1. Table
테이블 데이터는 일부 데이터를 표와 같이 명확하게 표시하기 위해 사용합니다.
html 에서도 테이블 요소는 표를 만들기 위해서 사용 됩니다.
1.1 Table 만들기
| 태그 | 내용 |
|---|---|
<table> | 태그를 이용해서 테이블을 생성할 수 있습니다. |
<td> | 데이터를 포함한 표 안에 있는 단일 셀을 생성할 수 있습니다. |
<tr> | table row의 줄인말로 테이블의 행을 생성할 수 있습니다. |
<th> | 테이블의 제목을 생성할 수 있습니다. |
table
html 문서의 표를 만들 수 있습니다.
CSS 디자인이 추가되지 않으면, 시각적으로 보이진 않습니다.
<table></table>td
표 안의 셀을 생성할 수 있습니다.
<table>
<td>사과</td>
<td>딸기</td>
<td>포도</td>
</table>
tr
표의 행을 생성할 수 있습니다. (가로 부분)
<table>
<tr>
<td>사과</td>
<td>280</td>
<td>빨간색</td>
</tr>
<tr>
<td>딸기</td>
<td>0.4</td>
<td>빨간색</td>
</tr>
<tr>
<td>포도</td>
<td>480</td>
<td>보라색</td>
</tr>
</table>
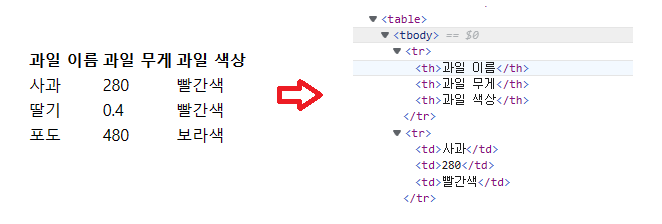
th
표의 제목 부분을 생성할 수 있습니다. (가로 행으로 생성 됨)
셀들의 크기는 제목의 너비만큼 자동으로 정렬이 됩니다.
<table>
<th>과일 이름</th>
<th>과일 무게</th>
<th>과일 색상</th>
<tr>
<td>사과</td>
<td>280</td>
<td>빨간색</td>
</tr>
<tr>
<td>딸기</td>
<td>0.4</td>
<td>빨간색</td>
</tr>
<tr>
<td>포도</td>
<td>480</td>
<td>보라색</td>
</tr>
</table>
1.2 테이블의 시멘틱 마크업
테이블 또한 섹션처럼 마크업에 의미를 부여할 수 있습니다.
<thead> 태그는 테이블에서 제목으로 지정된 th 셀들을 제목이라고 의미를 부여 해주고,
<tbody> 태그는 테이블에서 주된 내용들, td 셀들을 테이블의 주 내용이라고 의미를 부여
해줄 수 있습니다.
<tfoot> 태그는 잘 쓰이지는 않지만, 이 셀들이 테이블의 마지막 부분이라고 의미를
부여 해줄 수 있겟죠
⭐ 표는 접근성이 좋지 않기 때문에, 요소마다 의미를 부여해서 작성하는게 좋습니다.
<thead>
<!-- 테이블의 제목 부분 -->
<th>과일 이름</th>
<th>과일 무게</th>
<th>과일 색상</th>
</thead>
<tbody>
<!-- 테이블의 셀 부분 -->
<tr>
<td>사과</td>
<td>280</td>
<td>빨간색</td>
~~~~ 생략
</tbody>
<!-- 마크업에 의미를 부여하는 것으로, 외관상 바뀌진 않습니다 -->1.3 Colspan & Rowspan
하나의 행이나 열에서 2개 이상의 셀을 생성할 수 있습니다.
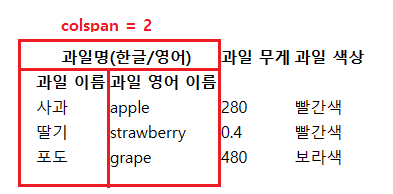
Colspan
Colspan 태그는 사용 시, 가로 → 부분으로 셀이 병합됩니다.
<tr>
<th colspan="2">과일명(한글/영어)</th>
<th>과일 무게</th>
<th>과일 색상</th>
</tr>
<tr>
<th>과일 이름</th>
<th>과일 영어 이름</th>
</tr>
<tbody>
<tr>
<td>사과</td>
<td>apple</td>
<td colspan="2" style="text-align:center">280</td>
<td>빨간색</td>
</tr>
<tr>
<td>딸기</td>
<td>strawberry</td>
<td colspan="2" style="text-align:center">0.4</td>
<td>빨간색</td>
</tr>
<tr>
<td>포도</td>
<td>grape</td>
<td colspan="2" style="text-align:center">480</td>
<td>보라색</td>
</tr>
</tbody>
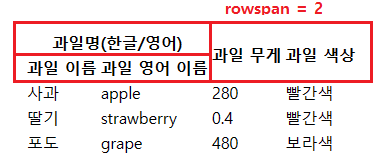
Rowspan
Rowspan 태그는 사용 시, 세로 ↓ 부분으로 셀이 병합됩니다.
<thead>
<tr>
<th colspan="2">과일명(한글/영어)</th>
<th rowspan="2">과일 무게</th>
<th rowspan="2">과일 색상</th>
</tr>
<tr>
<th>과일 이름</th>
<th>과일 영어 이름</th>
</tr>
</thead>