JS의 원시값
JS는 원시값 또한 객체처럼 프로퍼티를 접근하고 메서드를 호출할 수 있습니다.
원시값과 객체는 다음과 같은 차이점이 있습니다.
| 자료형 | 내용 |
|---|---|
| 원시값 | 원시형 값 입니다. |
| 원시형의 종류는 문자(string), 숫자(number), bigint, boolean, symboll, null, undefined형이 존재 | |
| 객체 | 프로퍼티에 다양한 종류의 값을 저장할 수 있습니다. |
| { name: "John", age: 30 } 중괄호를 사용해서 프로퍼티를 생성할 수 있습니다. | |
| 함수도 객체의 일종 입니다. > 프로퍼티에 할당되는 함수는 메서드라고 부릅니다. |
원시값에서 메서드 호출이 필요한 이유
객체의 장점 중 하나는, 프로퍼티안에 함수를 할당하는 메서드를 생성할 수 있습니다.
JS는 날짜,오류, HTML요소 등을 다룰 수 있게 도와주는 다양한 내장 객체들을 제공합니다.
이 객체들은 고유한 프로퍼티와 메서드를 보유하고 있어서 효과적이지만, 이 객체를 사용
하면 시스템 자원이 많이 소모 됩니다. 객체는 원시값 보다 방대한 값들을 보유하고 있고
내부 구조를 유지하기 위해 추가 자원을 사용하기 때문 입니다.
이런 문제를 해결하기 위해서, 원시값에서 프로퍼티나 메서드를 접근하는 방식을 개발하게
되었습니다.
원시값을 객체처럼 사용하기
문자열이나 숫자같은 원시값을 다루는 작업이 많은 경우에는, 메서드를 사용해서 작업을
수월하게 진행하려고 합니다. 다만 원시형은 되도록 가볍고 빠르게 작동해야 합니다.
이 조건을 충족하기 위해서 래퍼 객체를 개발하게 됩니다. 래퍼 객체는 아래와 같습니다.
🔔 래퍼 객체
1. 원시값은 원시값 그대로 남겨둬 단일 값 형태를 유지 합니다.
2. 문자열, 숫자, 불린, 심볼의 메서드와 프로퍼티에 접근할 수 있도록 합니다.
3. 이 조건을 가능하게 만들기 위해서 원시값이 메서드나 프로퍼티에 접근하려고 하면
추가 기능을 제공해주는 특수 객체 "원시 래퍼 객체"를 생성해줍니다. (object wrapper)
래퍼 객체는 생성된 이후 자신의 역할이 종료되면 삭제됩니다.
null과undefined를 제외한 모든 원시값이 프로퍼티나 메서드에 접근할 수 있다
🔔 래퍼 객체의 종류
래퍼 객체는 원시 타입에 따라 종류가 다양합니다. 각각의 래퍼 객체는 원시 자료형의
이름을 그대로 차용해서StringNumberBooleanSymbol라고 부릅니다.
래퍼 객체마다 제공되는 메서드도 다릅니다.
toUpperCase() 메서드 접근
인수로 문자열을 받으면, 문자열을 모두 대문자로 변경해주는 toUpperCase() 메서드를
원시값에서 접근하면 어떻게 동작하는지 살펴보겠습니다.
let str = "hello";
alert( str.toUpperCase() ); // HELLO, 이 메서드 호출에서만 문자열이 대문자로 변경된다
alert( str ); // hello, 위 메서드는 래퍼 객체이기 때문에 원시값(str)은 바뀌지 않는다
/* */
str.toUpperCase() 호출 과정
1. 변수 str은 문자열이므로 원시값 입니다. 원시 값이 toUpperCase() 메서드에 접근하면,
래퍼 객체가 생성 됩니다.
2. 래퍼 객체는 문자열의 값을 알고 있고, toUpperCase() 같은 메서드등을 보유하고 있습니다.
3. 메서드가 실행되고, 문자열의 값이 대문자로 변환됩니다. > alert 창에 대문자 "HELLO" 출력
4. 메서드의 역할이 종료되면 래퍼 객체는 사라지고, 기존의 원시값 형태가 됩니다.
5. str은 원래의 문자열 "hello" 을 보유하고 있음이런 내부 프로세스로 인해 원시값을 가볍게 유지하면서 메서드를 호출할 수 있습니다.
JS 엔진은 위 같은 예제의 프로세스가 최적화 잘 되게끔 신경을 많이 씁니다.
원시 래퍼 객체를 만들지 않더라도, 원시 래퍼 객체를 생성한 것 처럼 동작하게끔 해주죠.
toFxied() 메서드 접근
문자형에 관련된 메서드 뿐만 아니라 원시값이 숫자형인 경우에도 접근할 수 있는 메서드
가 존재합니다. 소수점을 반올림해주는 toFixed() 같은 메서드에 접근할 수 있습니다.
let n = 1.6;
let n2= 1.23456;
alert( n.toFixed() ); // 2
alert( n2.toFixed(2) ); // 1.23, 소수점 2번째 자리를 반올림 합니다. (1.23)
/* */
n.toFixed() 호출 과정
1) 변수 n은 원시값으로 숫자형입니다. 숫자형이 객체의 메서드에 접근하므로 래퍼 객체 생성
2) 생성된 객체는 toFixed() 메서드를 보유하고 있습니다. 1.6이라는 소수점 값을 반올림해서
2로 만들어줍니다. 2가 출력됩니다.
3) 자신의 역할이 종료되어 래퍼 객체가 사라집니다. > 원시값은 동일하다
4) 원시값인 n 값은 변하지 않습니다. (1.6)
alert( n2.toFixed(2) )
1) 위와 동일하게 작동, 단지 인수에 값을 넣으면 그 값에 따라서 소수점을 몇 번째 자리까지
반올림 할 것인지 결정 한다.
2) (2) 값이 들어 있으므로, 1.23456에서 1.234를 반올림하여 1.23이 된다.⚠️
StringNumberBoolean을 생성자와 사용하지 말자.
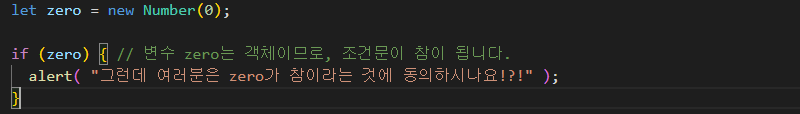
new연산자를 통해서 객체를 만들 수 있습니다. 객체를 생성할 떄Number이나
Boolean같은 함수를 객체로 만들어 버리면 몇몇 상황에서 혼동이 생길 수 있기에
추천하지 않습니다.
예시
객체는 논리 평가 시 항상 참을 반환합니다. 아래 예시에서alert는 무조건 호출됩니다,

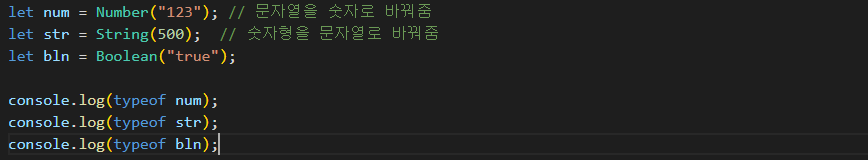
new를 붙이지 않고 단순히String/ Number/ Boolean을 사용하는 것은 괜찮습니다.
인수를 원하는 원시형으로 변경해주므로 유용하게 사용할 수 있습니다.