배열의 메서드
-
배열과 관련된 메서드 등을 살펴 보겠습니다.
-
배열의 요소를 추가 / 삭제하는 메서드는 이전 포스팅을 참조바랍니다.
1. delete
- 배열에서 요소를 1개만 삭제하고 싶다면 배열 또한 객체에 속하므로, 객체의 프로퍼티를
삭제하는delete연산자로 배열을 삭제 해볼 수 있습니다.
let arr = ["I", "go", "home"];
delete arr[1]; // "go"를 삭제합니다.
alert( arr[1] ); // undefined
// delete를 써서 요소를 지우고 난 후 배열 --> arr = ["I", , "home"];
alert( arr.length ); // 3
delete연산자로 배열의 요소를 삭제했지만, 길이는 그대로 입니다.
delete연산자는key를 이용해서 키에 상응하는 값을 지우기 때문에, 삭제된 요소에
대한 빈 공간은 그대로 남아있습니다.
2. splice()
- 이 메서드는 배열을 삭제, 추가, 교체 등 자유롭게 배열의 요소를 다룰 수 있게 해줍니다.
❤️ 문법
arr.splice(index[, deleteCount, elem1, ..~ elemN])
/* */
❗ 첫 번째 매개변수 index
요소에 대해서 무언가 작업을 할 요소를 가르킵니다.
❗ 두 번째 매개변수 deleteCount
제거하고자 하는 요소의 개수를 정합니다.
❗ elem1 ~ elemN
배열에 추가할 요소를 나타냅니다.❤️ 메서드로 요소 삭제
let arr = ["I", "study", "JavaScript", "right", "now"];
arr.splice(0, 3, "Let's", "dance");
// arr[0] 요소를 기준으로, 3개의 요소를 삭제하고, 2개의 요소를 추가
// arr[0] , arr[1]에 저장됨
alert( arr ); // "Let's", "dance", "right" , "now"
alert( arr.length ); // 4
/* */
delete 연산자와는 다르게, 삭제된 요소의 빈공간도 삭제해줍니다.❤️ splice는 삭제된 요소로 구성된 배열을 반환 합니다.
let arr = ["I", "study", "JavaScript", "right", "now"];
let remove = arr.splice(0, 2); // arr[0]을 기준으로 2개의 요소 삭제 (I, study)
alert( remove ); // "I", "study"❤️ 매개변수 DeleteCount를 0으로 설정하면, 요소를 삭제하지 않고 요소를 추가할 수 있다.
let arr = ["I", "study", "JavaScrpt"];
arr.splice(2, 0, "complex", "language");
// arr[2] 요소를 기준으로 0개를 삭제, 두 개의 요소를 추가
alert( arr ); // "I", "study", "complex", "language", "JavaScript"
arr.splice(3, 2); // arr[3]을 기준으로 2개 삭제
alert( arr ); // "I", "study", "complex"
arr.splice(0, 1, 'You'); // arr[0]을 기준으로 1개 삭제 후, 'You' 추가
alert( arr ); // "You", "study", "complex"⚠️ 매개 변수는 생략하면 안됩니다.
배열의 인덱스를 기준으로 요소를 삭제하지않고 추가만 하고 싶다고 해서
두 번째 매개변수를 생략하면 안됩니다. 선택적 옵션이 아니기 때문입니다.
삭제할 요소가 없고 추가만 하고 싶다면, 두 번째 매개변수는 0으로 두면 됩니다.
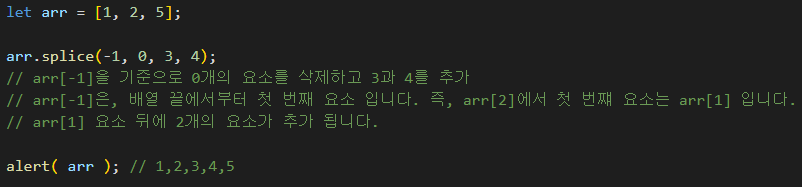
🔔 음수 인덱스
slice메서드 뿐만 아니라 배열과 관련된 메서드는 음수로도 인덱스를 설정할 수 있다.
