- 요소를 회전 시키고, 왜곡하고 확대 축소 늘리기 등 요소에 대한 여러가지 변형이
가능한 태그 입니다.
| 속성 | 내용 | 단위 |
|---|
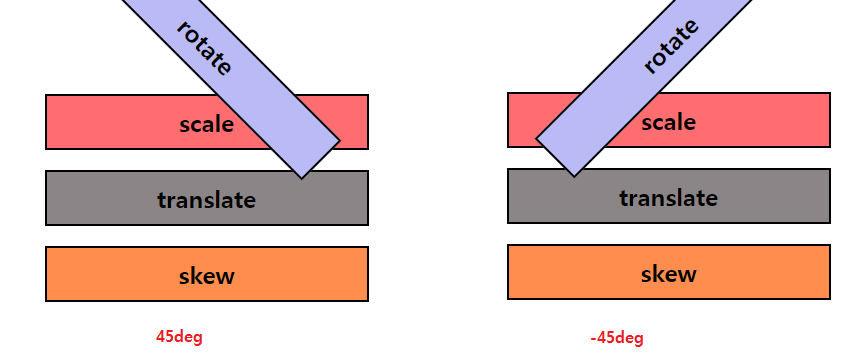
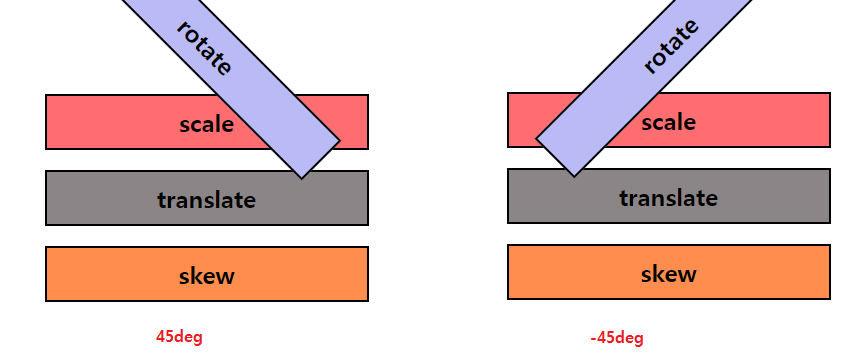
| transform: rotate | 요소를 회전시킨다. | 각도(deg) |
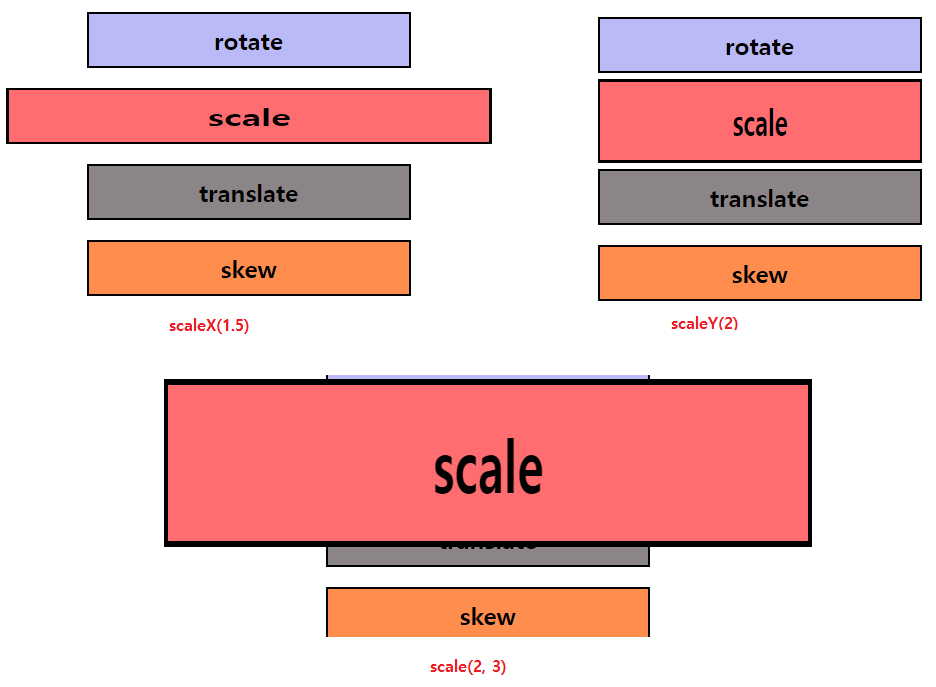
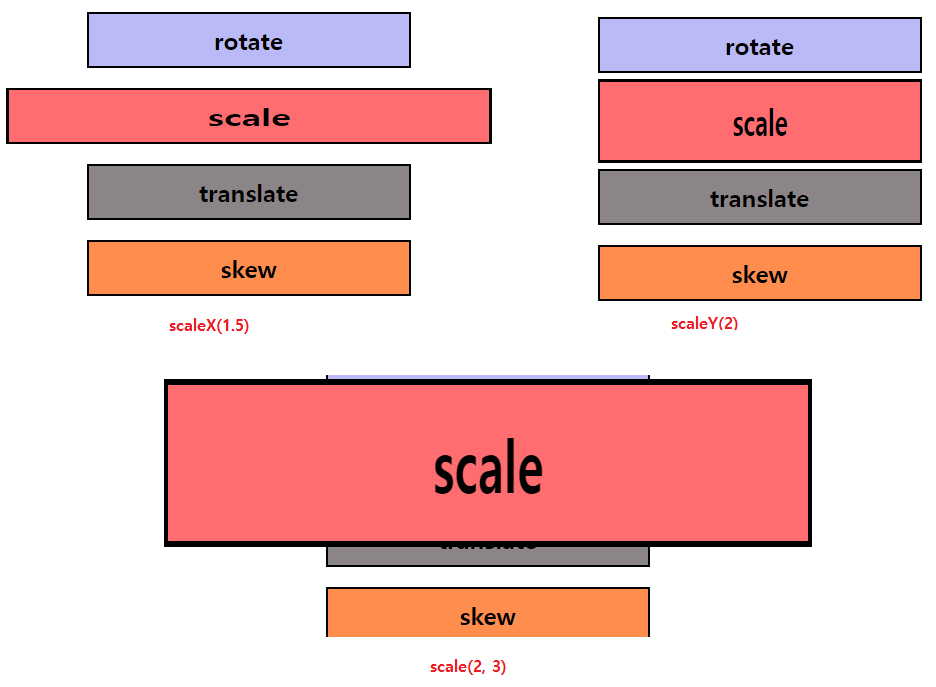
| transform: scale | 요소를 x,y 축으로 축소, 확대 한다. | 0, 양수 |
| transform: scaleX | 요소를 x축만 축소, 확대 한다. | 0, 양수 |
