🔮 1. CSS 문법
-
CSS의 문법은 선택자와 선언부로 구성 된다.
선택자는CSS를 적용하고자 하는HTML의 요소를 가리킨다. -
선언부는 하나 이상의 선언들을 세미콜론(;)으로 구분하여 포함할 수 있으며,
{}중괄호를 이용해서 선언부 전체를 둘러쌉니다. -
각 선언은,
CSS의 속성명과 속성값을 가지며, 그 둘은 콜론(:)으로 연결됩니다.
선언 마지막에는 뒤의 선언과 구분하기 위해 필적으로 세미콜론을 사용하여 끝맺는다.
- 선택자 { 속성 : 속성 값 }
1.1 선택자 종류
-
스타일을 적용할
HTML요소를 가르키는 데 사용하는 선택자들의 종류
HML 요소 선택자 (태그들)아이디(ID) 선택자클래스 선택자그룹 선택자 -
CSS에서 선택자를 사용할 때는HTML의HEAD부분에서 사용하며, 태그안에 직접적으로
사용할때는 선택자가 없이 속성처럼 사용한다.
<p style="color:red"> 태그 안에서 사용하므로 p 태그를 선택자라고 생각 하세요 </p>1.2 선택자 타입
1.2.1 전체 선택자
- 모든 요소에 적용할 수 있는 선택자
- 자주 쓰이진 않습니다.
* {
color: black;
}1.2.2 요소(태그) 선택자
-
특정 요소에 적용할 수 있는 선택자
-
선택할 요소만 작성하면 됩니다.
-
,쉼표를 통해서 여러 개 요소를 한 번에 정의해줄 수 있습니다.
p {
color: black;
}
/* 여러 개의 요소를 한 번에 정의 */
h1, h2 {
color: pink;
}1.2.3 ID 선택자
-
단 하나의 요소에
CSS를 적용하기 위해서 사용하는 선택자 -
HTML문서 내에서 동일한ID는 사용할 수 없다.
ID명은 문서당 한개만 사용할 수 있음
<p ID="head"> HTML </p>
<p ID="head"> CSS </p>
<!-- 동일한 ID 명은 생성할 수 없다. -->
<p ID="head"> HTML </p>
<p ID="main"> CSS </p>
<!-- 서로 ID명이 다르기에 사용 가능 -->/* ID 선택자는 ID명 앞에 해시코드를 붙여야 합니다 */
#head {
color: black;
}1.2.4 Class 선택자
-
클래스 선택자로 그룹을 만들어서 사용할 수 있다.
-
클래스명은 동일해도 상관 없으며, 비슷한 요소를 그룹해서
CSS를 적용할 때 사용
/* 클래스 선택자는 클래스명 앞에 . 기호를 붙여서 사용합니다. */
.man {
color: black;
}<!-- 클래스명을 중복으로 재사용할 수 있다 -->
<p class="text-center"> Center </p>
<p class="text-center text-red"> red Center </p>
<p class="text-center text-yellow text-large"> Yellow Center Large</p>
<!-- 3개의 클래스가 적용 -->.text-center {
text-align: center;
}
.text-red {
color: red;
}
.text-yellow {
color: yellow;
}
.text-large {
font-size: 30px;
font-weight: bold;
}
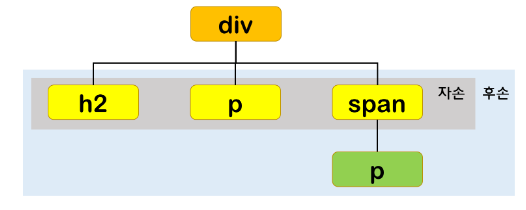
1.2.5 후손 선택자
-
부모 요소에 중첩된 자식(후손) 요소를 선택해서 사용하는 선택자
-
부모 요소를 가진 자식 요소 중에서 선택할 수 있습니다.
-
부모 요소와 자식 요소는 공백으로 구분해야 한다.

/* li 요소에 중첩된 모든 a 요소에 대한 색상을 정의 */
li a {
color: black;
}
/* 클래스 post 자손에 속하는 모든 p 요소의 색상을 정의 */
.post p {
color: blue;
}1.2.6 형제 선택자
-
선택한 요소와 인접한 관계에 있는 요소에 대한 선택자 입니다.
