이전 포스팅에 이어서 마지막 섹션 작업을 시작하겠습니다.
저는 본문의 배치를 3개의 섹션으로 나눠서 진행 했지만, 하나의 섹션 안에서 모든 이미지와
문단 부분을 포함해도 동일한 결과를 나타냅니다.
1. 세 번째 섹션
<section class="container-fluid px-0 content">
<div class="row align-items-center">
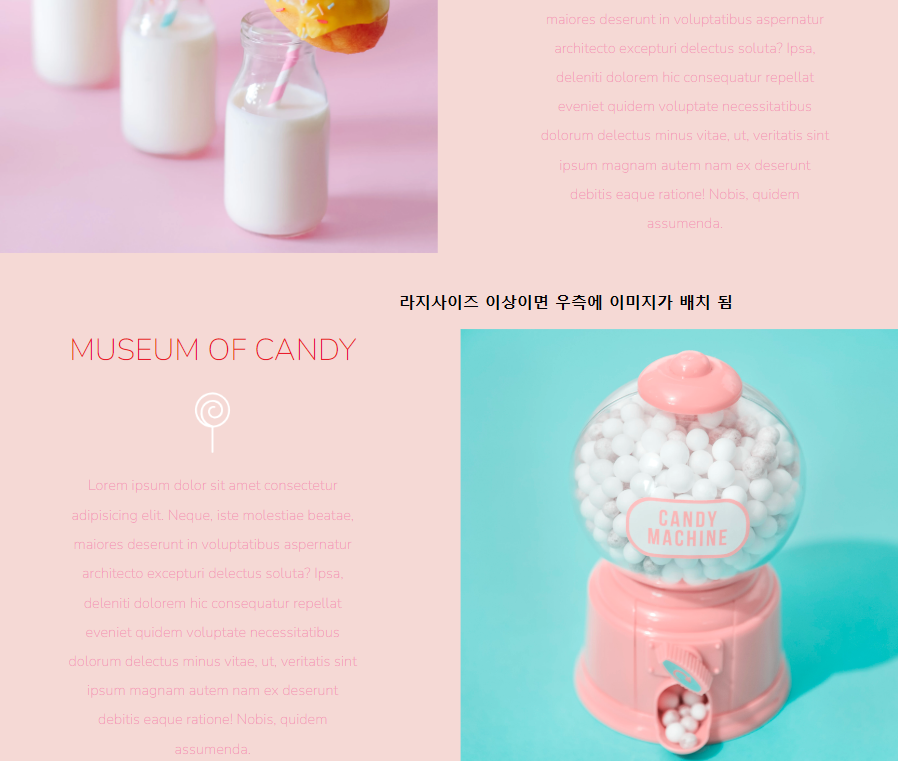
<!-- 라지사이즈 이상인 경우에는 이미지가 우측에 배치 된다 -->
<div class="col-lg-6 order-2 order-lg-2">
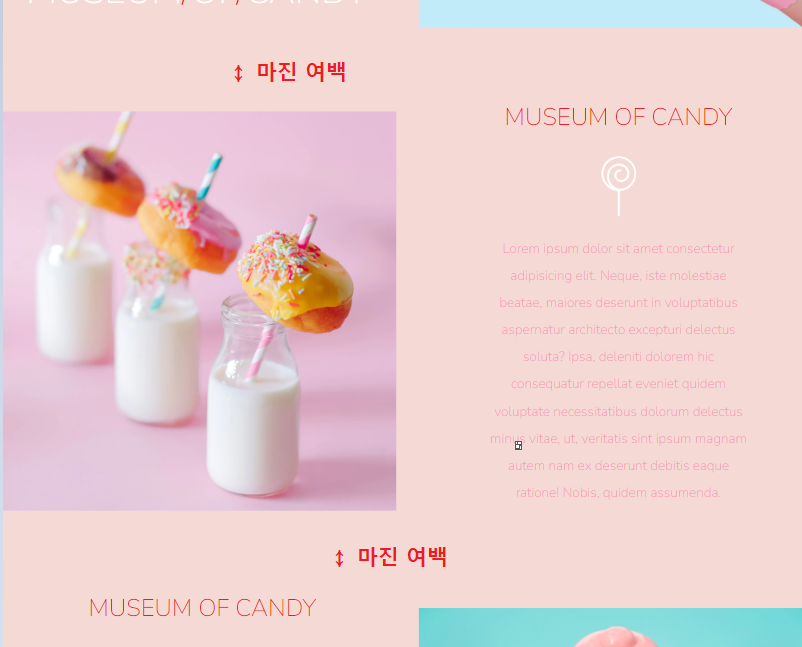
<img src="./img/milk.png" alt="milk" class="img-fluid">
</div>
<div class="col-lg-6 text-center order-1 order-lg-1">
<div class="row justify-content-center">
<div class="col-10 col-lg-8 blurb">
<h2>MUSEUM OF CANDY</h2>
<!-- 기본적으로 감추나, 라지사이즈 이상인 경우에는 인라인스타일로 문단에 표시 -->
<img src="./img/lolli_icon.png" alt="" class="d-none d-lg-inline">
<p class="lead">
텍스트더미
</p>
</div>
</div>
</div>
</div>
</section>
<!--
두 번째 섹션을 그대로 복사해서, 세번 째 섹션을 생성 합니다
세 번째 섹션에는, 라지사이즈 이상인 경우에는 이미지를 좌측 문단을 우측으로 배치하기 위해서
각 div 요소에 order 부분을 수정합니다.
