
1. 알고리즘
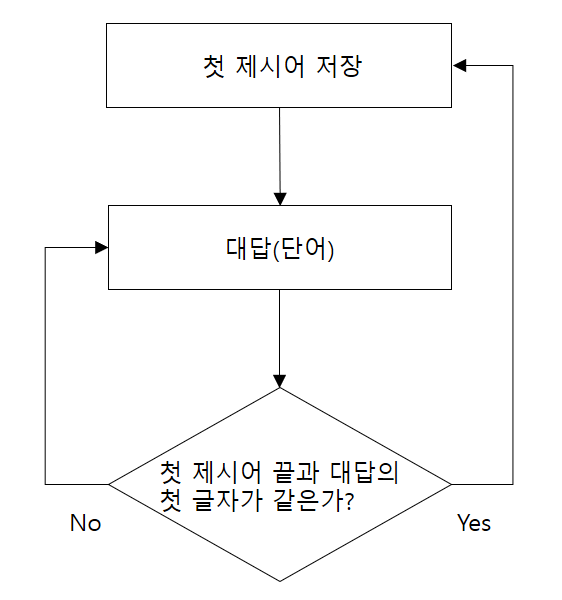
끝말잇기 구현에 앞서 다음과 같은 간단한 알고리즘을 생각해볼 수 있다.

2. 변수 설정
var word = '호랑이';
var answer = prompt(word);첫 제시어를 '호랑이'로 정하고 prompt 창에 '호랑이'가 출력되도록 설정
3. if문을 통한 정답 유무 설정
var word = '호랑이';
var answer = prompt(word);
// 첫 제시어의 끝과 대답의 첫 글자가 같으면 정답
if (word[word.length - 1] === answer[0]) {
alert('딩동댕');
// 다르면 오답
} else {
alert('땡');
}length 속성은 UTF-16 코드 유닛을 기준으로 문자열의 길이를 나타낸다.
따라서 word의 length는 3이고 컴퓨터는 '호랑이'를 0, 1, 2로 저장하므로 word[word.length - 1] 로 설정한다.
answer[0]은 대답의 첫 글자를 의미한다.
4. 반복문을 통한 무한루프 생성
var word = '호랑이';
while (true) {
var answer = prompt(word);
if (word[word.length - 1] === answer[0]) {
alert('딩동댕');
word = answer;
} else {
alert('땡');
}
}정답이 맞았을 때 prompt 창에 다음 단어가 출력되어야 하므로 word = answer;로 변경해준다.
그 뒤에 while문으로 코드를 감싸고 끝말잇기가 반복되도록 설정한다.
Ref.
inflearn_웹 게임을 만들며 배우는 자바스크립트
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String/length
끝말잇기 시작 어떻게 하나요?