[Node js] node js와 npm 사용법
: 프로젝트를 생성하고 패키지 관리하기
작성 목적: Node js 를 사용하면서 패키지 관리하는 방법을 이해한다.
1. node js 설치
- node js란, JavaScript를 실행할 수 있는 환경(= JavaScript 런타임)이다. 즉, 기존에는 javascript를 크롬과 같은 브라우저에서만 실행할 수 있었다면, node js를 설치를 통해 어디서든 실행가능할 수 있다는 것이다.
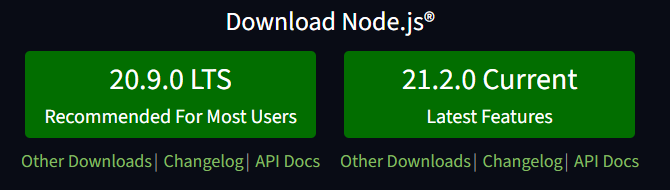
설치 링크: https://nodejs.org/en
*일반적으로 LTS 버전을 다운로드 하는 것을 권장한다.

설치 완료 후 명령 프롬프트(cmd)에 node를 입력하면 설치된 node 의 버전을 확인할 수 있다.

2. node js 로 javascript 파일 실행하기
VSC를 켜서 hello.js 파일을 생성하고 다음과 같은 코드를 입력한다.
function hello(name) {
console.log(name + " 님, 안녕하세요?");
}
hello("홍길동");이러한 javascript 코드를 Node.js 를 통해 실행시킬 수 있다.
터미널을 켜고 다음과 같이 입력한다.
// 기본 형태: node {경로}{파일명} 확장자인 .js 는 생략 가능하다.
node hello
// 현재 경로에 있는 hello.js 파일을 node.js로 실행합니다.
node basics\hello
// 현재 경로의 basics 폴더 내 hello.js 파일을 실행합니다.

3. npm 이란?
npm은 모듈 설치를 도와주는 패키지 매니저이다.
node js 를 설치했다면 터미널을 통해 사용할 수 있다.
-
모듈: 데이터와 함수를 하나로 묶은 단위
-
라이브러리: 필요한 기능들이 모여있는 코드의 묶음(= 모듈을 모아둔 것)
*모듈과 라이브러리를 묶어 '모듈'이라고도 한다. -
패키지: 배포를 위해 관련된 모듈 파일을 묶어 놓은 것
-
패키지 매니저: 이러한 모듈과 라이브러리의 묶음인 패키지를 설치할 수 있게 도와주는 역할을 한다.
*npm, yarn 등 사용
종속성 관리를 위해 프로젝트 생성후 npm 을 초기화 해준다.
*종속성: 새로운 프로그램에서 재사용되는 패키지'라고 이해하면 된다.
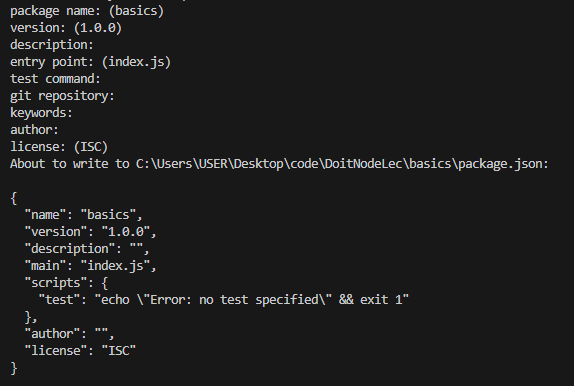
npm init
이름, 버전, 설명 등... 다양한 것을 입력하라고 나오지만 아무 값도 입력하지 않고도 초기화를 완료할 수 있다.
초기화가 완료되면 package.json 파일이 생성된다. 이 파일은 종속성을 기록(패키지 관리)해주는 역할을 한다.
터미널에서 다음과 같은 명령어를 통해 모듈을 설치/삭제할 수 있다.
npm i {pacakgename}
// 모듈을 설치합니다.
npm uninstall {pacakgename}
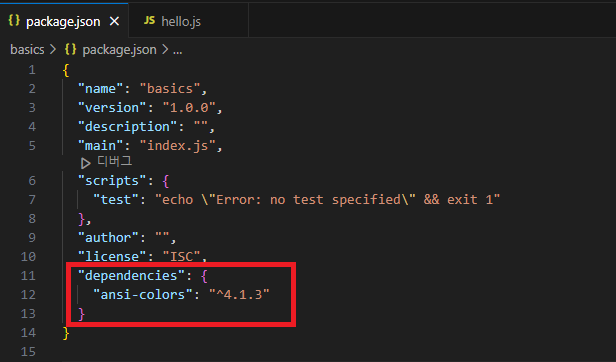
// 모듈을 삭제합니다.이 파일이 생성되고 나서 프로젝트에 모듈을 새롭게 설치하거나 제거하면, 파일 내에 Dependencies(종속성)항목이 생기고, 이 안에 기록된다.

*위 파일에서는 해당 프로젝트에 ansi-clors 라고하는 모듈 1개가 종속되어있음을 알 수 있다.
또한, 패키지를 설치하면 해당 경로에 node_modules 라는 폴더가 생기고 이 안에 모듈이 설치되었음을 알 수 있다.

4. Git clone 이후 패키지 설치하기
- Git colne을 통해 가져온 프로젝트에 필요한 패키지 설치하기
프로젝트가 끝나고 코드를 github 등에 배포했을 때, 혹은 남의 프로젝트를 clone 해오는 경우,
package.json 파일이 있다면, 종속된 패키지들을 쉽게 설치할 수 있다.
Git clone 을 통해 프로젝트를 가져왔다면, 우선 npm install 명령어를 실행해주어야 한다.
*Git clone 하는 방법
npm install
// package.json 파일에 있는 종속성을 참고하여 필요한 모듈을 설치합니다.package.json 파일 내부의 dependencies 에 표시된 모듈을 각각의 버전 정보 등을 참고하여
필요한 것들을 설치한다.
*이는 역으로 우리가 새로운 프로젝트를 할 때, 이것을 나중에 공유하려면 반드시 npm 초기화를 통해 package.json 파일을 생성해주어야 한다는 것이다.
- Git push 이전에 .gitignore 처리
.gitignore 파일은 Github에는 올리지 않을 파일 목록을 적어둔다. 모든 파일을 커밋할 때 .gitignore에 적혀있다면, 해당 파일은 커밋되지 않는다.
*Git push 하는 방법 (관련 링크 추가 예정)
따라서 .gitignore 파일에는 용량이 큰 node_modules 를 반드시 기록해주어야 한다.
어차피 clone 해올 사용자는 package.json 를 통해 모듈을 쉽게 받아올 수 있으므로,
push 되는 프로젝트의 용량을 키우지 않도록 조치하는 것이다.