또는, order를 지우고 이미지 div 요소를 문단 아래에다 이동해도 동일한 배치가 됩니다.
<section class="container-fluid px-0 content">
<div class="row align-items-center">
문단 div 요소 생략
</div>
문단 요소 아래에 이미지 요소 배치
<div class="col-lg-6">
<img src="./img/gumball.png" alt="milk" class="img-fluid">
</div>
</div>
</section>
-->

2. 네 번째 섹션
<section class="container-fluid px-0 content">
<div class="row align-items-center">
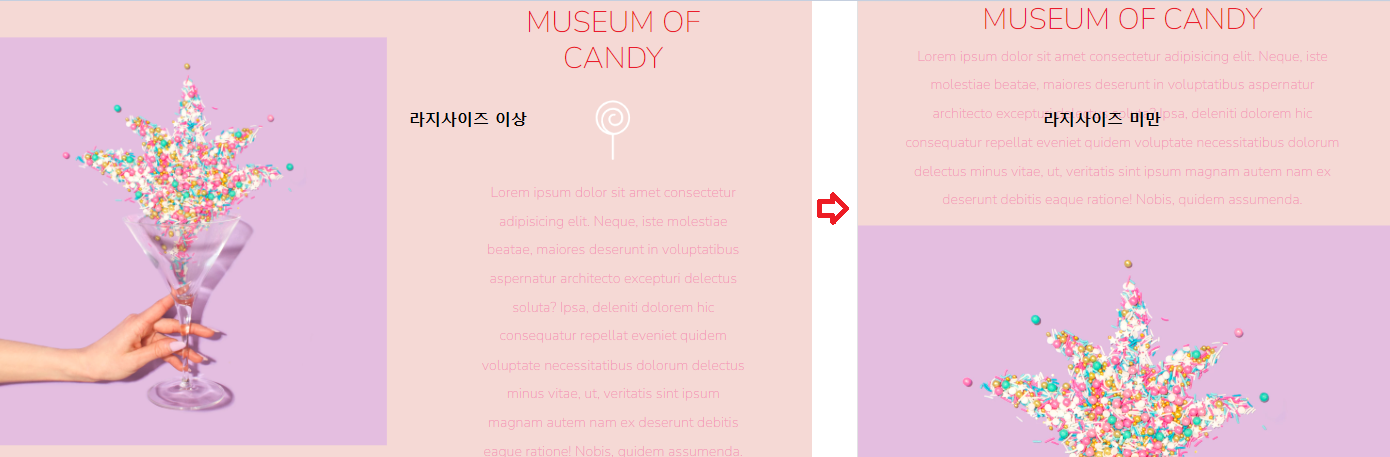
<!-- 라지사이즈 이상인 경우에는 이미지가 좌측에 배치 된다 -->
<div class="col-lg-6 order-2 order-lg-1">
<img src="./img/milk.png" alt="milk" class="img-fluid">
</div>
<div class="col-lg-6 text-center order-1 order-lg-2">
<div class="row justify-content-center">
<div class="col-10 col-lg-8 blurb">
<h2>MUSEUM OF CANDY</h2>
<!-- 기본적으로 감추나, 라지사이즈 이상인 경우에는 인라인스타일로 문단에 표시 -->
<img src="./img/lolli_icon.png" alt="" class="d-none d-lg-inline">
<p class="lead">
텍스트더미
</p>
</div>
</div>
</div>
</div>
</section>
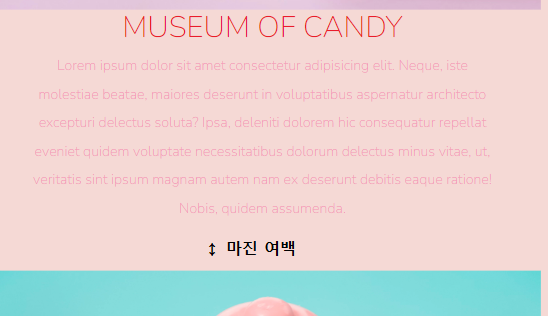
3. 문단 요소에 여백주기
<div class="col-10 col-lg-8 blurb mb-5 mb-md-0">
