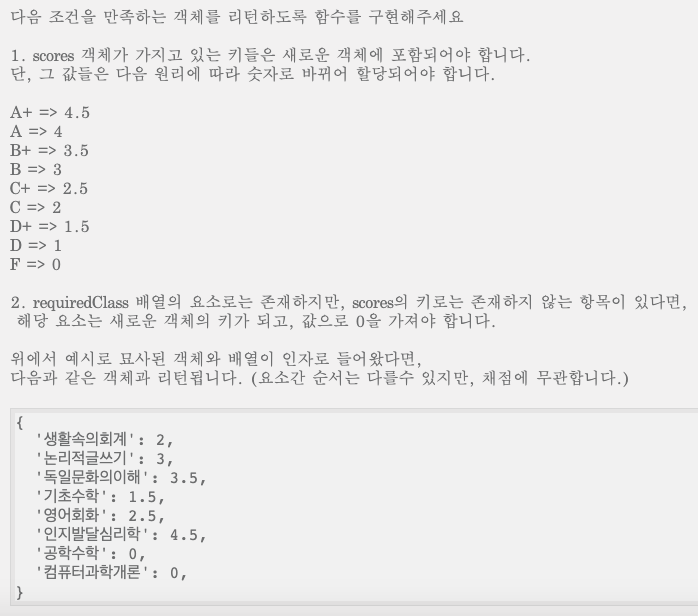
const scoresTable = {
'A+': 4.5,
'A': 4,
'B+': 3.5,
'B': 3,
'C+': 2.5,
'C': 2,
'D+': 1.5,
'D': 1,
'F': 0,
}// 1. ES5 function ver
const getExamResult = function (scores, requiredClasses) {
const result = {};
for (let key in scores) {
const letterGrade = scores[key];
result[key] = scoresTable[letterGrade];
console.log(key);
console.log(letterGrade);
requiredClasses.forEach(function (el) {
if (!scores[el]) {
result[el] = 0;
}
});
}
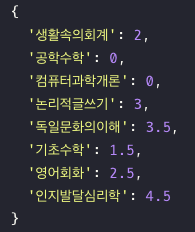
return result;
}
console.log(getExamResult(scores, requiredClasses));
// 2. ES6 Arrow function ver
const getExamResult = (scores, requiredClasses) => {
const result = {};
for (let key in scores) {
const letterGrade = scores[key]; // from A+ to F
result[key] = scoresTable[letterGrade]; // 과목명 = 학점
requiredClasses.forEach((el) => { // 배열 반복문. requiredClasses 요소 모두 출력
if (!scores[el]) { // 만약 scores에 requiredClasses 요소가 없다면
result[el] = 0; // result 객체에 requiredClasses 요소가 새로 추가되며 value 값은 0
}
});
}
return result;
}
console.log(getExamResult(scores, requiredClasses));

안녕하세요 혹시 저런 Assignment는 어디가면 볼 수 있나요? JS 공부중인데 간단한 연습문제가 있으면 좋을것같아서요 ㅎㅎㅎ