-
좌측에 있는 요소가 끝나고 바로 다음에 오는 요소에 대해서
CSS를 정의할 수 있다.
/* h1 요소 다음에 오는 p 요소에 대한 css 정의 (형제의 개념) */
h1 + p {
color: black;
}<h1> Hello </h1>
<p> H1P </p> <!-- 이 요소는 적용 된다 -->
<h2> Hi </h2>
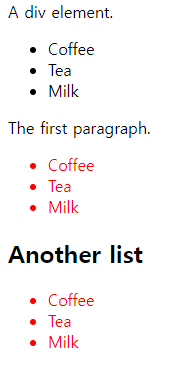
<p> H2P </p> <!-- 이 요소는 적용되지 않는다 -->1.2.7 일반 형제 선택자
- 선택한 요소와 형제 관계에 있고, 뒤에 위치하는 모든 요소가 선택 된다.
<div>A div element.</div>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<p>The first paragraph.</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<h2>Another list</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>/* p와 동등한 관계이며, 뒤에 위치하는 ul 요소는 모두 선택 된다 */
p~ul {
color: red;
}
자식 선택자
-
부모요소 바로 다음에 오는 자식 요소를 선택하는 선택자
-
부모요소에 속하는 모든 자손 요소가 선택되진 않습니다.
/* footer 요소에 한 단계 아래 자식인 a 태그에 대한 css 정의 */
footer > a {
color: black;
}<footer>
<p> Hello <a href="/"> URL </a></p>
<!-- 직계 자손이 아니므로 적용 안됨 -->
<a href="/"> Click! </a>
<!-- 적용 됨 -->
</footer>속성 선택자
- 일부 속성에 대한
css를 정의하기 위한 선택자 입니다.
/* input 요소에서 타입 속성이 password인 css를 정의 합니다. */
input[type="password"] {
color: black;
}
/* section 요소에서 class 속성이 post인 css를 정의, 클래스&ID 등도 속성 입니다 */
section[class="post"] {
color: blue;
}
/* a요소의 href 속성값에 어느 위치던 google라는 키워드가 있다면 css가 적용 됩니다. */
a[href*="google"]{
color: red;
}
/*
전부 적용 됩니다.
<a href="google"> click </a>
<a href="www.google"> click </a>
<a href="dddgoogle"> click </a>
*/
/* a href 요소 중에서 .com으로 끝나는 요소는 css가 적용 된다 */
a[href$=".com"] {
color: red;
}
/* a href 요소 중에서 www로 시작하는 요소는 css가 적용 된다 */
a[href^="www"] {
color: red;
}일치 선택자
- 특정 조건이 만족되야
css를 정의 합니다.
/* span 요소 이면서 동시에 orange 클래스를 갖고 있는 요소에 css 적용 */
span.orange {
color: red;
}1.3 선택자 사용 예제
HTML 요소에서의 사용
<-- 현재 문서에서 사용중인 모든 h1 태그에 대한 스타일을 정의 -->
<style>
h1 { /* 선택자 */
color: red; font-size: 10px; /* 선언문 */
}
</style>ID 식별자에서의 사용
<-- 현재 문서에서 아이디 값이 ID인 식별자에 대한 스타일을 정의 -->
<style>
#ID {
color: blue;
}
</style>
<p id="ID"> 아이디 값이 ID인 요소들에 적용 됩니다 </p>CLASS 식별자에서의 사용
<-- 현재 문서에서 클래스 값이 item인 식별자들에 대한 스타일을 정의 -->
<style>
.item {
color: brown;
}
</style>
<p class="item"> 클래스가 아이템인 p 태그 입니다 </p>
<h4 class="item"> 클래스가 아이템인 h4 태그 입니다 </h4>그룹에서의 사용
<-- 여러 요소를 그룹으로 묶어서 사용할 때 선택자들을 쉼표(,)로 구분해서 정의 합니다. -->
<style>
h1 {
color: yellow;
}
h1, h2 {
font-size: 30px;
}
h1, h2, p {
background-color: black;
}
</style>