<h2>MUSEUM OF CANDY</h2>
<img src="./img/lolli_icon.png" alt="" class="d-none d-lg-inline">
<p class="lead">
텍스트 더미
</p>
</div>
<!--
각 섹션의 문단에 해당하는 div 요소마다 하단의 마진 여백에 공간을 줍니다.
미디움 사이즈 이상인 경우에는 여백을 제거
-->
4. 자바스크립트 추가
<!-- BootStrap JS Code (모든 스크립트는 이 하단 코드에 작성) -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin="anonymous"></script>
<script>
$(function () {
$(document).scroll(function () {
var $nav = $("#main_navbar"); /* nav 변수에 본문에서 사용하는 네비게이션 요소의 ID를 할당 */
$nav.toggleClass("navscroll", $(this).scrollTop() > $nav.height());
/* 현재 영역(this)에 스크롤 상단바가 nav(main_navbar)의 높이보다 크다면 navscroll 클래스가 추가 된다. */
});
});
</script>
<!--
※ 주의 사항
부트스트랩이 지원하는 자바스크립트 하단에 스크립트들을 작성해야 제대로 작동합니다.
var $nav = $("#main_navbar");
변수명에 들어가는 문자열은 본문에서 사용중인 네비게이션의 이름과 동일해야 합니다.
<nav id="main_navbar" class="navbar navbar-dark navbar-expand-md fixed-top">
-> 본문에 메인 네비게이션 코드
$nav.toggleClass("navscroll", $(this).scrollTop() > $nav.height());
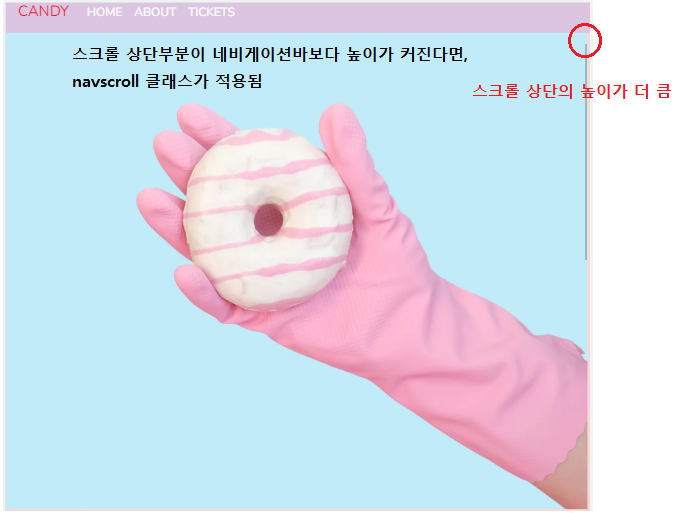
스크롤의 상단부분이 네비게이션 요소의 전체 높이보다 커질 때, navscroll 클래스가 생성 된다.