| transform: scaleY | 요소를 y축만 축소, 확대 한다. | 0, 양수 |
| | |
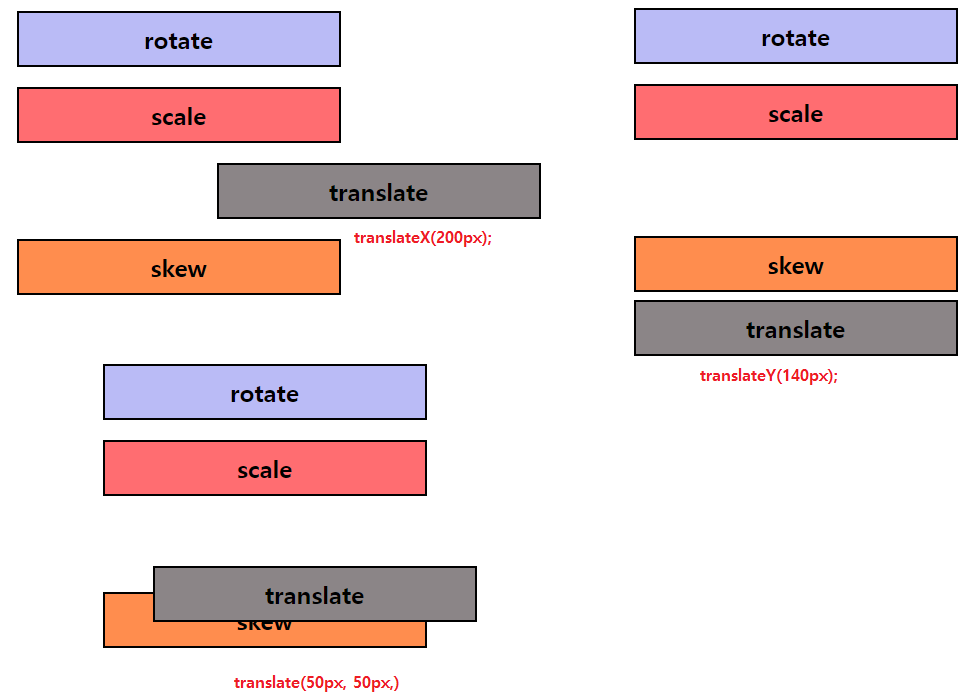
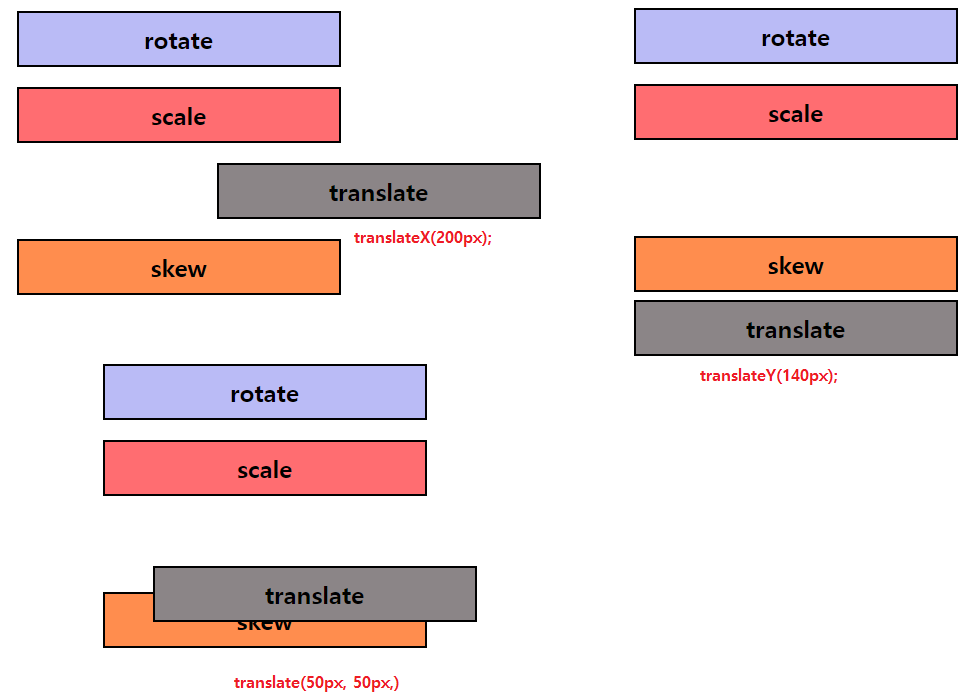
| transform: translate | 요소를 x,y 축으로 이동 시킨다. | px, %, em 등 |
| transform: translateX | 요소를 x축만 이동 시킨다. | px, %, em 등 |
| transform: translateY | 요소를 y축만 이동 시킨다. | px, %, em 등 |
| | |
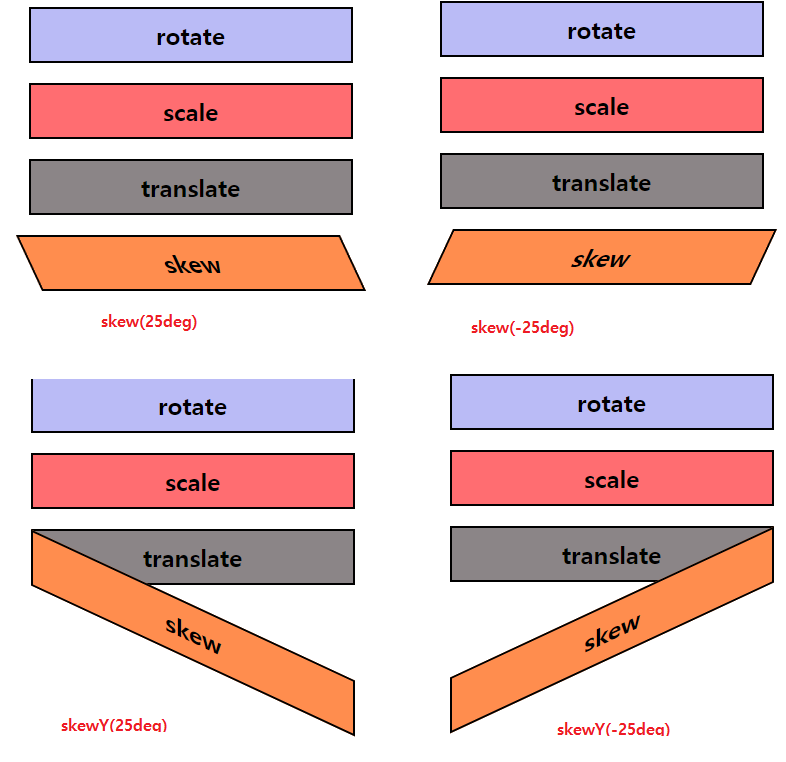
