1. HTML은 무엇일까요?
HTML(Hyper Text Markup Language)은 웹 페이지를 위한 마크업 언어로, 웹 페이지에서 다른 웹 페이지로 이동할 수 있는 기능을 보유한 언어 입니다.
웹 페이지의 컨텐츠를 정의하기 위해 사용하는 언어이며 CSS JavaScript와 많이 사용됩니다.
웹 페이지의 구조를 설계할 때 사용되는 언어로 hyper link 기능을 보유하고 있으며,
웹 페이지를 위한 마크업 언어입니다.

1.1 Hyper Text Markup Language
Hyper Text
하이퍼 링크를 통해서 웹 페이지간의 이동을 가능하게 해줍니다.
Mark up
HTML의 마크업은 웹 페이지의 태그를 의미 합니다.
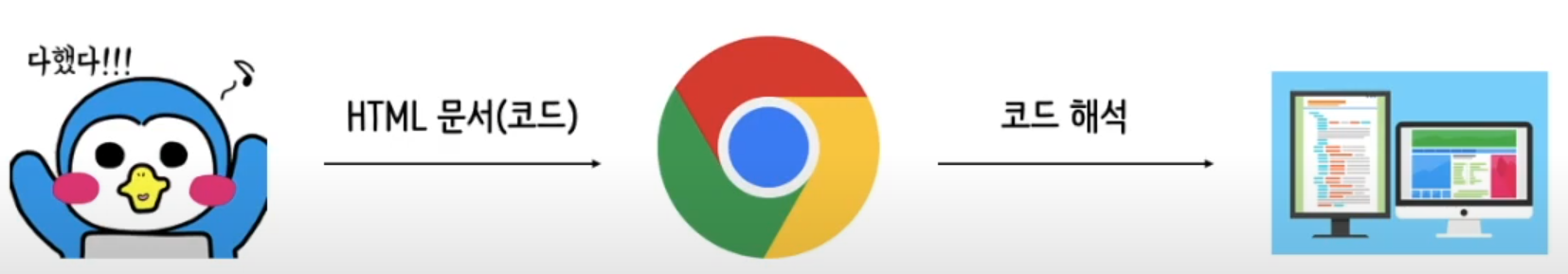
1.2 HTML의 구동 방식
개발자가 HTML 언어로 통해 코드를 작성하고, 호스팅 서버에 전달하면 서버에서 도메인을 이용해서 웹 브라우저로 전달하고 브라우저는 전달받은 HTML 언어를 해석하여 클라이언트(사용자)들에게 페이지의 콘텐츠를 표시 합니다.

🔔 렌더링
HTML로 작성한 코드가 웹 브라우저를 통해 해석되고 사용자들에게 표현되는 과정
1.3 HTML 문서파일의 확장자
HTML 언어를 작성한 문서파일을 생성하려면, 파일의 확장자가 .html 이여야 합니다.
텍스트 편집기인 메모장 Visual Studio등을 이용해서 html 언어를 작성하고
웹 브라우저 크롬 엣지 파이어폭스등을 통해 작성한 언어를 해석해서 사용자들에게 보여줍니다.
1.4 웹 페이지란 무엇일까?
HTML 언어는 웹 페이지를 제작하는데 사용되는 언어 입니다. 해당 언어로 개발되는 웹 페이지란 도대체 무엇일까요?
웹 페이지는 월드 와이드 웹(World Wide Web, WWW)상에 존재하는 각각의 문서를 의미 합니다.
.gif .jpg .xls 같은 확장자 포맷이 존재하듯이, 웹 페이지 또한 .html .htm 확장자를 갖게 됩니다.
이런 .html .htm 같은 문서 파일은 텍스트 파일에 불과하며 웹 브라우저가 파일을 해석하고
사용자가 볼 수 있게 화면에 렌더링 과정을 거치면 사용자는 스크린을 통해 문서파일을 보게 됩니다.
❓ 월드 와이드 웹(World Wide Web)
컴퓨터로 인터넷에 접속해 정보를 공유할 수 있는 정보 공간
1.5 시멘틱 마크업(Semantic Markup)
POSH(Plain Old Semantic HTML)라는 뜻으로도 통하는데, 해석해보면 평범하고 오래된 HTML이라는 뜻 입니다.
시멘틱 마크업이란 HTML 언어의 태그를 적절한 곳에 사용하여 검색엔진 및 개발자에게 정확한
정보를 전달할 수 있도록 적재적소 하라는 뜻 입니다.
예를 들어 코딩으로 살펴보자면
<div id="heading" sylte="font-size: 400%; padding: 10px;"> 시멘틱 마크업? </div>위 마크업은 언뜻 봐서는 제목같아 보이지만 기능적으로 보았을 때 적절하지 않습니다.
이러한 마크업은 검색엔진의 최적화에 방해가 되고 개발적인 부분에서도 클린하지 않습니다.
이 요소를 제목으로 사용하자면 아래와 같이 바꾸는게 긍정적인 효과를 나타낼 수 있습니다.
<h1> 시멘틱 마크업? </h1>h1 태그를 사용해 간단하게 제목을 나타내는 마크업을 만들어봤습니다.
시맨틱 마크업을 사용할 때는 가벼워야 하며, 요소가 의미하는 바를 정확히 캐치하여 태그를
사용해야 합니다.