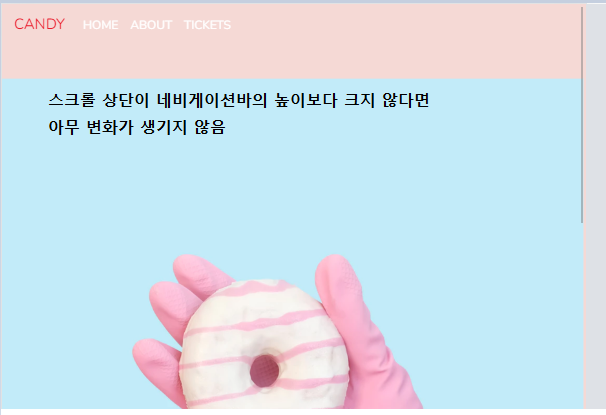
동일하거나 작다면, 클래스가 생성되지 않습니다
-->.navscroll {
background-color: rgb(222, 192, 222);
transition: background-color 2s;
/* navscroll 클래스가 활성화되면 색상이 2초 딜레이로 변경된다. */
}

5. 각 영역마다 마진 공간 부여하기
<!-- 반응형 컨테이너 생성, 좌우 패딩 여백은 0 -->
<section class="container-fluid px-0 content">
<div class="row align-items-center">
<div class="col-lg-6">
<div id="HeadingGroup" class="text-center text-white d-none d-lg-block mt-5">
<h2>MUSEUM<span>/</span>OF<span>/</span>CANDY</h2>
<h2>MUSEUM<span>/</span>OF<span>/</span>CANDY</h2>
<h2>MUSEUM<span>/</span>OF<span>/</span>CANDY</h2>
<h2>MUSEUM<span>/</span>OF<span>/</span>CANDY</h2>
<h2>MUSEUM<span>/</span>OF<span>/</span>CANDY</h2>
<h2>MUSEUM<span>/</span>OF<span>/</span>CANDY</h2>
<h2>MUSEUM<span>/</span>OF<span>/</span>CANDY</h2>
</div>
</div>
<div class="col-lg-6">
<!-- img-fluid 속성은 이미지가 반응형으로 변한다. (높이는 자동으로 변환, 너비는 100%) -->
<img src="./img/hand2.png" alt="" class="img-fluid">
</div>
</section>
<!-- ★ content로 요소마다 마진 부여 -->
<section class="container-fluid px-0 content">
<div class="row align-items-center">
<div class="col-lg-6 order-2 order-lg-1">
<img src="./img/milk.png" alt="milk" class="img-fluid">
</div>
<div class="col-lg-6 text-center order-1 order-lg-2">
<div class="row justify-content-center">
<div class="col-10 col-lg-8 blurb mb-5 mb-md-0">
<h2>MUSEUM OF CANDY</h2>
<!-- 기본적으로 감추나, 라지사이즈 이상인 경우에는 인라인스타일로 문단에 표시 -->
<img src="./img/lolli_icon.png" alt="" class="d-none d-lg-inline">
<p class="lead">
텍스트 더미
</p>
</div>
</div>
</div>
</div>
<!-- ★ content로 요소마다 마진 부여 -->
<div class="row align-items-center content">
<div class="col-lg-6 text-center">
<div class="row justify-content-center">
<div class="col-10 col-lg-8 blurb mb-5 mb-md-0">
<h2>MUSEUM OF CANDY</h2>
<!-- 기본적으로 감추나, 라지사이즈 이상인 경우에는 인라인스타일로 문단에 표시 -->
<img src="./img/lolli_icon.png" alt="" class="d-none d-lg-inline">
<p class="lead">
텍스트 더미
</p>
</div>
</div>
</div>
<div class="col-lg-6">
<img src="./img/gumball.png" alt="milk" class="img-fluid">
</div>
</div>
<!-- ★ content로 요소마다 마진 부여 -->
<div class="row align-items-center content">
<div class="col-lg-6 order-2 order-lg-1">
<img src="./img/sprinkles.png" alt="milk" class="img-fluid">
</div>
<div class="col-lg-6 text-center order-1 order-lg-2">
<div class="row justify-content-center">
<div class="col-10 col-lg-8 blurb mb-5 mb-md-0">
<h2>MUSEUM OF CANDY</h2>
<!-- 기본적으로 감추나, 라지사이즈 이상인 경우에는 인라인스타일로 문단에 표시 -->
<img src="./img/lolli_icon.png" alt="" class="d-none d-lg-inline">
<p class="lead">
텍스트 더미
</p>
</div>
</div>
</div>
</div>
</section>.content {
margin: 100px 0;
/* 마진 상/하단 부분의 100px 여백 부여 */
}