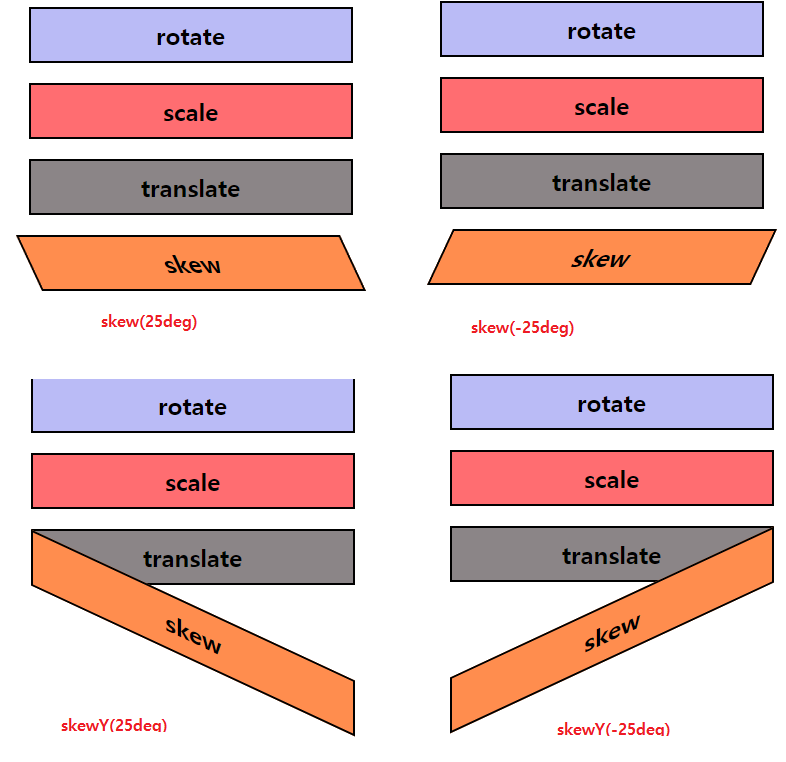
| transform: skew | 요소를 x,y 축으로 기울인다 | 각도(deg) |
| transform: skewX | 요소를 x축으로 기울인다. | 각도(deg) |
| transform: skewY | 요소를 y축으로 기울인다. | 각도(deg) |
<section>
<h1>rotate</h1>
<h1>scale</h1>
<h1>translate</h1>
<h1>skew</h1>
</section>
<section>
<h1>rotate</h1>
<h1>scale</h1>
<h1>translate</h1>
<h1>skew</h1>
</section>
h1 {
width: 300px;
padding: 10px;
margin: 20px auto;