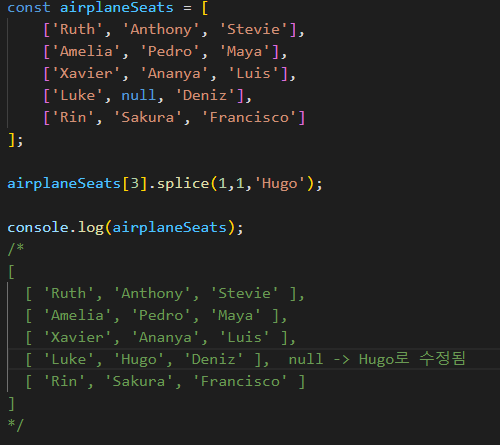
🔔 다차원 배열 접근
다차원 배열에서 메서드로 접근하려면, 배열명[index].splice()로 접근할 수 있습니다.
3. slice()
-
문자형에서도 사용한
slice()메서드는 배열에서도 사용 됩니다. -
배열의 일부를 복사해서 반환해줍니다.
-
start옵션만 넣은경우, 인덱스의 마지막까지 복사해서 반환합니다.
❤️ 문법
arr.slice([start], [end])
/* */
[start] 인덱스 부터 [end] 인덱스까지의 요소를 복사한 새로운 배열을 반환 합니다.
[start] [end] 인덱스가 모두 음수인 경우에는, 배열 끝에서 부터 요소를 복사합니다.
괄호에 아무런 값도 없을 경우, 배열 전체를 복사합니다.
❗ str.slice() 메서드와 마찬가지로, end 위치에 해당하는 요소는 복사하지 않습니다.❤️ 양수 인덱스와 음수 인덱스
let arr = ['t', 'e', 's', 't'];
// 양수 : arr[0] ~ [3]
// 음수 : arr[-1] ~ [-4]
alert( arr.slice(1, 3) ); // 'e', 's' => arr[1],arr[2] 요소 복사 후 반환
alert( arr.slice(-2) ); // 's', 't' => arr 배열의 마지막 2개요소만 가져옵니다. (-1인 경우 1개만 't')❤️ 인수가 없다면 배열 자체를 복사
let arr = ['t', 'e', 's', 't'];
let arrCopy = arr.slice();
alert( arrCopy ); // 't', 'e', 's', 't'4. concat
arr.contat()메서드는 기존 배열의 요소를 사용해서 새로운 배열을 만들거나 기존
배열에 요소를 추가하고자 할 때, 사용할 수 있습니다.
❤️ 문법
arr.concat(arg1, arg2...)
/* */
인수엔 배열이나 값이 올 수 있습니다. 인수 개수엔 제한이 없다.
메서드를 호출하면 배열에 속한 모든 요소와 `arg1` `arg2` 등에 속한 모든 요소를 한데
모은 새로운 배열이 반환된다.
인수가 배열인 경우에는 배열의 모든 요소가 복사된다.
인수가 배열이 아닌 경우엔 인수 그대로 복사 된다.❤️ 메서드 접합
let cats = ['navi', 'blue'];
let dogs = ['olive', 'wayne'];
console.log(cats.contact(dogs)); // navi, blue, olive, wayne
/*
cats 배열에 dogs 배열이 접합된다.
*/5. includes
- 배열에 특정한 값이 있는지 확인하고
true,false로 반환하는 메서드
let cats = ['navi', 'blue'];
console.log(cats.includes('blue')); // true
console.log(cats.includes('neon')); // false6. indexOf
-
배열에서도 사용할 수 있는 메서드입니다.
-
배열에 특정한 요소가 몇번째의 인덱스에 존재하는지 확인할 수 있습니다.
존재하지 않는 경우에는 -1를 반환
let cats = ['navi', 'blue'];
console.log(cats.includes('navi')); // 0
console.log(cats.includes('blue')); // 1
console.log(cats.includes('Blue')); // -17. reverse
-
배열을 뒤집어주는 메서드.
-
원본을 수정해버리는 파괴 메서드입니다.
let cats = ['navi', 'blue', 'brown'];
cats.reverse();
console.log(cats); // brown, blue, navi ( 역순으로 배열이 뒤집어짐 )8. sort
-
배열을 정렬하는 메서드.
-
괄호안에 인수가 없다면, 모든 요소를 문자열로 변환하고 유니코드값을 대조해서 정렬한다.
let scores = [1,70,100,2500,9,-12,0,34];
console.log(scores.sort());
/*
-12, 0, 1, 100, 2500, 34, 70, 9
값의 첫 번째 자리만 계산해서 정렬합니다.
위 요소에서 -1, 0, 1, 1, 2, 3, 4, 7, 9만 확인
*/sort 메서드는 기본으로 사용하기엔 유용치 않으며, 추후에 함수와 같이 사용해서
정렬 방식을 수정할 수 있습니다.