text-align: center;
font-size: 1.5em;
border: solid 2px black;
background-color: #babbf6;
}
section {
margin-bottom: 100px;
}
h1:nth-of-type(2n) {
background-color: #ff6d71;
}
h1:nth-of-type(3n) {
background-color: #8b8587;
}
h1:nth-of-type(4n) {
background-color: #ff8d4e;
}

section:nth-of-type(1) h1:nth-of-type(1) {
transform: rotate(45deg);
}

section:nth-of-type(1) h1:nth-of-type(1) {
transform: scale(2, 3);
}

section:nth-of-type(1) h1:nth-of-type(3) {
transform: translate(50px, 50px);
}

section:nth-of-type(1) h1:nth-of-type(4) {
transform: skew(25deg);
}

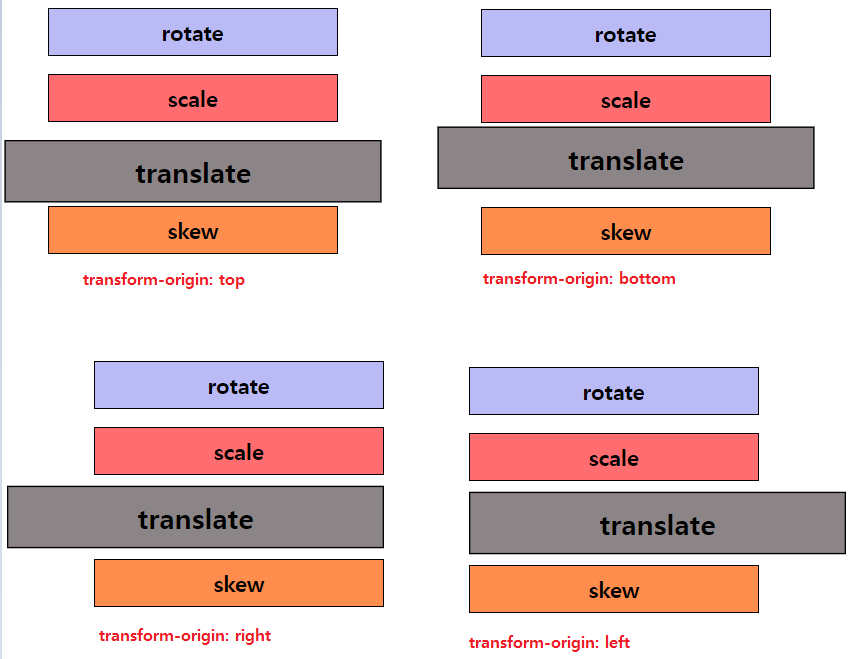
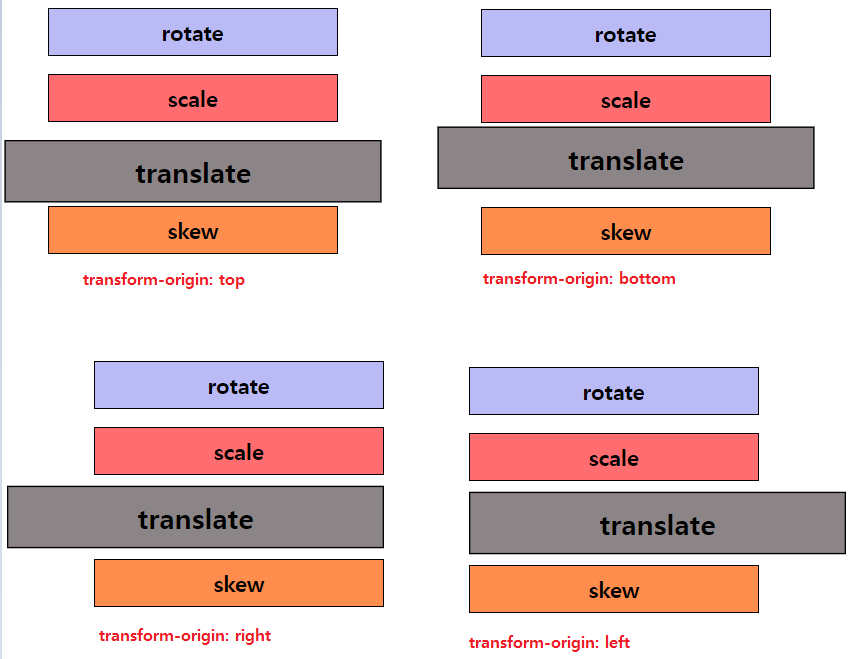
- 요소가 변형할 때 기준이 되는 기준점을 정해줍니다.
section:nth-of-type(1) h1:nth-of-type(3) {
transform: scale(1.3);
transform-origin: top;
}